Advanced Content
Credit: Blueriver
Tabs
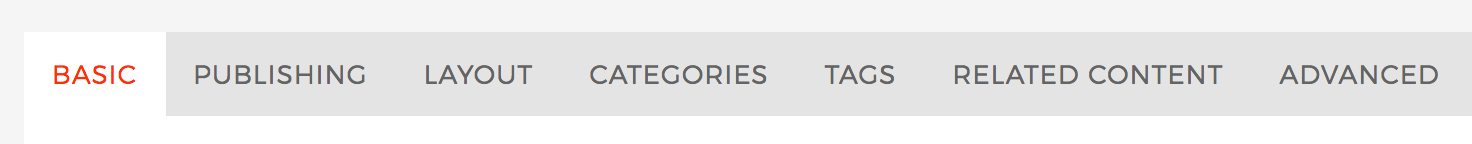
When editing content via the back-end administration area of Mura, or using the "Full Edit" feature from the front-end public-facing view of your site, the various fields that are available for content items are grouped together within tabs. You can think of the Edit Content screen as simply one, giant form, because that's essentially all it is.
The "Basic Tab" is covered under the "Basic Content" section. In this section, we'll cover the other tabs available to you when editing content.

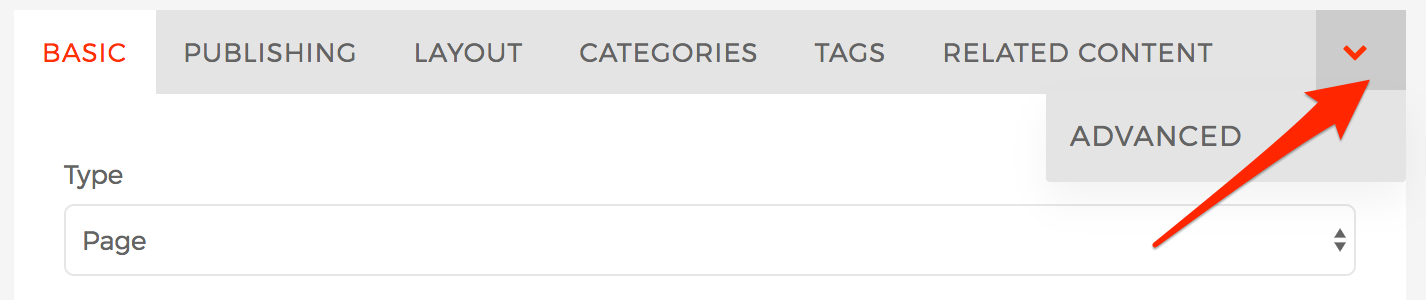
If you see a down arrow on the far right of the listing of tabs, simply click the arrow to view the additional tabs. This occurs when the browser is too narrow to display them all within the browser's viewport.

Note: If you don't see one of the tabs specified in this section, the group(s) you belong to may not have been granted access to those tabs.
Your site may also include tabs not identified in this section of the site. If so, your instance of Mura CMS is most likely using a custom plugin used specifically to create custom tabs and fields unique to your organization's needs.
