Structure
Credit: Blueriver
Layout Templates
With Mura CMS, you can alter the layout template of a content item very easily, and even set the default layout of the children of a particular section of your site.
When it comes to selecting the default layout template for the children, think of this as laying out an outfit for a child to wear. The child could go ahead and wear it, or ignore your suggestion and go pick something else for themselves to wear.
Setting Layout Templates
There are a handful of ways to set and/or change layout templates. The options are listed below.
Via Back-End Content Tree View
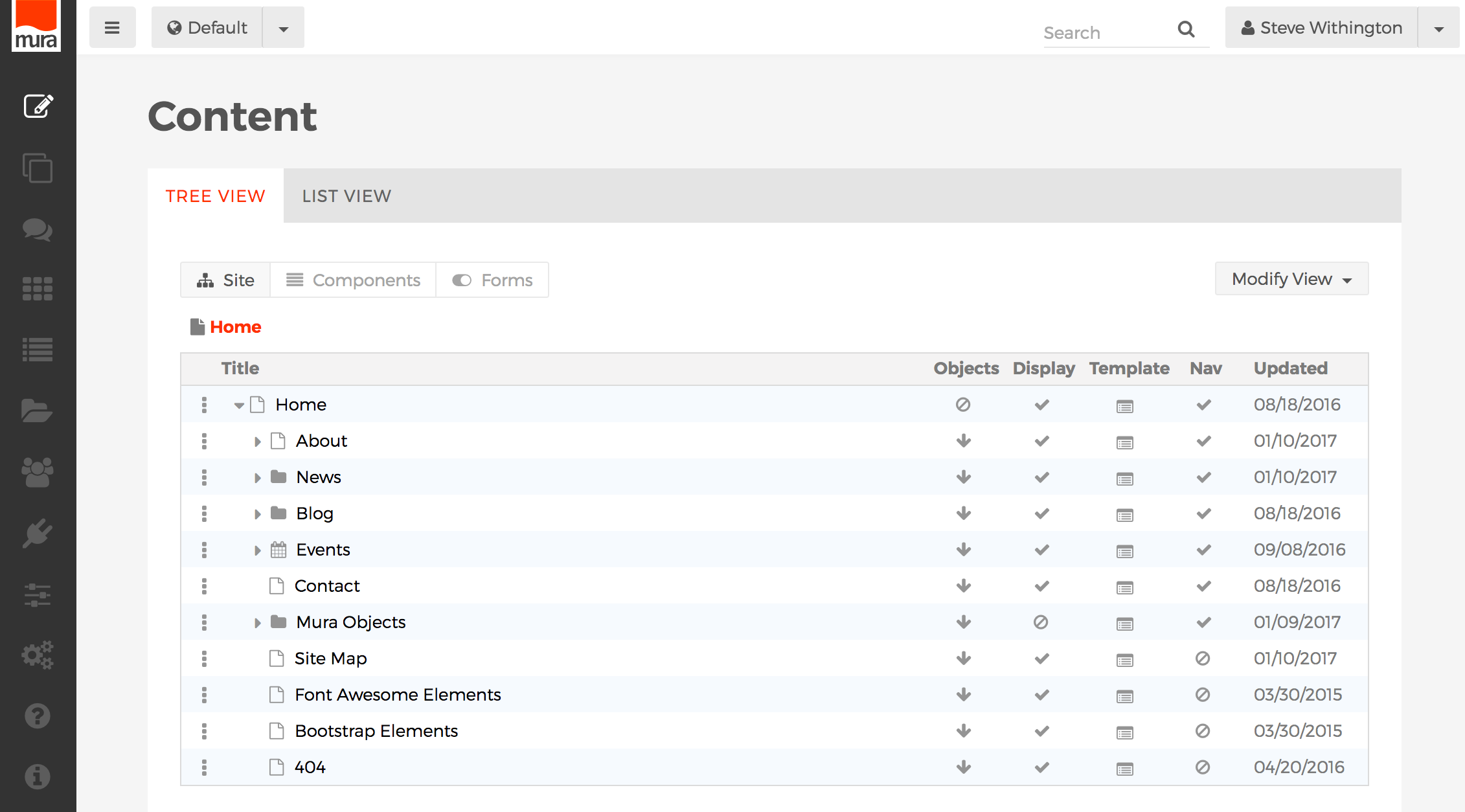
From the back-end administration area of Mura, go to the "Content Tree View" area. Under the Template column, you can see whether or not a content item has its layout explicitly set or is inheriting the layout according to the parent.
If the icon looks like a layout template  , then the layout template has been explicitly set for that content item. If the icon looks like a bullet, then it will honor whatever the parent has set as the "Alternate Child Template." If the Alternate Child Template is set to "none," then it will inherit from the "Layout Template" setting.
, then the layout template has been explicitly set for that content item. If the icon looks like a bullet, then it will honor whatever the parent has set as the "Alternate Child Template." If the Alternate Child Template is set to "none," then it will inherit from the "Layout Template" setting.
To change the layout template, or view the layout template settings, simply click the icon in the corresponding row of the content item you wish to edit, and a balloon edit window should appear.
Both the "Layout Template" and "Alternate Child Template" options will list all of the available layout options for your particular theme. When you've selected your desired settings, click "Submit" to save the new settings.
Via Edit Content Item
You can also edit the layout template settings by selecting your desired content item, then clicking the "Layout" tab. There, you should see the select menu options for both "Layout Template" and "Alternate Child Template." Make your desired changes, then "Publish" to save the new settings.
Default Layout Templates
The default theme that ships with Mura CMS includes a handful of basic layout templates. However, the developers of your theme may have created their own, unique layout templates for use on the site you will actually be working on. So, template options listed below may be different than the options you see on your own site.
| Template | Description |
|---|---|
| blank.cfm | This layout template will only output the page title and content. |
| default.cfm | This simply uses the two_column_SL.cfm layout template |
| home.cfm | This layout template is most often used specifically for the Home page |
| one_column.cfm | This layout template includes a Header area with primary navigation, a main body/content region, and a footer area |
| three_column.cfm | This layout template includes a Header area with primary navigation, a "left" column region, a "right" column region, a main body/content region, and a footer area |
| two_column_SL.cfm | The "SL" means "Sidebar Left." This layout template includes a Header area with primary navigation, a "left" column region, a main body/content region, and a footer area |
| two_column_SR.cfm | The "SR" means "Sidebar Right." This layout template includes a Header area with primary navigation, a "right" column region, a main body/content region, and a footer area |
Inline Edit Display Objects
Display objects can be used to either enhance your layout or add functionality to your site. By default, Mura CMS includes a number of helpful display objects so you can quickly and easily add elements such as Collections, Components, Forms, and navigational aids. Developers may also create custom display objects, unique to your organization's needs such as a stock ticker, or even a full-blown application to be embedded within a single page or an entire section of your site.
Accessing Display Objects
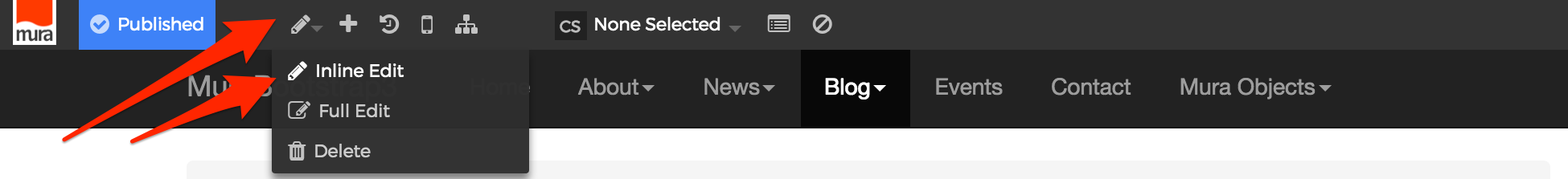
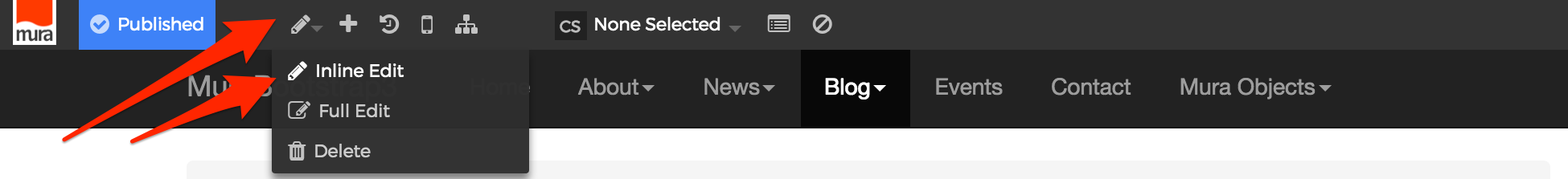
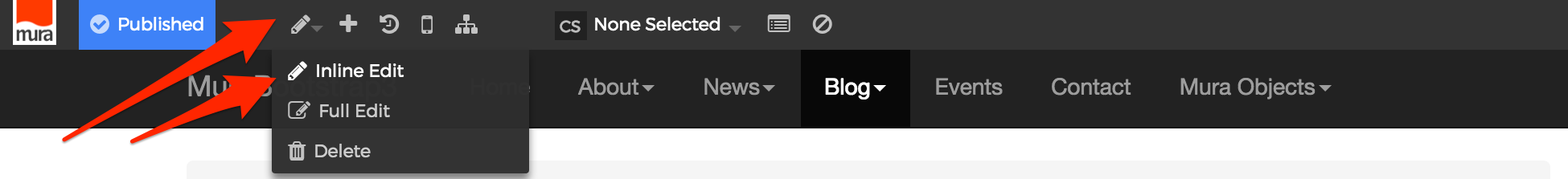
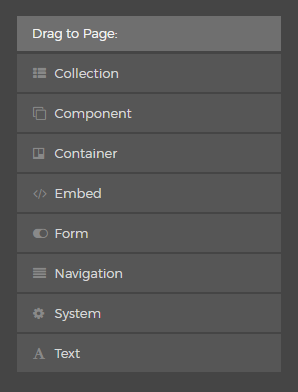
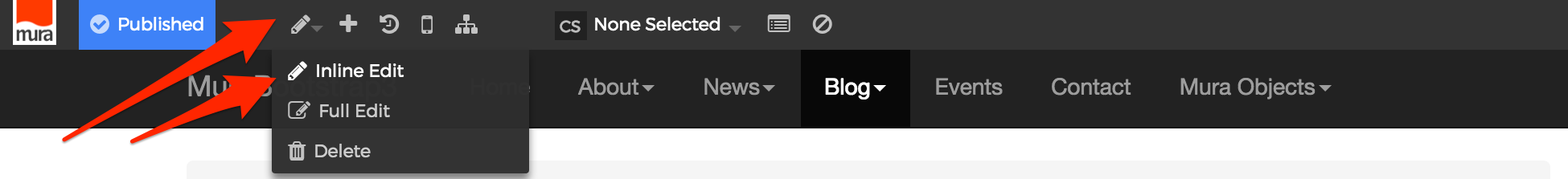
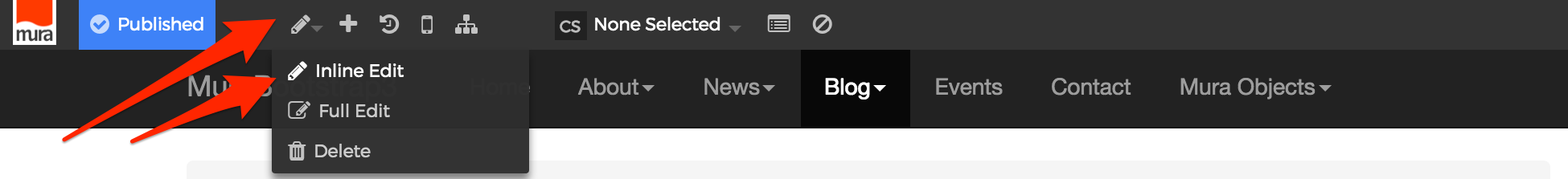
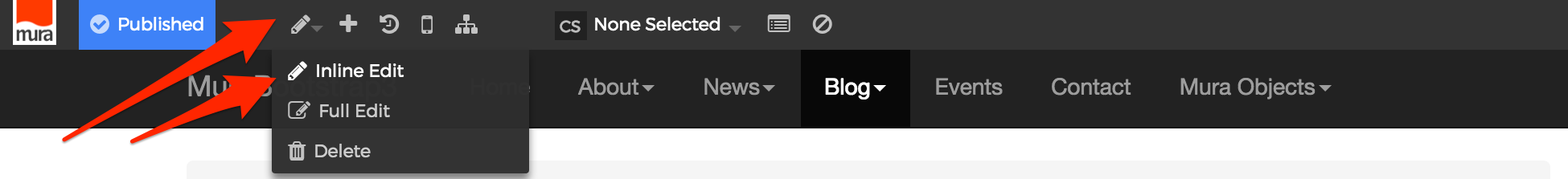
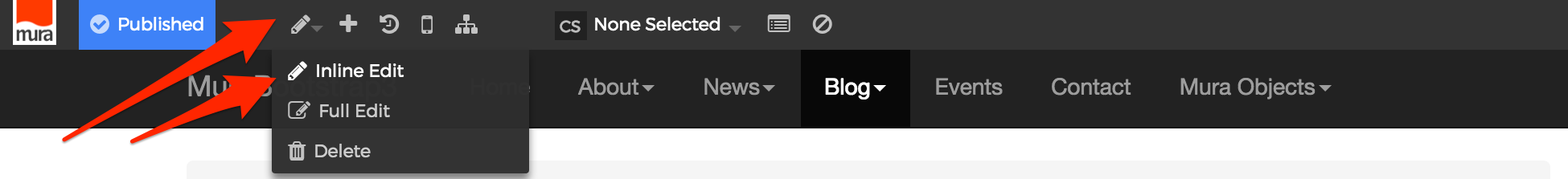
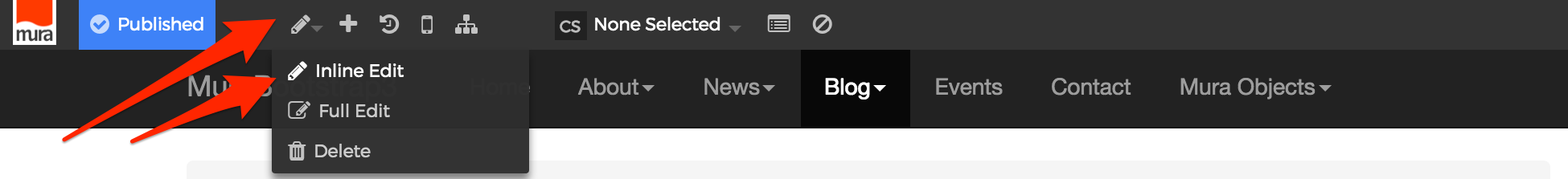
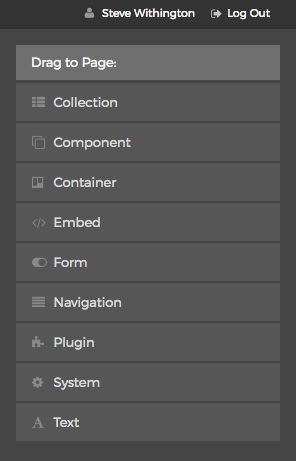
To access inline edit display objects, from the front-end public view of your site, when you hover over the pencil icon located on the front-end toolbar, and select "Inline Edit" the inline edit panel appears on the right-hand portion of the browser. The inline edit panel contains a list of available display objects which can be applied to your layout.
Inheritance Rules
Display objects obey the Inheritance Rules applied to each content item. To edit Inheritance Rules, when editing a content item, select the Layout tab.
The options for Inheritance Rules are outlined below:
- Inherit Cascade
- This is the default setting for new content items and "inherits" any display objects applied to the closest parent content item with a setting of "Start New Cascade."
- Start New Cascade
- This setting prevents any display objects applied to parent content items from displaying in the layout. Unless a child content item explicitly declares "Start New Cascade" or "Do Not Inherit Cascade," it will display any objects assigned to this specific content item. This setting is most often used on top-level sections of a site, so that display objects such as navigation will automatically appear in the same place throughout an entire section of the site.
- Do Not Inherit Cascade
- This is a very unique setting which prevents any display objects from appearing on the specified page, while allowing parental display objects to essentially flow through to its children.
Display Object Types
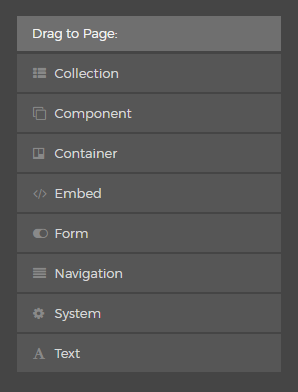
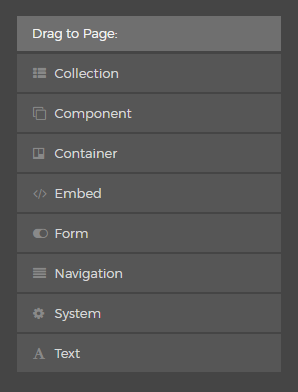
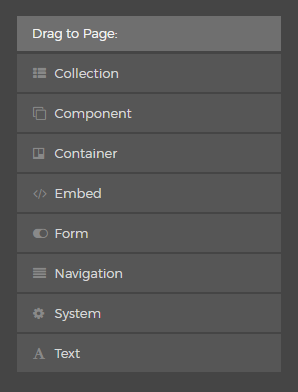
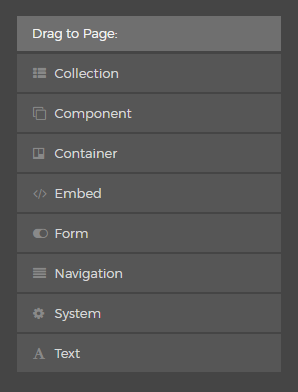
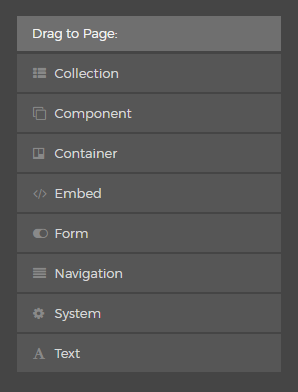
Visit each section below for an overview of the display objects that ship with Mura CMS. These objects are useful when you set up pages and forms as well as other areas of your site.
Collection
Collections are essentially indexes of content based on pre-defined search criteria or filters. (Visit the Collections section to learn how to create and manage Mura Collections.) The "Collection" display object enables you to quickly and easily place these "indexes of content" throughout your site and layouts so visitors to your site may find additional information they may find interesting or useful to them.
Follow the steps below to apply a Collection to a page or section of your site.
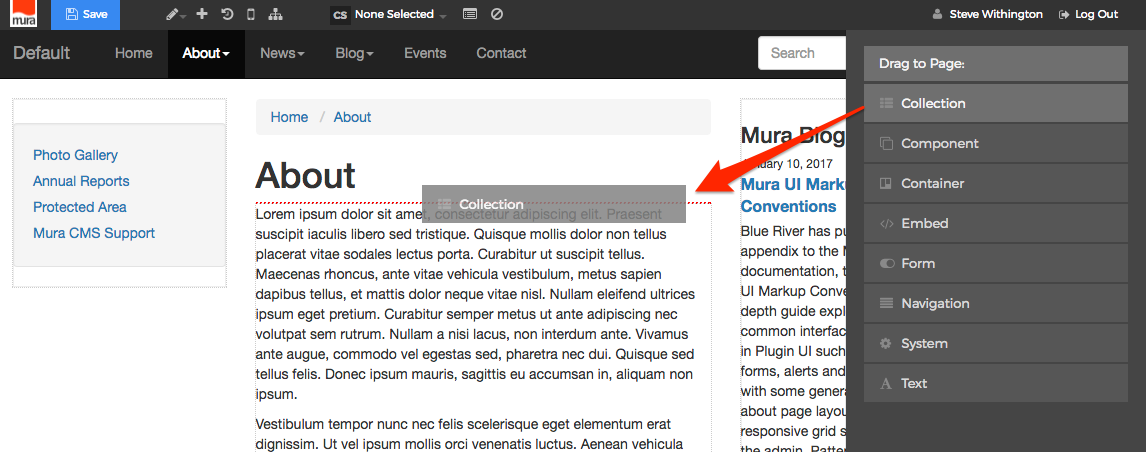
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