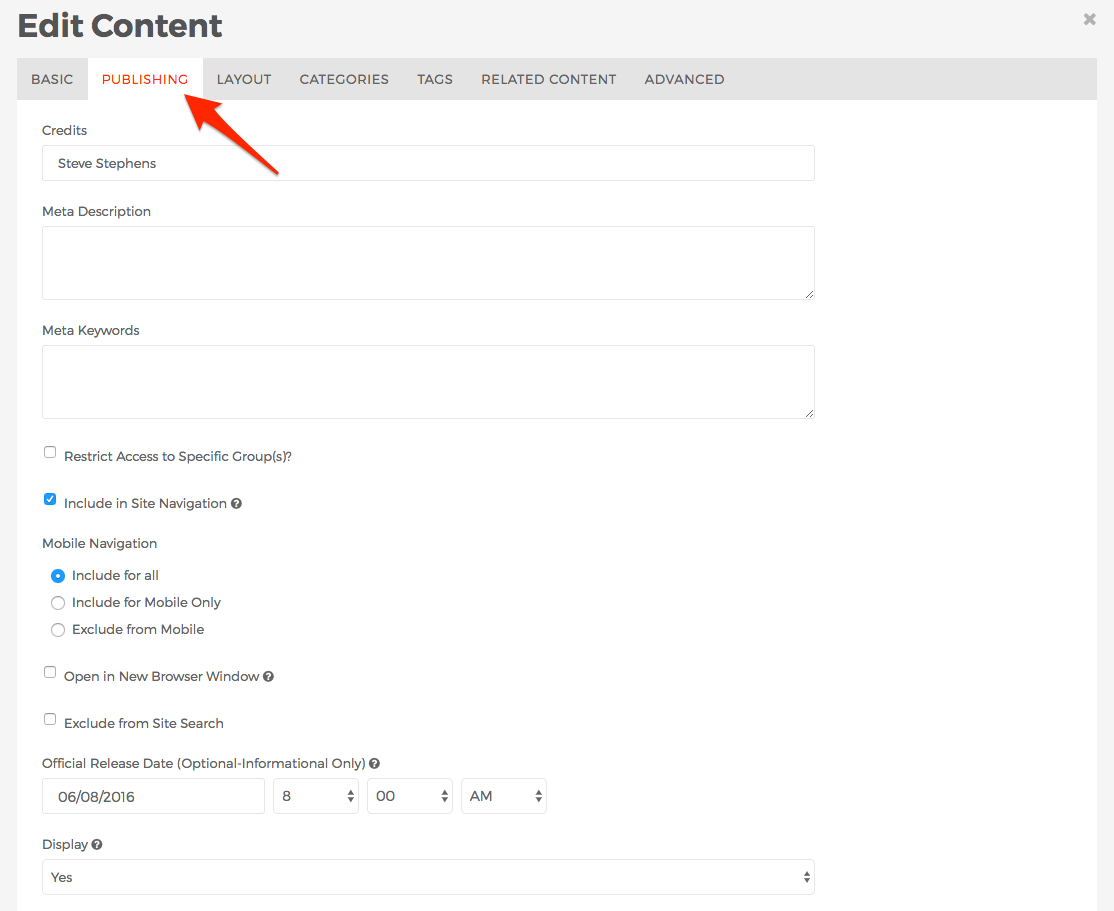
Publishing
The Publishing tab is where you manage a content item's publishing-related fields such as Credits, Meta Description, Meta Keywords, Restrict Access to Specific Group(s), whether or not to Include in Site Navigation, whether or not to Display the content item, etc.

- Credits
- This field is much like a "byline" in a newspaper article, where you may enter the name(s) of the writer(s) of the the content. Information entered here may appear on the parent content item, if the parent is a Folder content type. This is especially useful when the content item itself is being used as a traditional "news" or "blog" item.
- Meta Description
- Information entered here is used for the description attribute within the
<meta>tag for the specific content item. See https://support.google.com/webmasters/answer/35624?hl=en#1 for information on creating good meta descriptions.
- Information entered here is used for the description attribute within the
- Meta Keywords
- Information entered here is used for the keywords attribute within the
<meta>tag for the specific content item. In the early days of web sites, this field was used by search engines in their web search ranking algorithms. However, information entered here is mostly ignored by search engines these days, as in 2009 Google officially announced they do not use the keywords in their web ranking.
- Information entered here is used for the keywords attribute within the
- Restrict Access to Specific Group(s)?
- Use this field to limit which group(s) are allowed to view the "Body" of the specific content item. You may <CTRL> + click (via PC) or <CMD> + click (via Mac) to select more than one group.
Note: This field will only appear if Extranet (Password Protection) is enabled via the Site Settings > Edit Settings > Modules tab.
- Use this field to limit which group(s) are allowed to view the "Body" of the specific content item. You may <CTRL> + click (via PC) or <CMD> + click (via Mac) to select more than one group.
- Include in Site Navigation
- If "checked" or enabled, anywhere Mura auto-generates navigational links, the specific content item should be listed, unless the item is not on display.
- If "un-checked" or disabled, Mura will not generate a link to the specific content item, however, if the content item is set to display and a user knows the URL of the content item, the content will display. This is useful when you wish to create content items such as landing pages from Google AdWords, or wish to have a Site Map, or other informational type page available to users, and don't wish to include a link in the primary navigation or sub-navigation.
- Mobile Navigation
- Mura CMS checks a browser's user agent string to determine whether or not the visitor is accessing the site from a mobile/handheld device. You may choose to show or hide links to content based on this information.
Note: Mura does not recognize tablets (e.g., iPad, Fire tablet, etc.) as mobile devices, since they typically have plenty of screen real estate to accommodate most traditional websites. - Include for all (default)
- Links to the specific content item will be generated by Mura, regardless of which type of device the visitor is accessing the site from.
- Include for Mobile Only
- Links to the specific content item will only be generated by Mura if the visitor is accessing the site from a mobile/handheld device.
- Exclude from Mobile
- Links to the specific content item will not be generated by Mura if the visitor is accessing the site from a mobile/handheld device. In other words, links will only appear when accessing from a laptop/desktop computer or tablet.
- Mura CMS checks a browser's user agent string to determine whether or not the visitor is accessing the site from a mobile/handheld device. You may choose to show or hide links to content based on this information.
- Open in New Browser Window
- If enabled, when a user clicks a Mura-generated link to the content item, it will open a new tab or browser window.
- Exclude from Site Search
- If enabled, the content item will not be included in search results when using Mura's search capabilities.
Note: This does not control whether or not links to the content item will appear on search engines such as Google, Yahoo!, Bing, etc. If you wish to exclude the content item from commercial search engines, you could password protect the content by using the Restrict Access to Specific Group(s) setting. For more information on controlling website crawlers and search engine indexing, visit https://developers.google.com/webmasters/control-crawl-index/
- If enabled, the content item will not be included in search results when using Mura's search capabilities.
- Official Release Date (Optional-Informational Only)
- The date and time you enter/select here is meta-data only. It is not used for scheduling purposes, and is informational only. If you wish to schedule content to appear on a specific date, use the Display field. Information entered here may appear on the parent content item, if the parent is a Folder content type. This is especially useful when the content item is being used as a traditional "news" or "blog" item.
- You may also sort content items by this field in specific sections of your site.
- Display
- This field controls whether or not the content item will be visible to users via the public, front-end view of your site.
- Yes
- If Yes, then the content item will be visible to users via the public, front-end view of your site.
- No
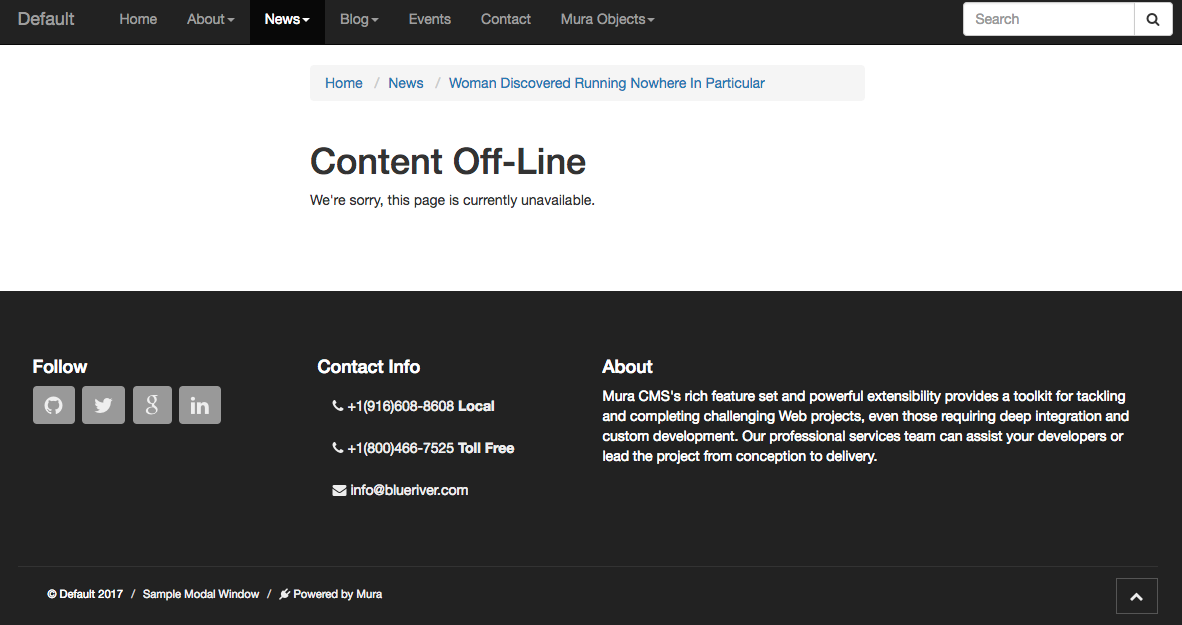
- If No, the content item will not be visible to users via the public, front-end view of your site, and links to the content item will not be generated, even when "Include in Navigation" is enabled. If a user lands on the specified content item when set to "no," they will see a screen with the default title of "Content Off-Line" and text of "We're sorry, this page is currently unavailable."