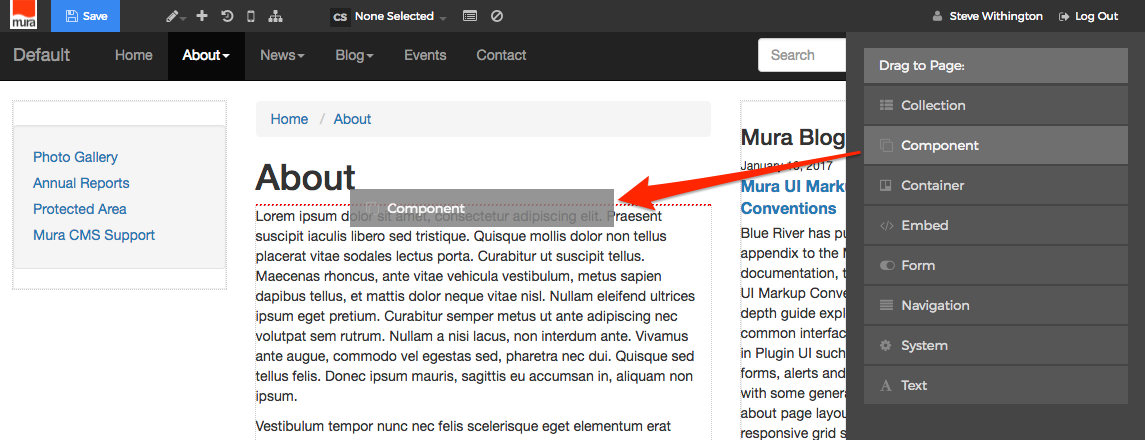
- Select the Collection display object, and then drag it to your desired area, such as above the main content region. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

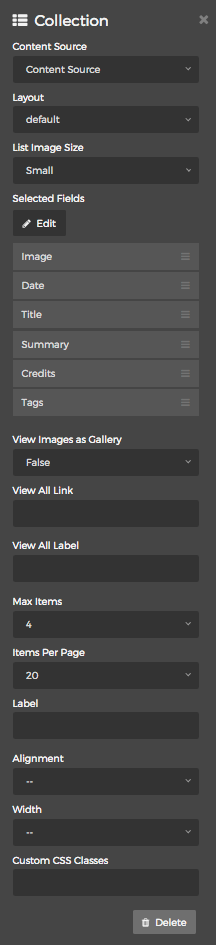
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options. Additional options may appear depending on the selections made to various form elements.

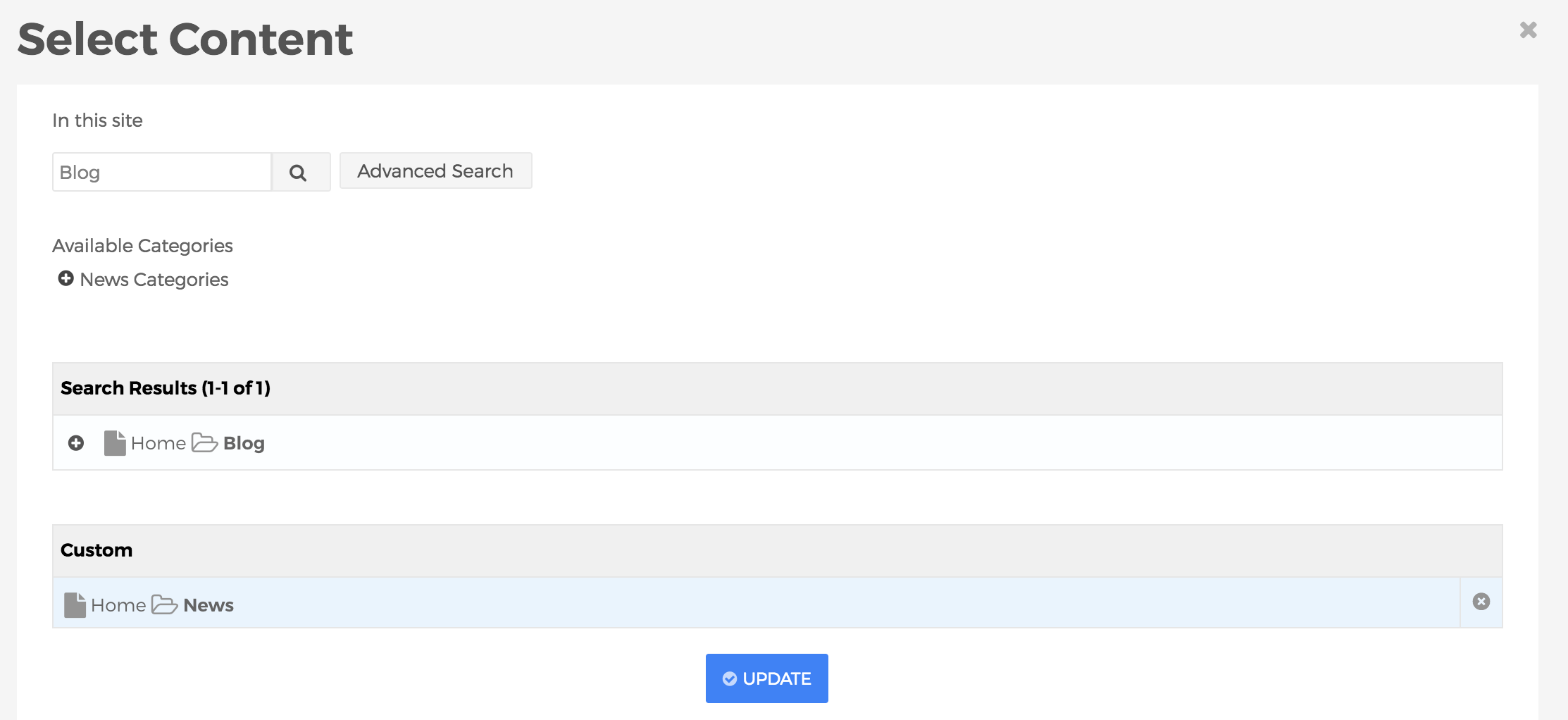
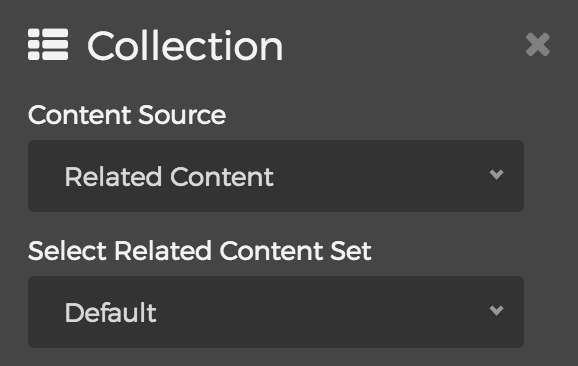
- Content Source
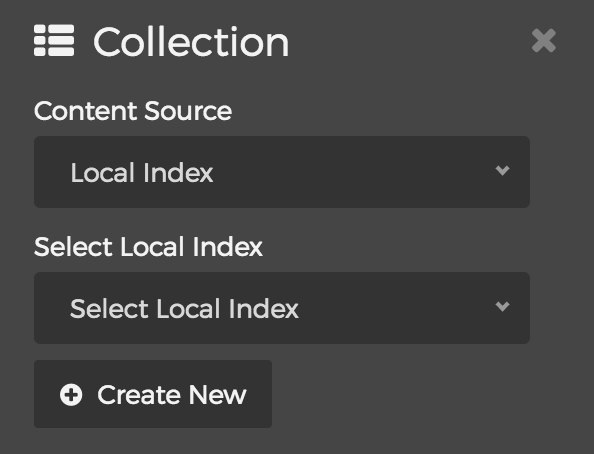
You will need to select a "Content Source" from one of the options listed below:- Local Index