- If No, the content item will not be visible to users via the public, front-end view of your site, and links to the content item will not be generated, even when "Include in Navigation" is enabled. If a user lands on the specified content item when set to "no," they will see a screen with the default title of "Content Off-Line" and text of "We're sorry, this page is currently unavailable."
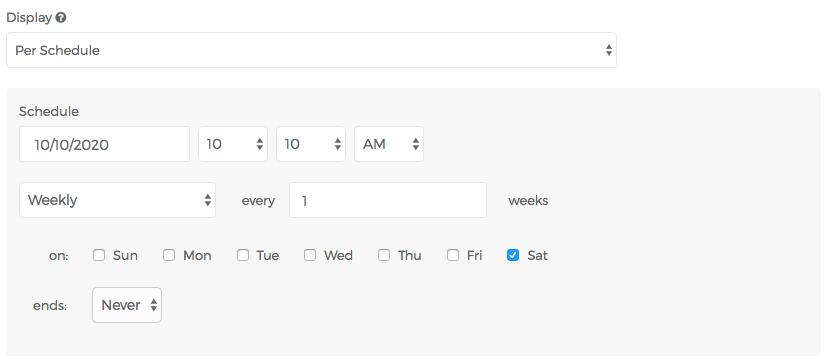
- Per Schedule

- You may specify a schedule for the content item to display, including the frequency of the display such as daily, weekly, monthly, etc. and when the content item should stop displaying, if ever.
- Content Parent
- You may use this field to move a content item to a new section of the site. See the Selecting New Parent section for more details and instructions.
- Content Expiration
- Entering a date/time in this field will simply flag the content item as "expired" and that it needs to be reviewed. It does not control whether or not the content item is on display. If you want a content item to stop displaying on or after a specific date/time, please use the Display field.
- Assign Content Expiration Notifications
- This field is useful when you wish to notify user(s) when a content item has expired according to the date/time entered under Content Expiration. If enabled, a Select users menu appears.
- Select users
- Select one or more users to be notified when a content item has expired, according to the date/time entered under Content Expiration. They will receive an email notification, and may also locate expired content via the List View tab of the Content view.
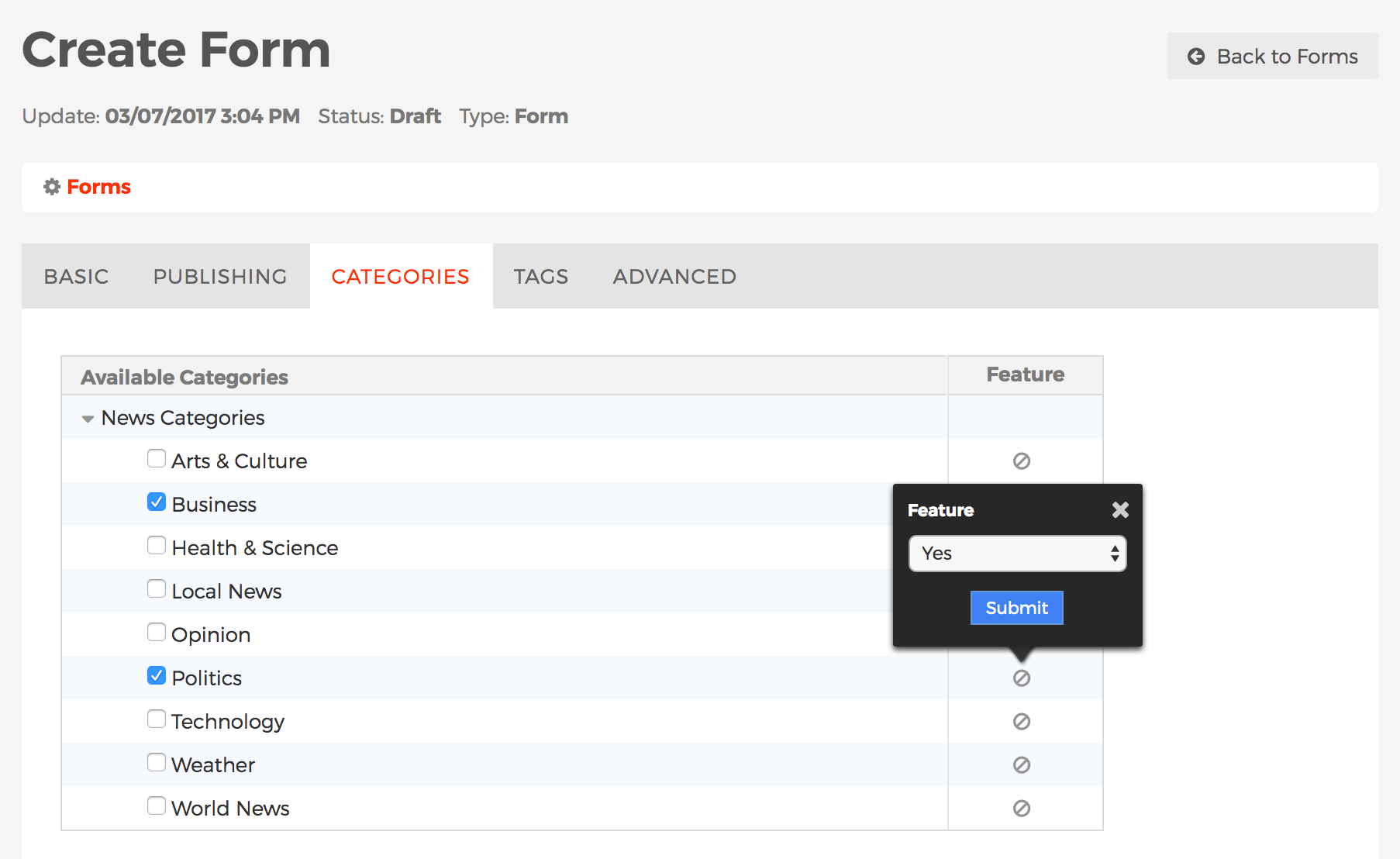
- Feature in this section?
- This field is a meta data field used to determine whether or not you wish the content item to be featured within the section is resides. This is useful when creating Collections, and you wish to highlight the specific content item. For example, a "Featured News" Collection might scan through all content items within the "News" section, and only pull out content items that have this field set to "Yes" or the date falls within the range specified under "Per Schedule."
- No (default)
- If selected, the content item will not be flagged as featured.
- Yes
- If selected, the content item will be flagged as featured.
- Per Schedule
- If the current date falls within the specified range, the content item will be flagged as featured. Otherwise, it will not be flagged as featured.
- Notify For Review
- When enabled, Send to and Message fields will appear.
- Send to
- You may select one or more users to receive an email notification after saving or publishing the content item. To select more than one person, use <CTRL> + click (on a PC) or <CMD> + click (on a Mac).
- Message
- Text entered here will accompany a link to view the content item in the email notification.
- Add Notes
- This field allows you to enter informational notes which can be shared amongst content managers, without it appearing anywhere on the public, front-end view of the site.