- Selecting the "Local Index" option will reveal the "Select Local Index" menu. Simply select your desired Local Index from the list, or click the "Create New" button to create a brand new Local Index
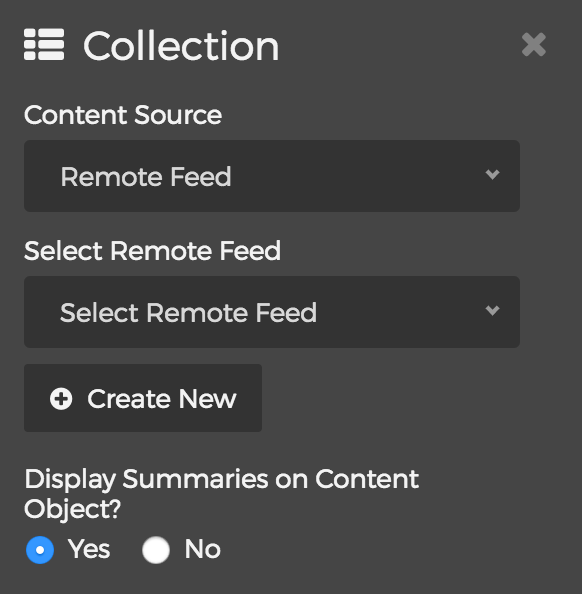
- Remote Feed

- Selecting the "Remote Feed" option will reveal the "Select Remote Feed" menu. Simply select your desired Remote Feed, or click the "Create New" button to create a brand new Remote Feed.
- You can also choose whether or not you wish to "Display Summaries on Content Object?"
- Related Content

- Local Index
- Layout
The layouts listed below are merely the predefined options which ship with Mura CMS. Your options may vary if a developer has created additional options for your specific site.- Default
See "List" below - Custom
Displays content items based on a "custom" layout option created by a developer. This is just an example layout that ships with Mura CMS for developers to use as a starting point.
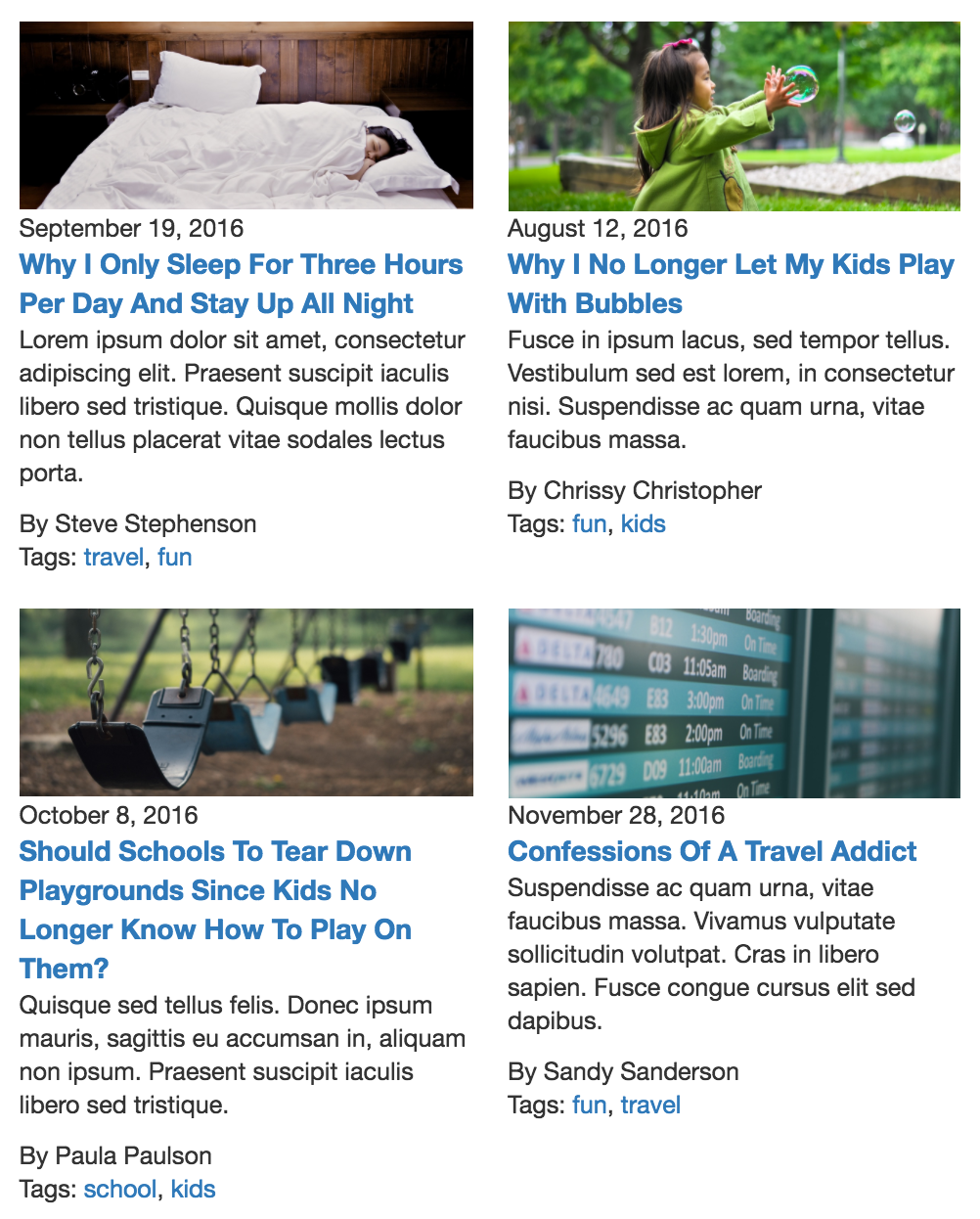
- Grid
Displays content items as a "grid." You can also select the "Grid Style" by choosing anywhere from 1 Column through 9 Column options.
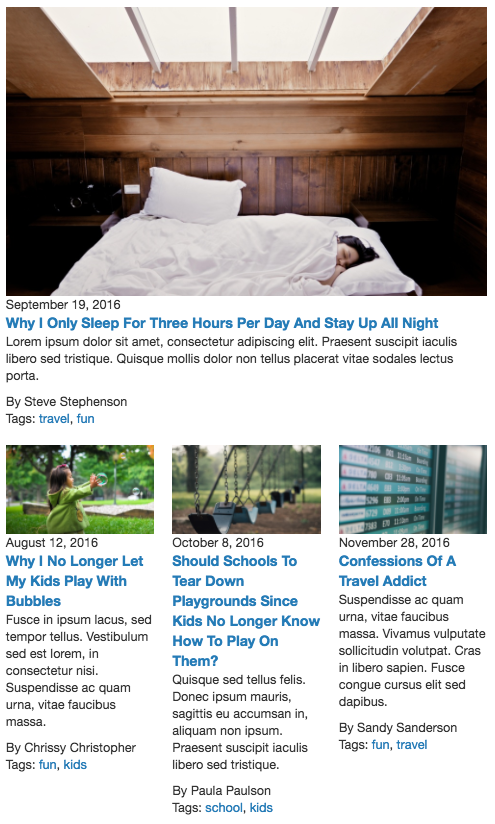
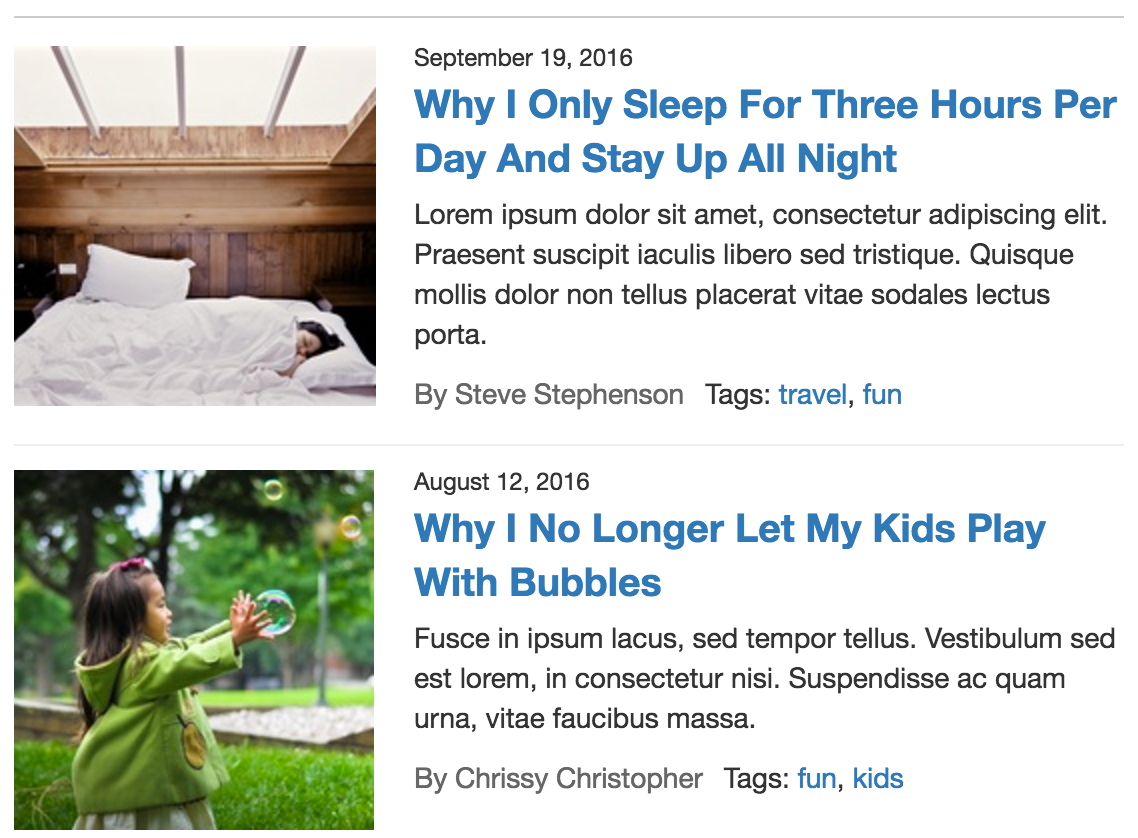
- List
Displays content items as a "list"
- Default
- List Image Size
- You can select from the available options of small, medium, large, custom, or any other pre-defined image sizes to control the size of the image to be displayed in the listing of content, assuming "Image" is selected as one of the fields to display.
- Selected Fields
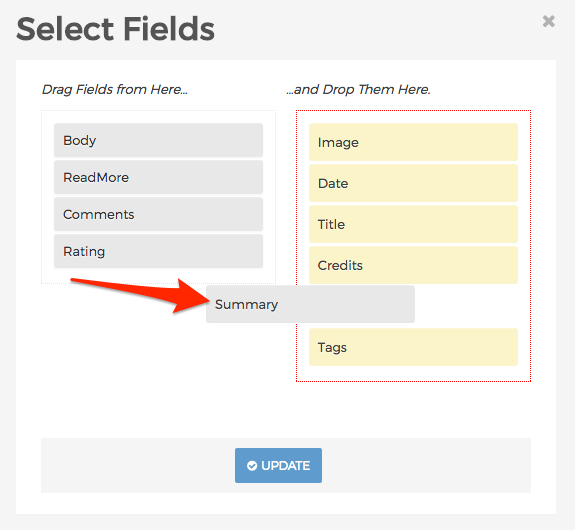
- This section of the form controls which elements of the content item will display in the listing. Click the "Edit" button to launch the "Select Fields" dialog window.

- Here, you can add and/or remove and rearrange fields you wish (or don't wish) to display in the listing. When finished making your selections. Click Update to save your options. The selected fields will now appear on the form. Click and drag any of the fields in the list to reorder them as you wish.
- As you release the mouse click, the display object will dynamically update to reflect your changes.
- This section of the form controls which elements of the content item will display in the listing. Click the "Edit" button to launch the "Select Fields" dialog window.
- View Images as Gallery
Options are True and False:- True: When a user clicks an image, a "Large" version of the image will open in a modal window.
- False: When a user clicks an image, it will be treated like a regular link and the user will be taken to the content item's URL.
- View All Link
- You can enter a custom URL for a user to be directed to when they click the "View All" link
- View All Label
- If you don't like the standard "View All" label for the "View All" link, you can enter your own here.
- Max Items
- This controls the maximum number of items to display.
- Items Per Page
- This controls the number of items to display before pagination kicks in.
- Label
Enter the name for the new container. - Alignment
You may select an "Alignment" from one of the options listed below: - Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button to remove the Collection from the layout.
- Content Source
- When you're done making edits, select your desired publishing option to save your changes.

Component
Components are reusable content objects that can be shared across multiple pages or sections within your site. To learn more about Components, visit the Components section.
Follow the steps below to apply a Component as a display object to a page or section of your site.
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

- Select the Component display object, and then drag it to your desired area, such as the right-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

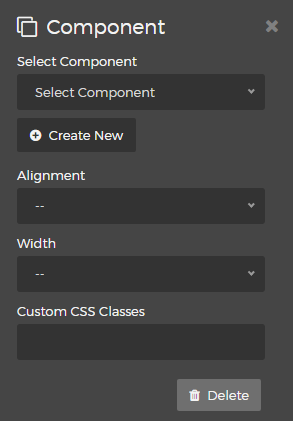
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

- Select Component
You will need to select a "Component" from the options listed below:
Simply select your desired Component from the list, or click the "Create New" button to create a brand new Component. - Alignment
You may select an "Alignment" from one of the options listed below: - Custom CSS Classes
Enter the name of the custom CSS class.
- Select Component
- Select the Delete button if you wish to remove the Component from the layout.
- When you're done making edits, select your desired publishing option to save your changes.