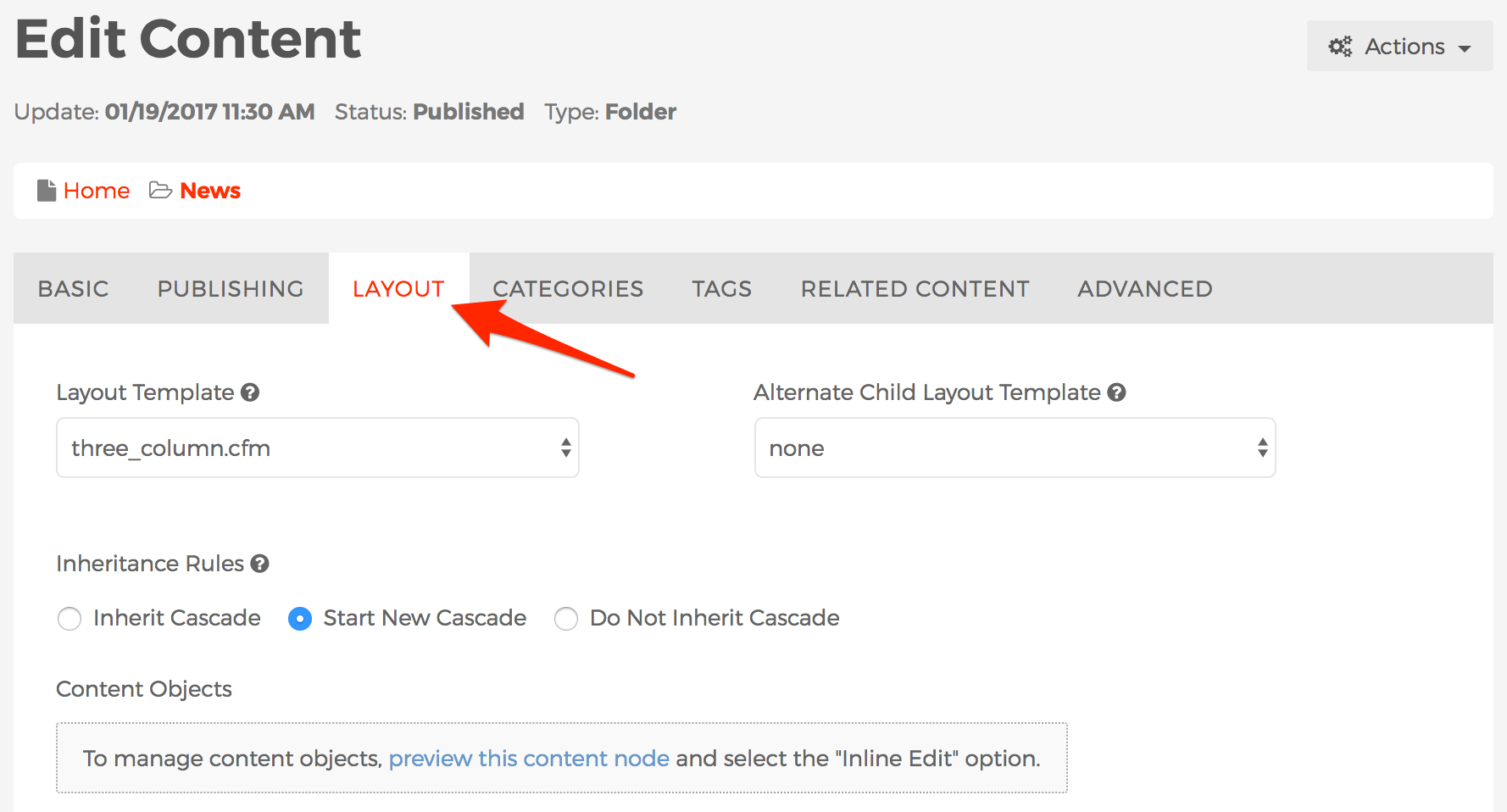
Layout
The Layout tab is where you can manage Layout Templates, and Inheritance Rules for display objects.

- Layout Template
- Controls which layout template to use for the content item you're currently editing.
- Alternate Child Layout Template
- Optionally select an alternate layout template to use by default for any children of this content item. If "none" is selected, child content items will use the selection from the "Layout Template" by default.
- Inheritance Rules
- Inherit Cascade
- This default option allows the content to inherit any display objects assigned to parent content items.
- Start Cascade
- ???????This option will prevent any display objects that have been assigned to parent content items from appearing, and begin a new cascade of display objects. This option is most commonly used when creating a top level section of the site such as News, or Blog sections, etc.
- Do Not Inherit Cascade
- This option will prevent any display objects assigned to the parent from displaying, yet allow those display objects to pass through to its children.