Container
A "Container" allows you to add a division (<div>) or section to a page or portion of your site to group additional display objects. Hence, you can then include additional display objects within the container itself.
Follow the steps below to apply a Container to a page or section of your site.
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

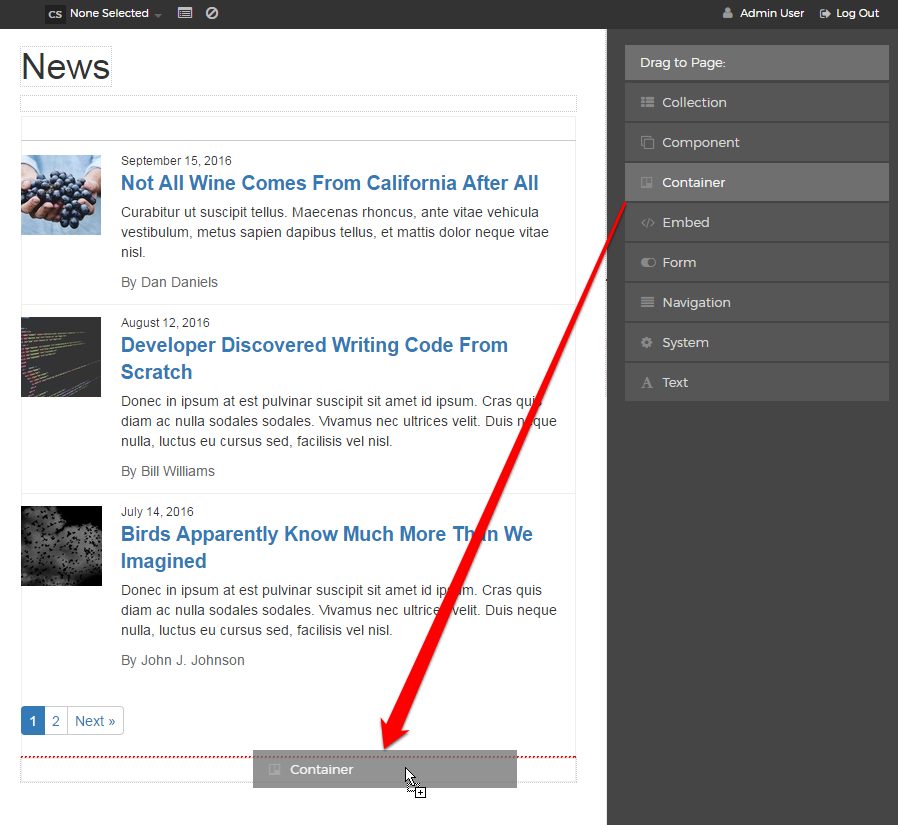
- Select the Container display object, and then drag it to your desired area, such as the right-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

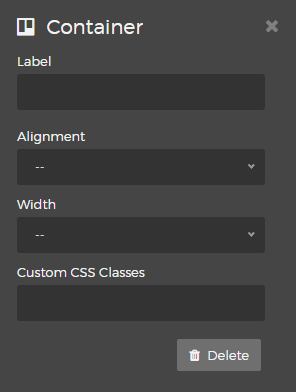
- Label
Optionally enter a label to appear above the Container. - Alignment
You may select an "Alignment" from one of the options listed below: - Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button if you wish to remove the Container from the layout.
- Label
- When you're done making edits, select your desired publishing option to save your changes.

Embed
An "Embed" display object allows you to enter custom "embed" code into a page or section of your site. For example, maybe you want to "embed" a video from a third-party hosting service such as YouTube or Vimeo. Sites like these often allow you to copy "embed" code specifically for this purpose. However, videos aren't the only type of content you might want to "embed" into your site, as the options for embedding content from third-party sites is endless.
Follow the steps below to apply an Embed display object to a page or section of your site.
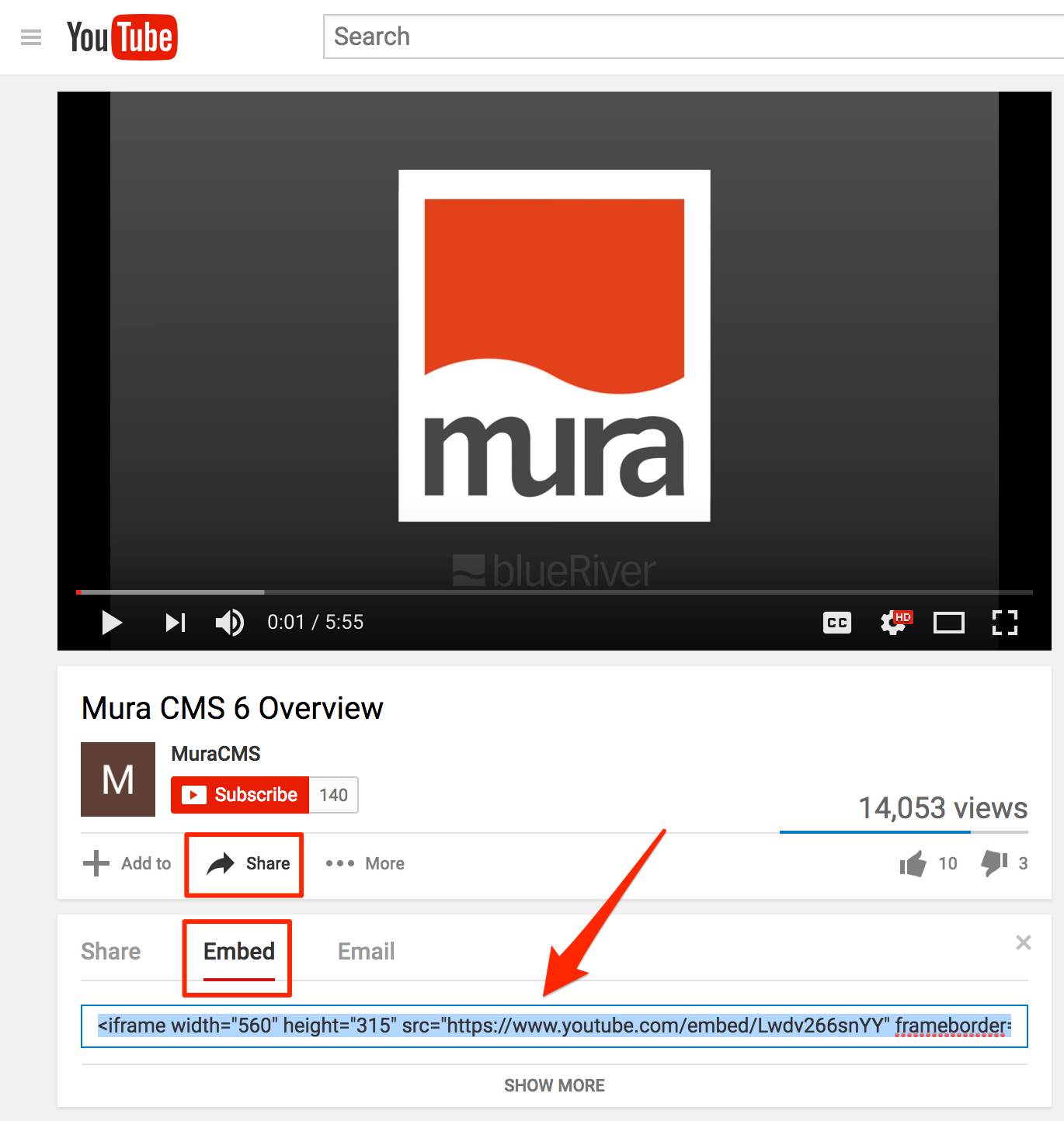
- First, you will need to obtain the "embed" code from your desired third-party site. In this example, we'll use YouTube's "Share" and "Embed" options for a Mura CMS video:

- Be sure to copy the "Embed" code, and perform the following steps below.
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

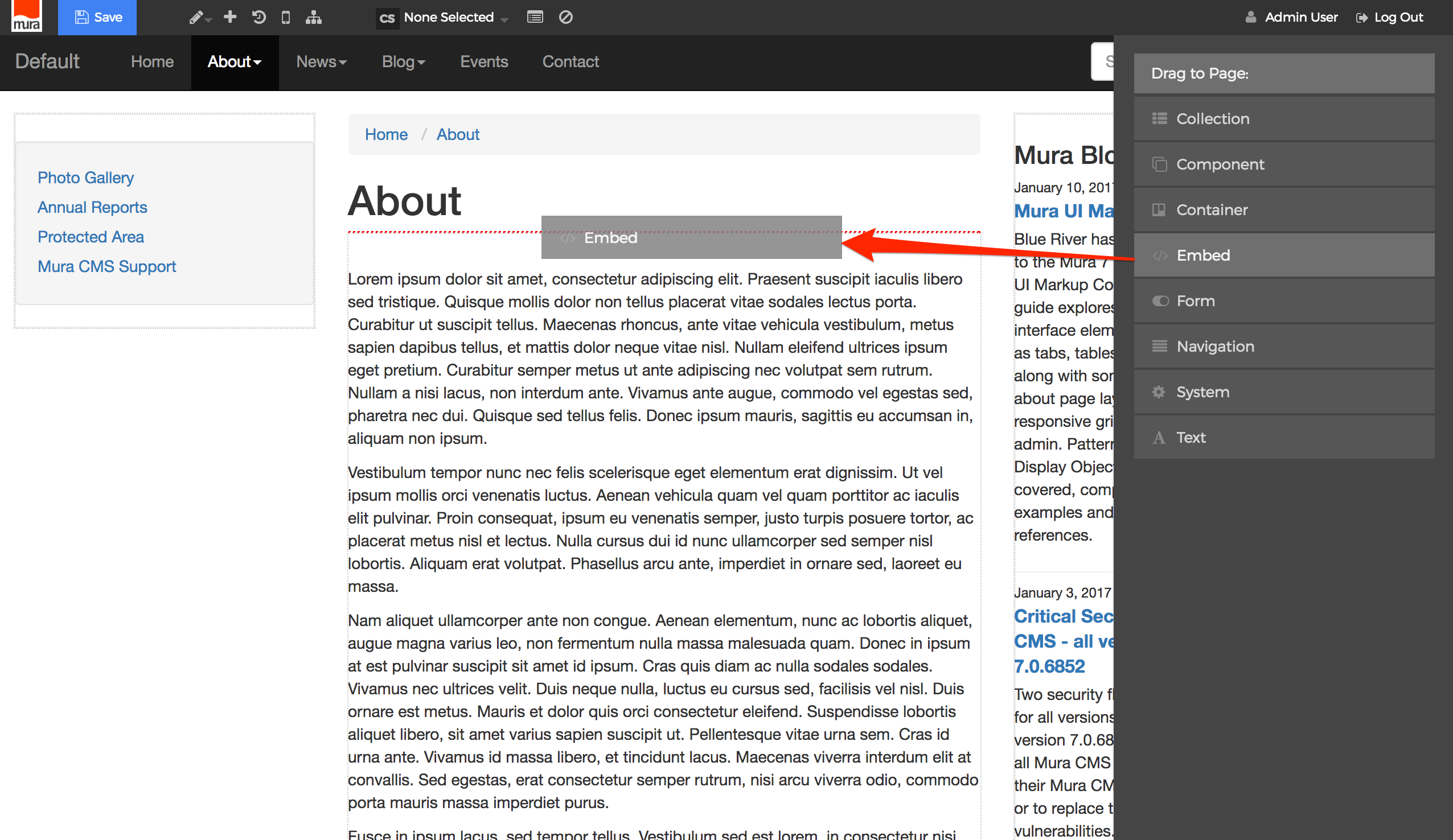
- Select the Embed display object, and then drag it to your desired area, such as above the main content area. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

- When you release the mouse button, the display object configurator should appear on the right-hand portion of your screen, and the inline edit panel should display a form with configuration options.
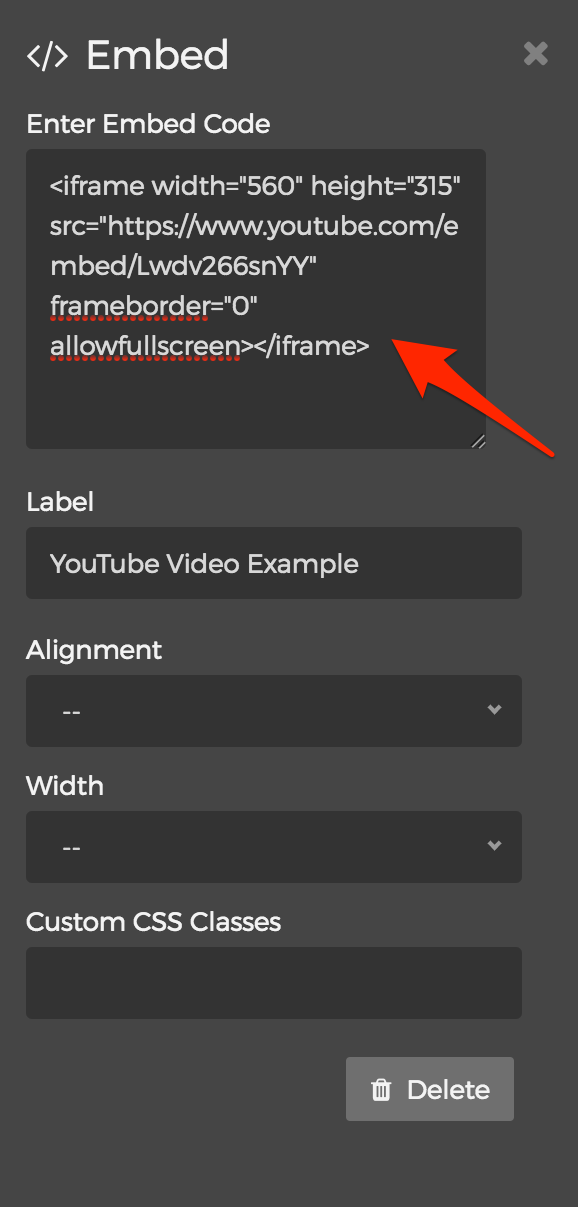
- Paste the copied "embed" code

- Enter Embed Code
Copy the "embed" code of the object such as a video and paste it into this field. - Label
Enter the name for the new container. - Alignment
You may select an "Alignment" from one of the options listed below: - Custom CSS Classes
Enter the name(s) of any desired custom CSS class(es).
- Enter Embed Code
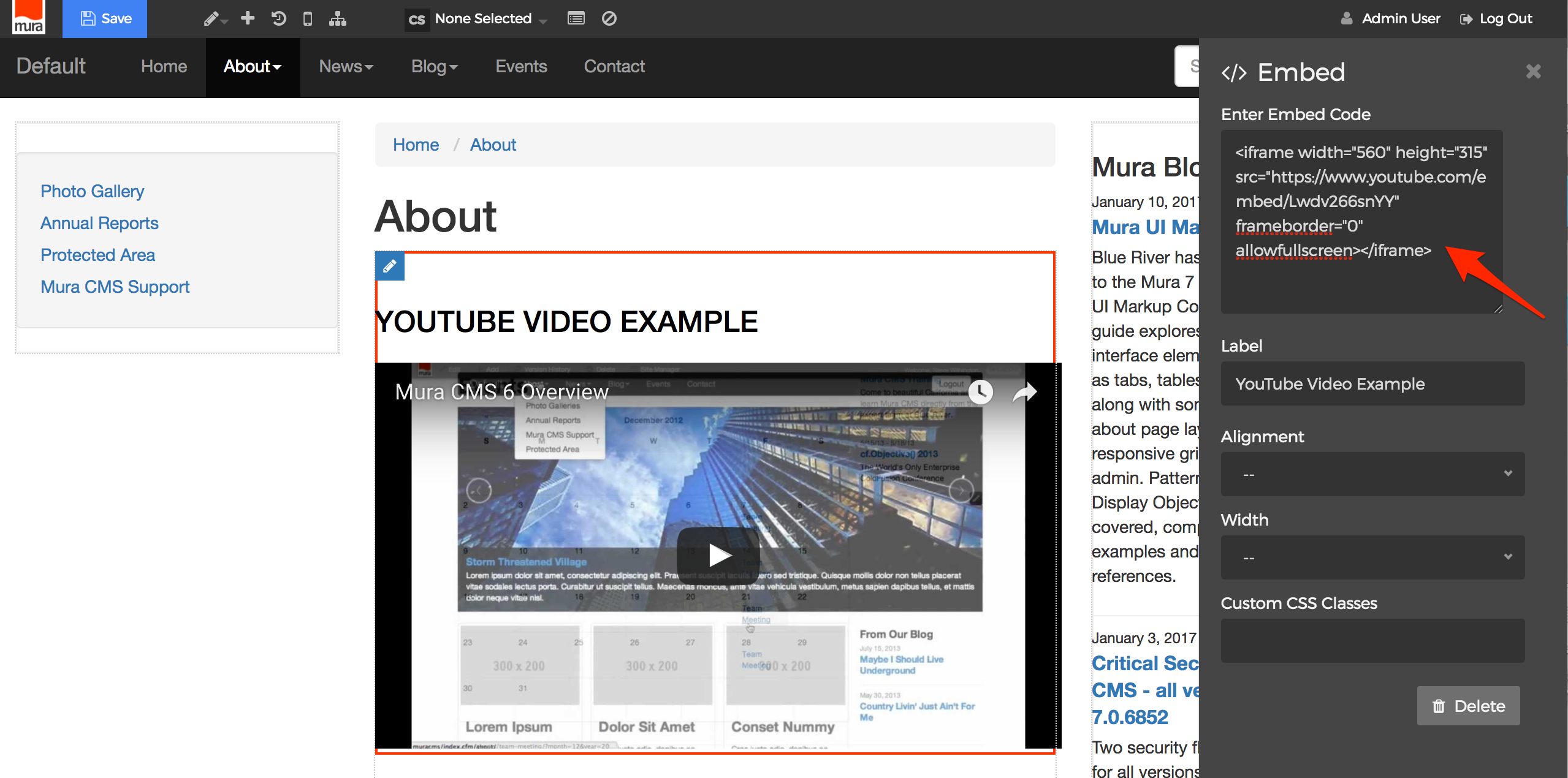
- When you're done making edits, select your desired publishing option to save your changes.

- Below is an example using the "Share" and "Embed" code for an older Mura CMS YouTube video:

Form
You can easily add a Mura Form to a page or section of your site. To learn more about Mura Forms, visit the Forms section.
Follow the steps below to apply a Mura Form as a display object.
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

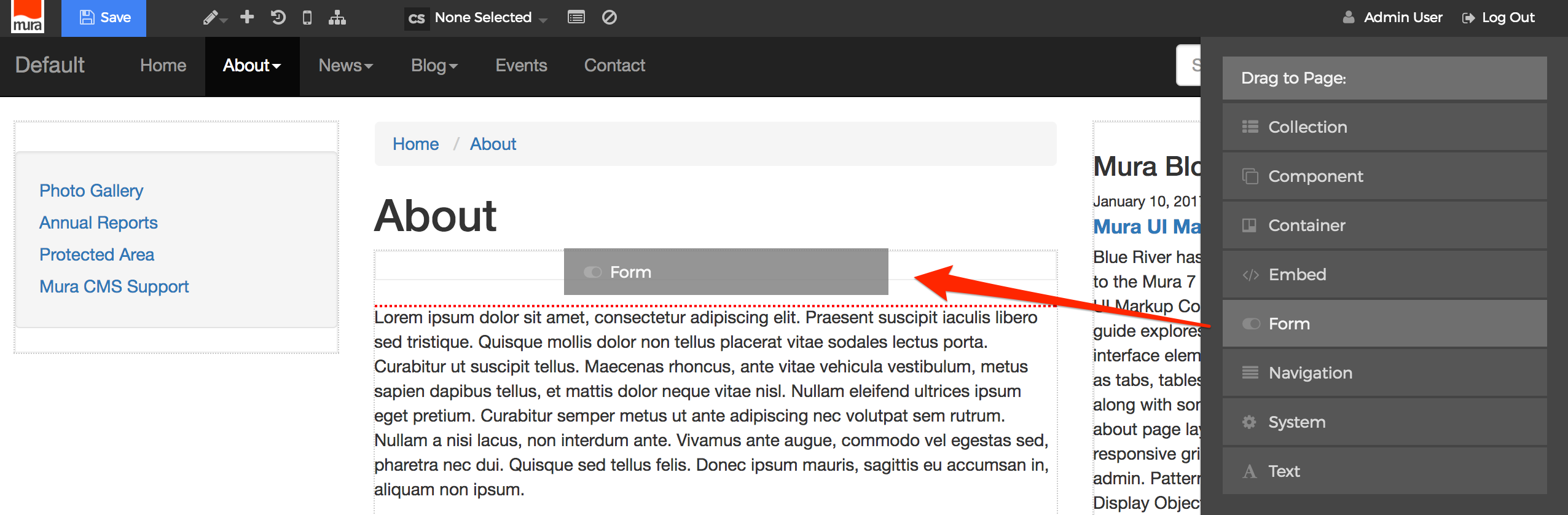
- Select the Form display object, and then drag it to your desired area, such as above the main content area. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

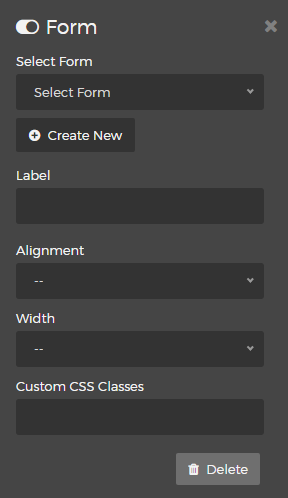
- Select Form
Choose your desired "Form" from the available menu options:
Simply select your desired Form from the list, or click the "Create New" button to create a brand new Form. - Alignment
You may select an "Alignment" from one of the options listed below: - Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button if you wish to remove the Form from the layout.
- Select Form
- When you're done making edits, select your desired publishing option to save your changes.

System
There are a variety of baked-in "System" display objects in Mura CMS including: Comment Form, Content Rater, Site Map, User Favorites, and User Tools.
Follow the steps below to apply a System display object to a page or section of your site.
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

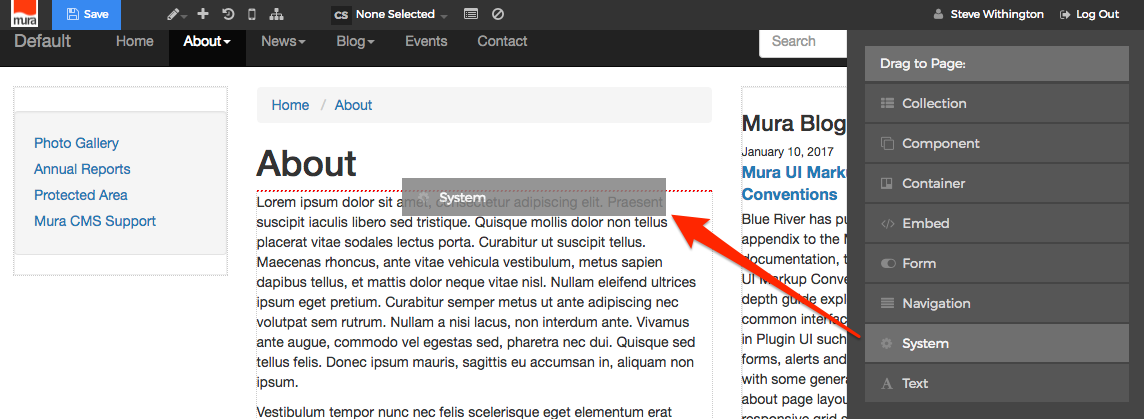
- Select the System display object, and then drag it to your desired area, such as the right-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

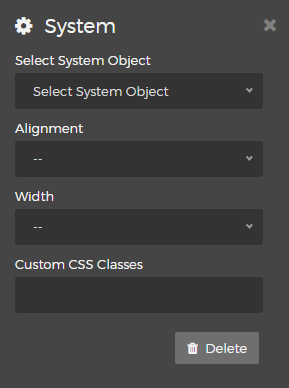
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

- Select System Object
Choose a "System Object" from the options listed below:
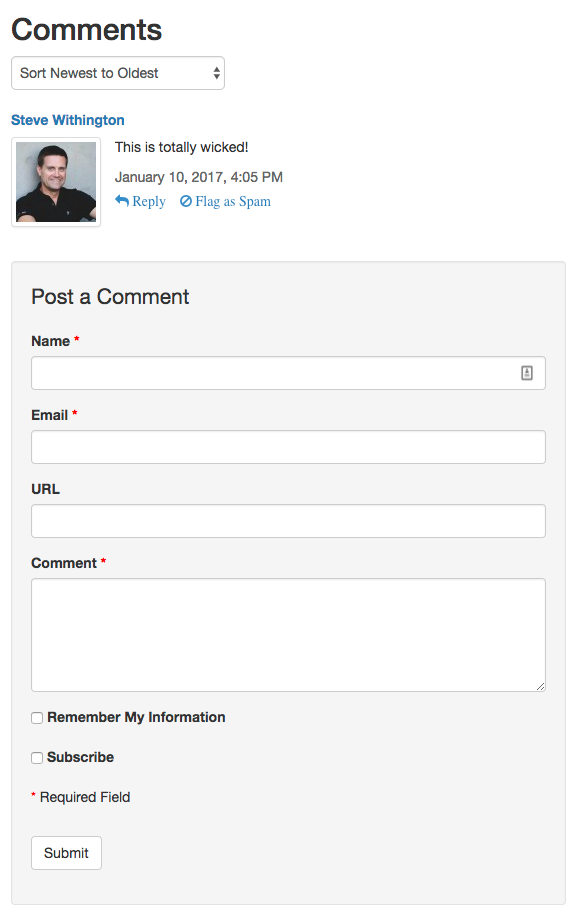
- Comment Form
The "Comment Form" display object allows end users to add comments to content items within your site. This is especially useful for sections of your site such as "News" or "Blog" areas. If you apply Comment Form to a Folder content type, the form will not appear on the Folder itself, and will only appear on the child content items within that section of the site.
Note: If you don't see the "Comment Form" display object listed as an option, an administrator will have to review the Comments Permissions section. - Content Rater
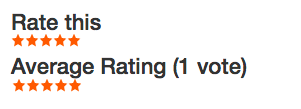
A "Content Rater" allows end users to "rate" the content on a scale of five stars. Mura CMS tallies all ratings, and will display the "Average Rating" and total votes cast for the content item.
Note: Content Raters are typically applied to a "Folder" content type so that the "rater" itself will appear on all of the children of the Folder. It will NOT display on the Folder itself, since these content types are typically used as "News" or "Blog" landing pages, and the landing pages (or Folders) aren't typically "rated" by users. This can be somewhat confusing because the Content Rater is "invisible" on the Folder when applied in this manner, yet "visible" on its children. - Site Map
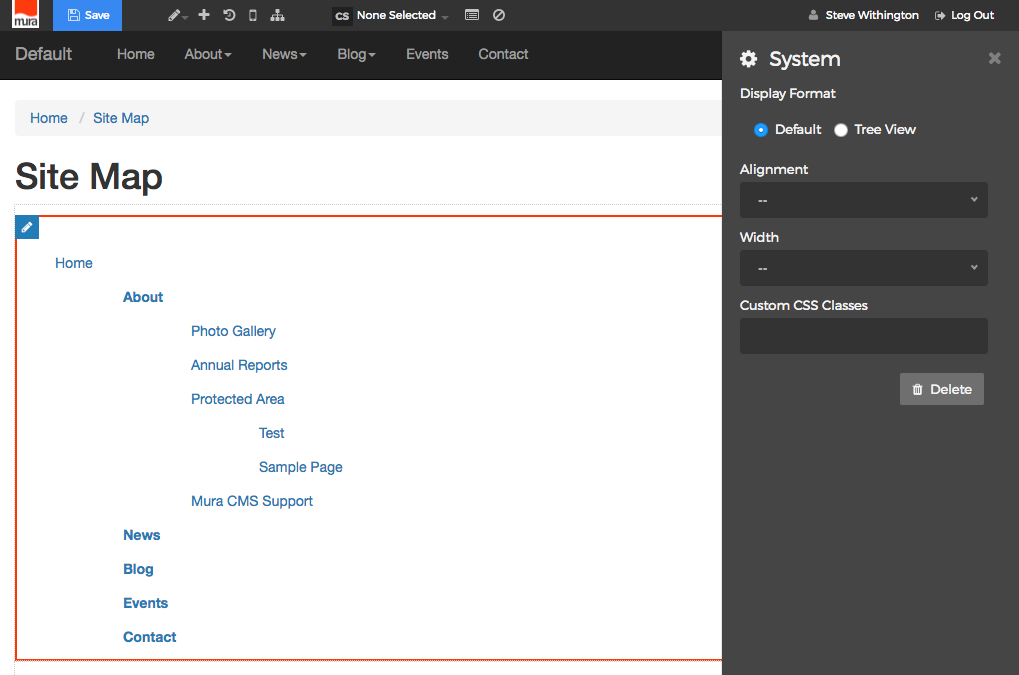
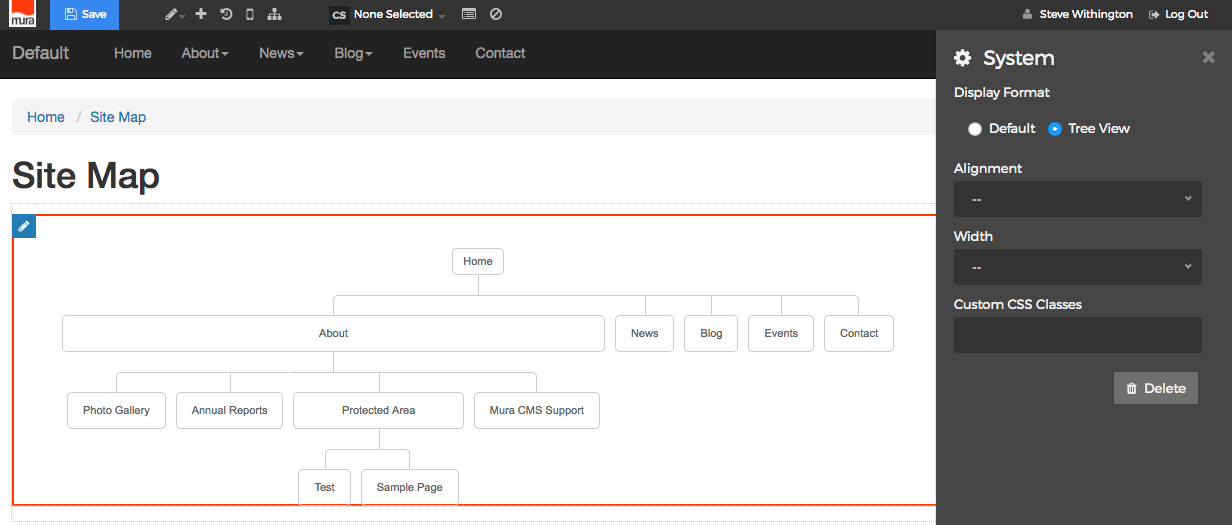
Mura CMS can display an auto-generated listing of content items within your site in two different formats: Default and Tree View. - User Favorites
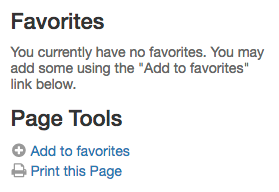
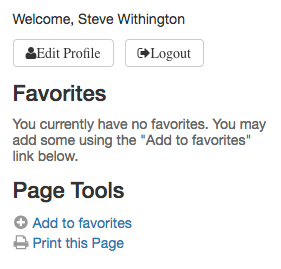
The "User Favorites" display object gives logged in users the ability to add content items to a list of their favorite pages so they can quickly and easily access these pages or areas of the site. Users also have an easy link to print the page they're currently viewing.
If a user is not logged in, they will be prompted to log in to use the display object.
- User Tools
The "User Tools" display object is nearly identical to the "User Favorites" display object, except it also includes links to "Edit Profile" and "Logout" along with a welcome message.
- Comment Form
- Alignment
You will need to select an "Alignment" from one of the options listed below:
- Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button if you wish to to remove the System display object from the layout.
- Select System Object
- When you're done making edits, select your desired publishing option to save your changes.

Text
You can add a text object very easily to a page or section of your site.
Follow the steps below to apply a Text display object.
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

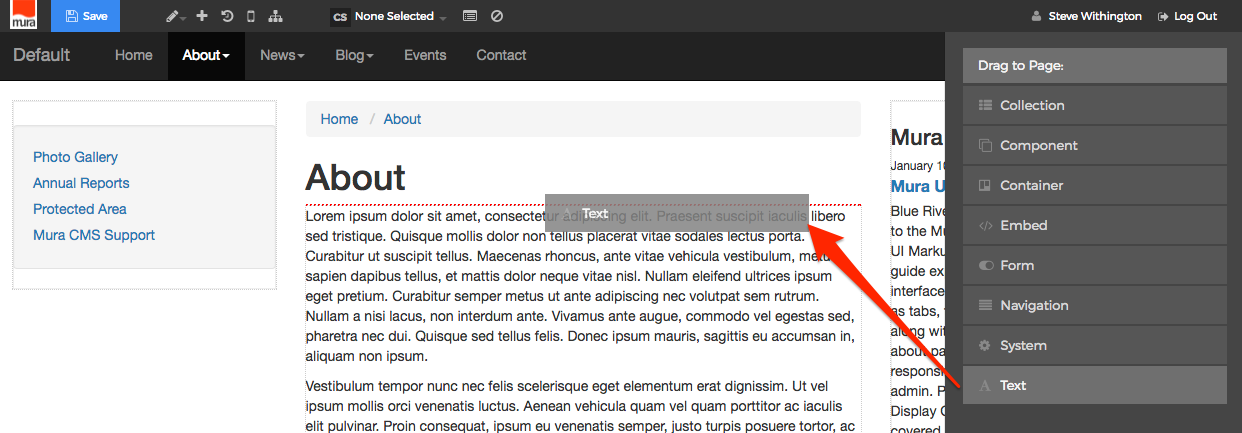
- Select the Text display object, and then drag it to your desired area, such as the right-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

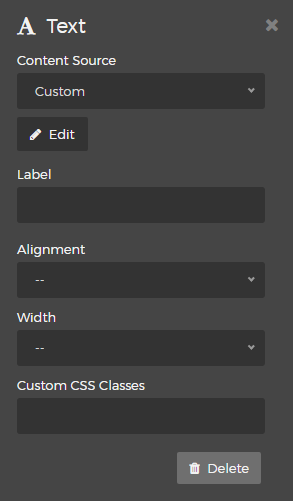
- Select Content Source
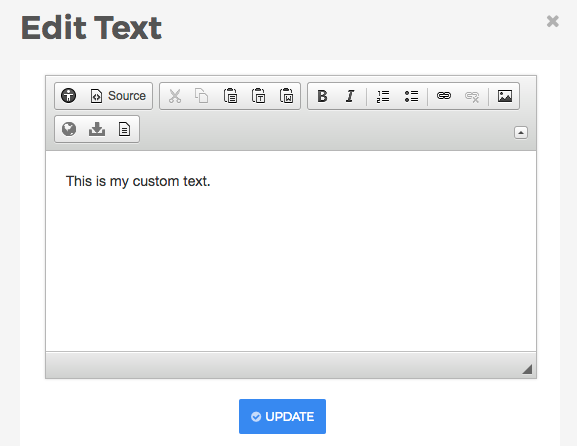
There are two options for "Content Source": Custom, and Bound Attribute.- Custom
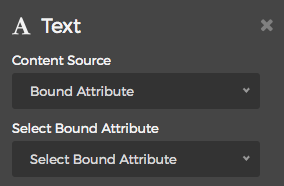
- Bound Attribute
- Selecting "Bound Attribute" will reveal an additional menu option titled "Select Bound Attribute." Options include: Navigation Title, Title, Credits, Summary, and any custom fields created through Mura's Class Extension module.

- When you select an attribute, the value will simply display on the layout wherever you've applied the display object.
- Selecting "Bound Attribute" will reveal an additional menu option titled "Select Bound Attribute." Options include: Navigation Title, Title, Credits, Summary, and any custom fields created through Mura's Class Extension module.
- Label
You may optionally enter text for a label which would appear above the text. - Alignment
You may select an "Alignment" from one of the options listed below: - Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button to remove the Text display object from the layout.
- Select Content Source
- When you're done making edits, select your desired publishing option to save your changes.

Taxonomy
Mura CMS allows you to "categorize" and/or "tag" content in order to classify content so that users are able to search and/or filter content that's relevant to their own interests. Please refer to the sections below for details on the differences between the two options.
Categories
Mura CMS enables you to create a hierarchy of categories, and then assign content items to one or more of those categories. By categorizing content, you can create unique indexes, or collections, of content items that you can use throughout various sections of your site to highlight content. In addition, Mura CMS offers a built-in category filter as a display object that site visitors can use to drill down to content that might be of interest to them.
Creating Categories
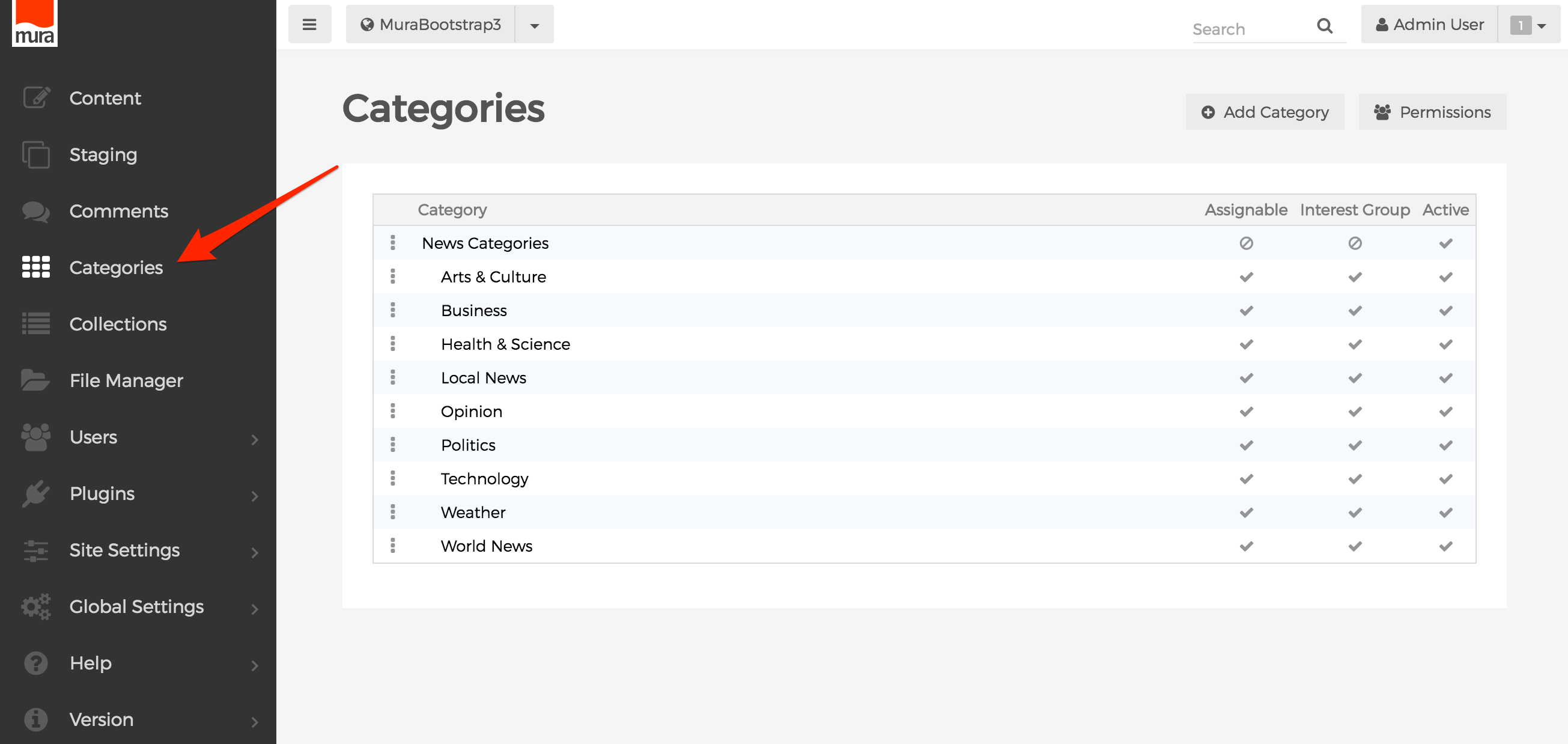
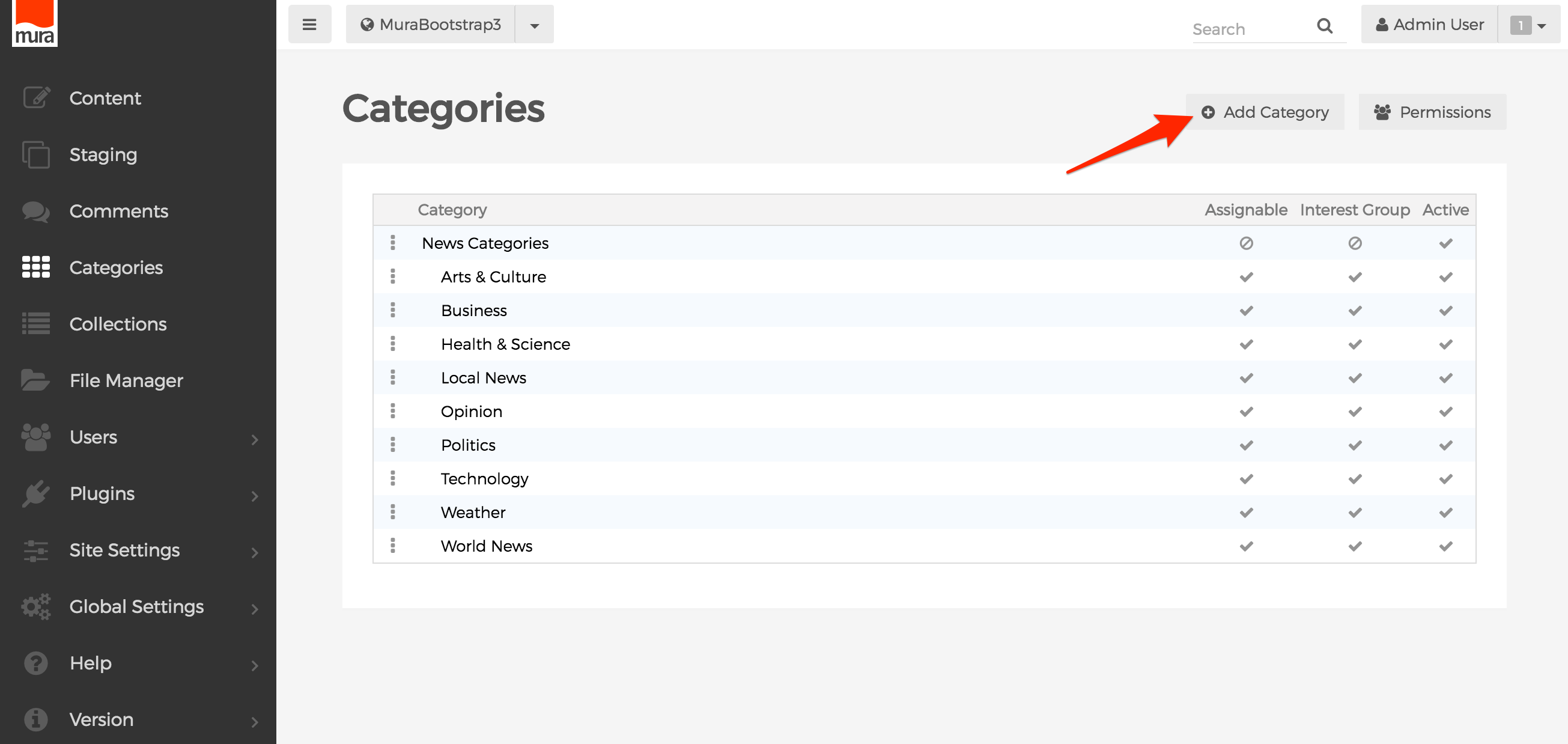
To create categories, you need to go to the Categories section of the back-end administrator and follow the instructions below.
- From the Categories section, select "Add Category"

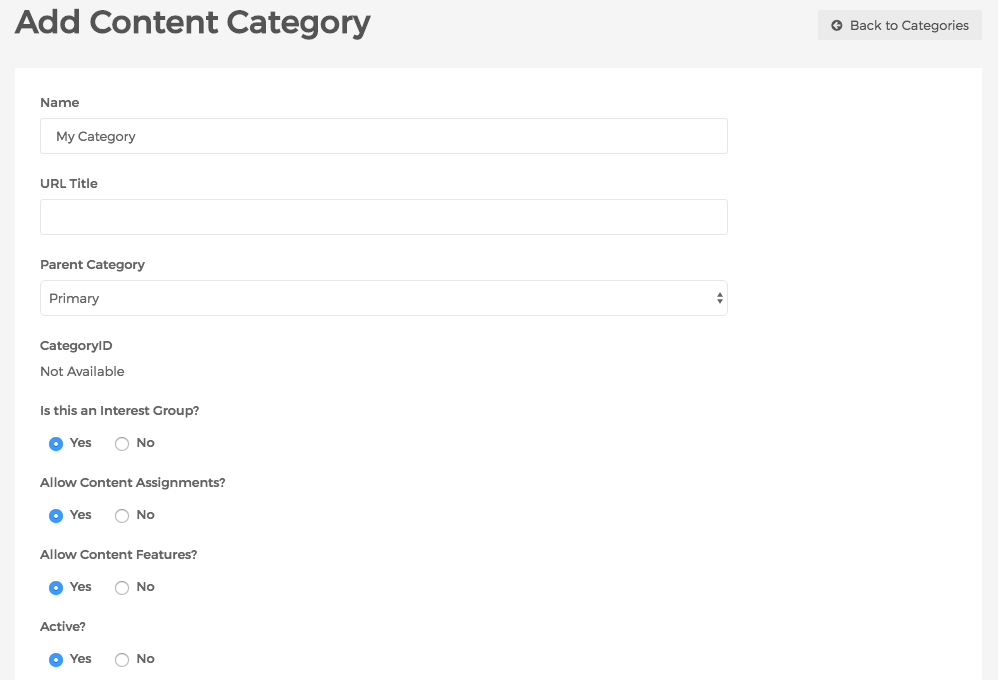
- You should now see the "Add Content Category" screen

- Name: This will be the name of the category
- URL Title: Leave this blank to have Mura automatically generate your category a URL title based on the name you chose. Or, feel free to enter your own unique URL title.
- Parent Category: The select menu will display all existing categories. If you prefer the category be assigned as a subcategory, simply select the desired parent category. Otherwise, select "Primary."
- Is this an interest group?: Select "Yes" to allow Site Members to choose it when completing/editing their profile.
- Allow Content Assignments?: If "Yes" then content can be assigned. If "No," it will simply show as a heading on the Categorization tab under "Available Categories. This is useful when you want to group some categories together, but not necessarily allow content to be categorized as such. For example, you might have a category called "News Categories" that contains several subcategories, and you wouldn't really want someone to assign content to this specific category.
- Allow Content Features?: If "Yes" the content can be featured under the specified category.
- Active?: If "Yes" then the category will appear as an option for content managers to assign content to, otherwise it will be hidden.
- Restrict ability to assign content to this category?: If utilized, only the group(s) selected will be allowed to assign content to this specific category.
- Notes: Enter any notes pertinent to the category, if desired. It's not used for any display purposes.
- Complete the fields as desired, then click "Add" to create your desired category.
Categorizing Content
Once you've created one or more categories, you can categorize your content by following the steps below.
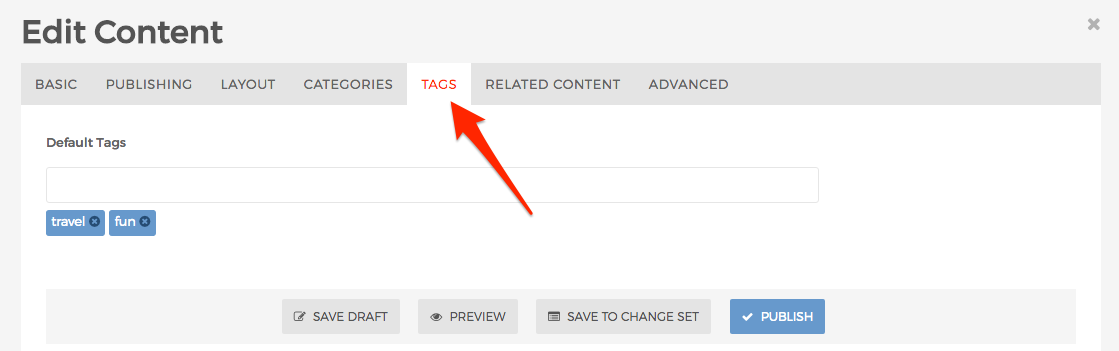
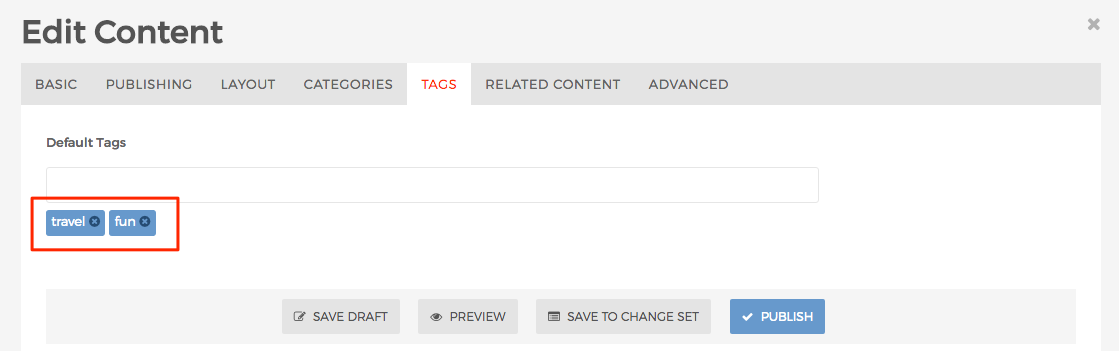
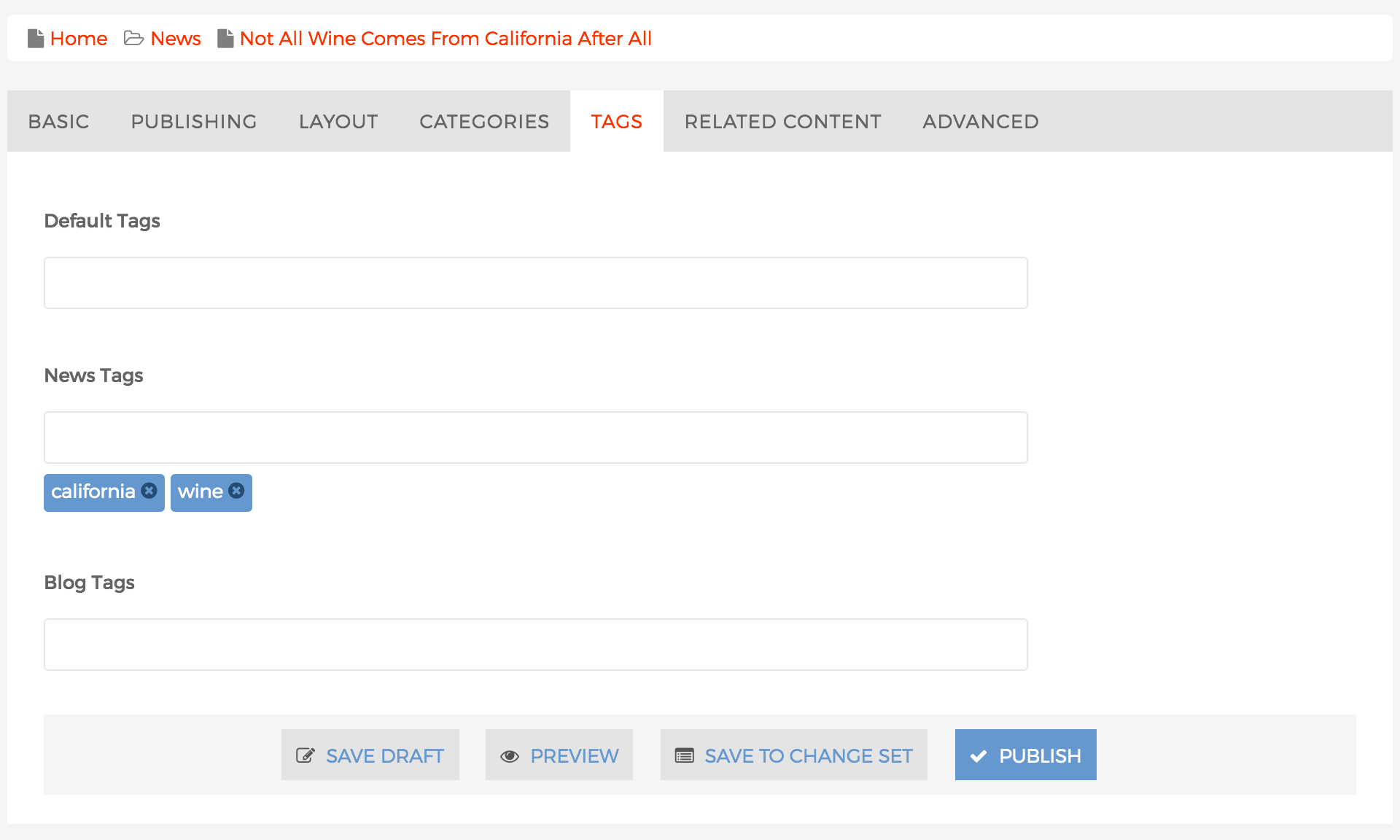
- Select a content item to edit.
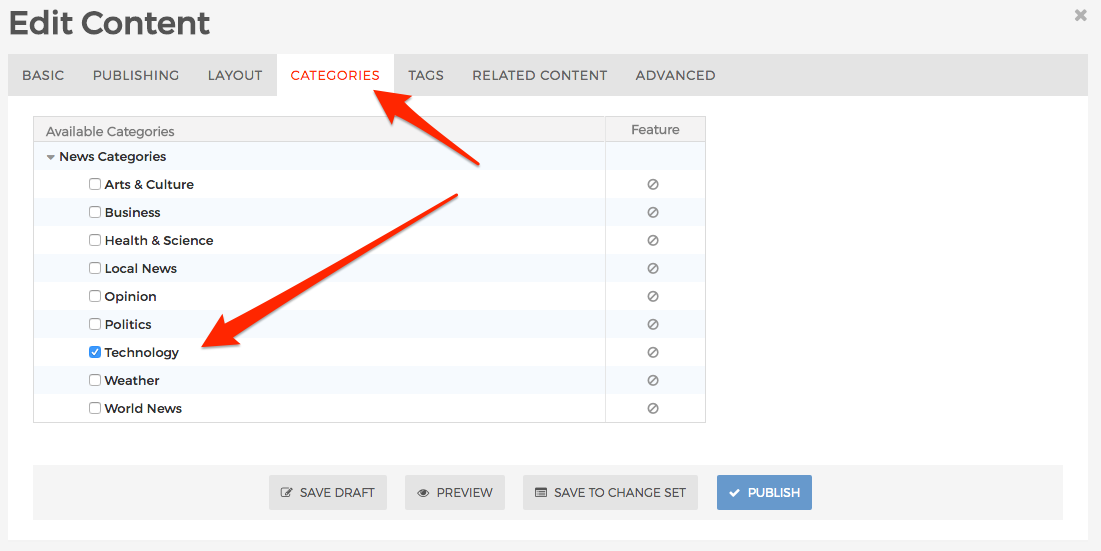
- Select the "Categories" tab.

- Select one or more options from the list of available categories.
- Select your desired publishing option.
- Repeat these steps for any other content items you wish to categorize.
- Congratulations! You've successfully categorized content.
Feature Categorized Content
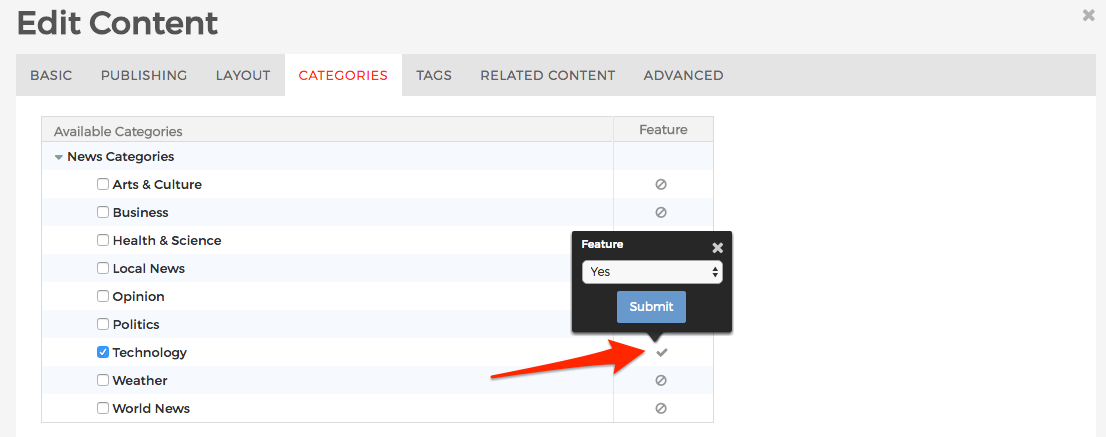
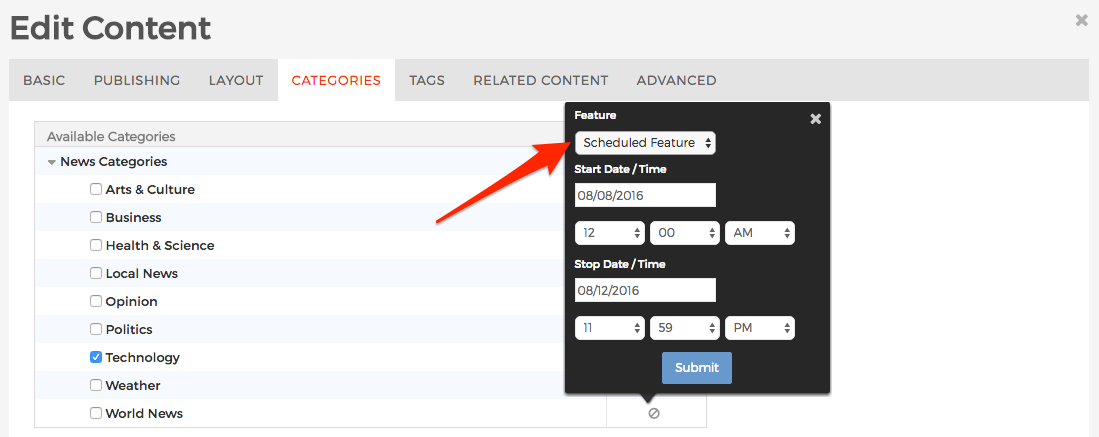
Sometimes, you'll want to feature one or more content items within one or more categories. Under the "Feature" column, click the icon to open the Feature quick edit popup.
- Select "No" and the content item will not be featured within the specified category.
- Select "Yes" and the content item will be included in a content collection/local index that is looking for "featured" content within that category.
- Selecting "Scheduled Feature" is the same as "Yes," except the content item will only be featured during the specified period of time.

Category Summary Display Object
The Category Summary display object is a listing of categories used throughout the site, where each category listed contains a count of categorized content items and is hyperlinked to a search results page to display content items associated with the selected category.
Displaying a Category Summary
Category Summary display objects are typically applied to Mura Folder content types so that the display object will also appear on child content items, such as a "News" or "Blog section of a site. To display a Category Summary, follow the steps below.
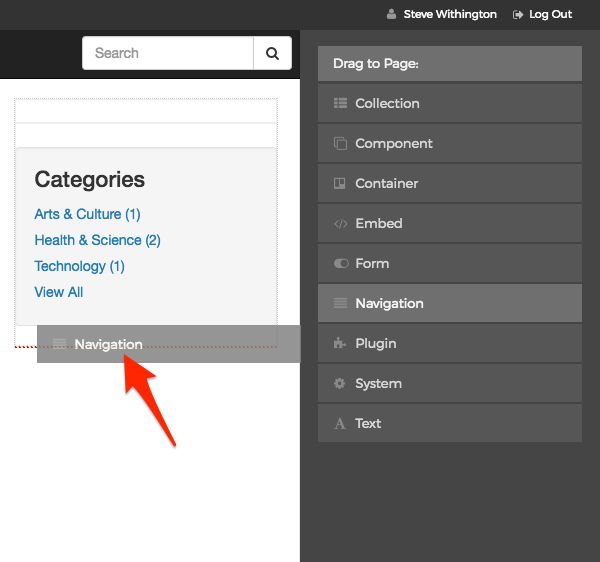
- From the front-end public view of your site, select a content item to edit such as the "News" section, and from the front-end toolbar, hover over the pencil icon and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of the browser.

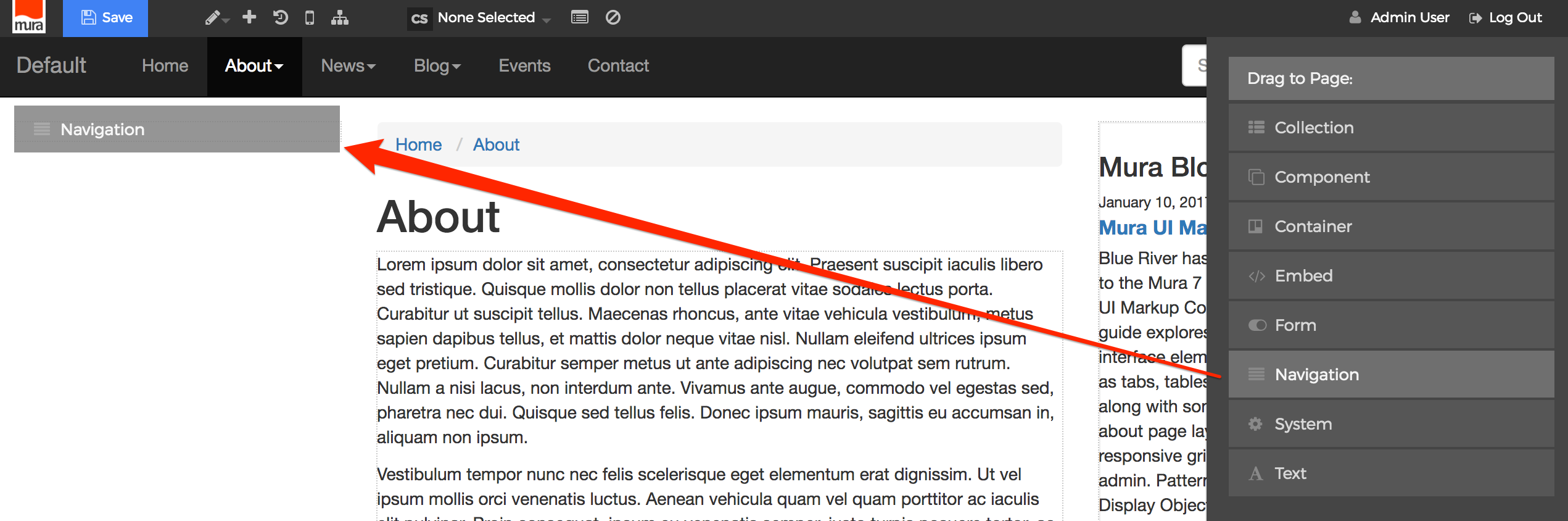
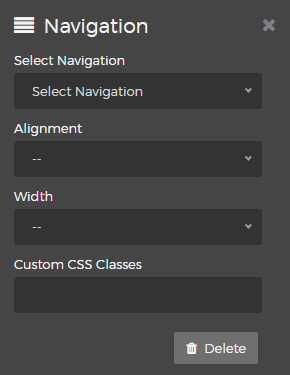
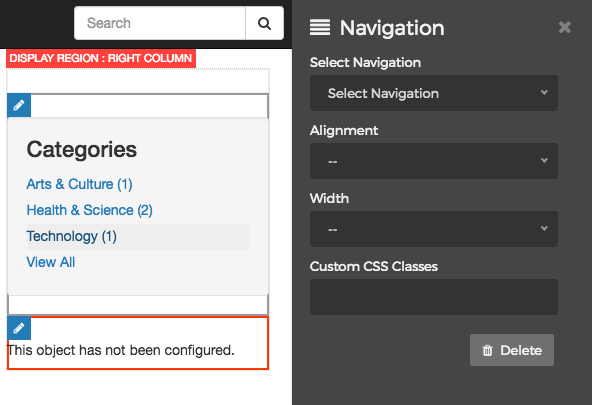
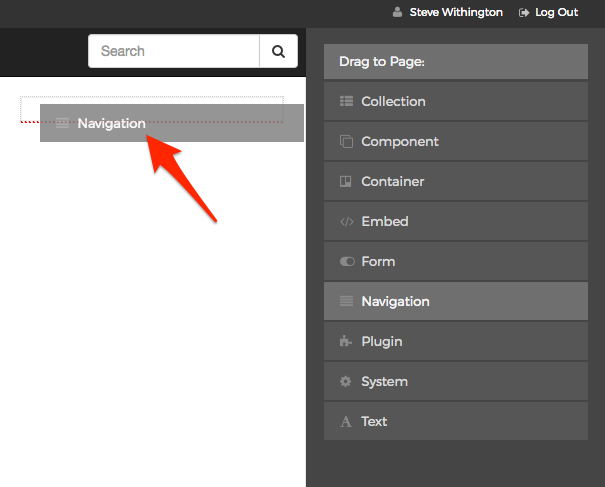
- Select the Navigation display object, and then drag it to your desired area, such as the right-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

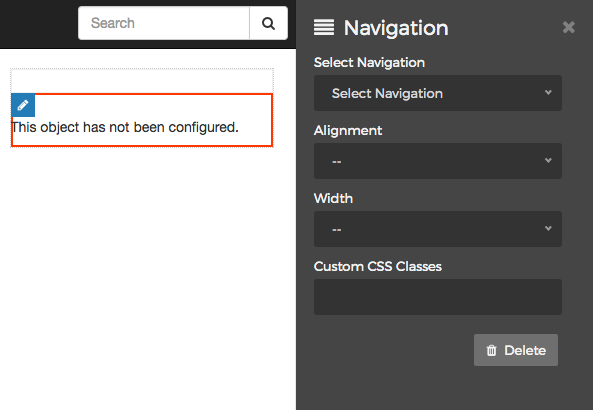
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

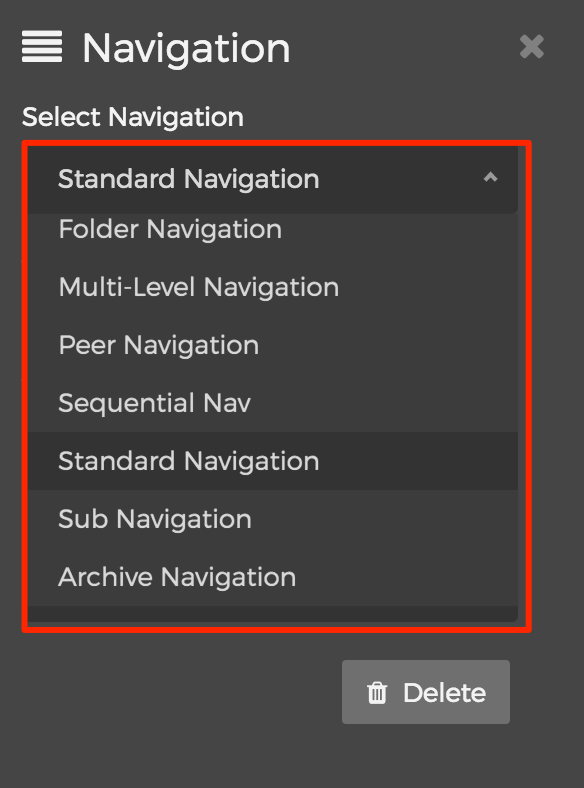
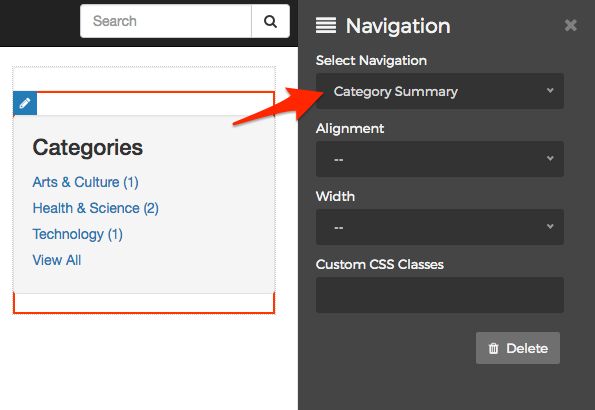
- Select "Category Summary" from the Select Navigation menu.

- When you're done making edits, select your desired publishing option to save your changes.

Summary
In this section, we covered how to manage navigation menus, layout templates, categories, and tags. We also reviewed some of the display objects that are available in Mura CMS and how to apply them to your various layouts.
In the next section, we'll dive deeper into content editing, and learn more about the various fields that are available to use.