- Inherit Cascade
- Content Objects
- Since display objects are managed via the front-end public-facing view of the site, a link is provided to take you to that view in order to manage any content display objects.
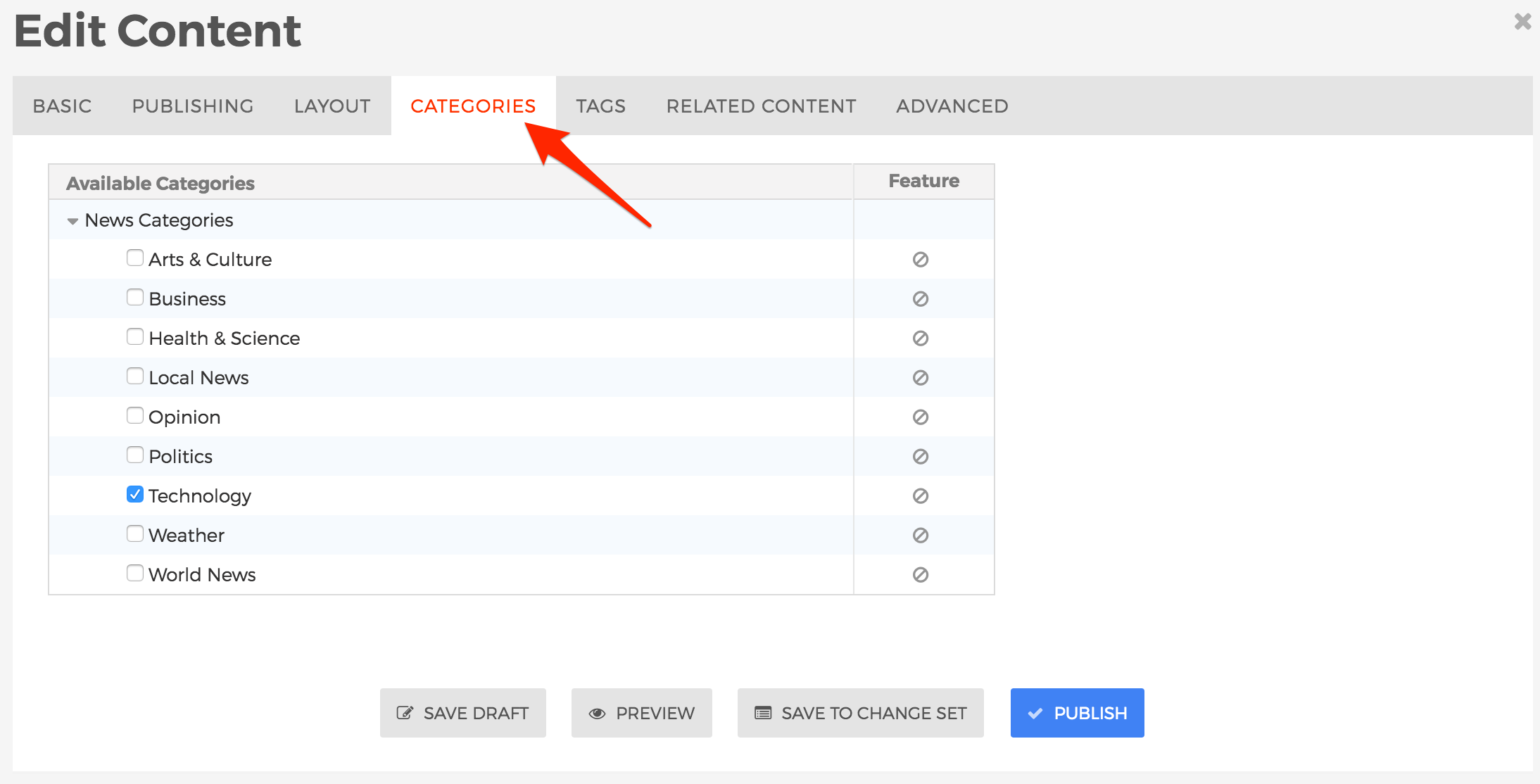
Categories
The Categories tab is where you manage a content item's Categories. To learn more about Categories, including how to create/manage categories, and categorize content, visit the Categories section.

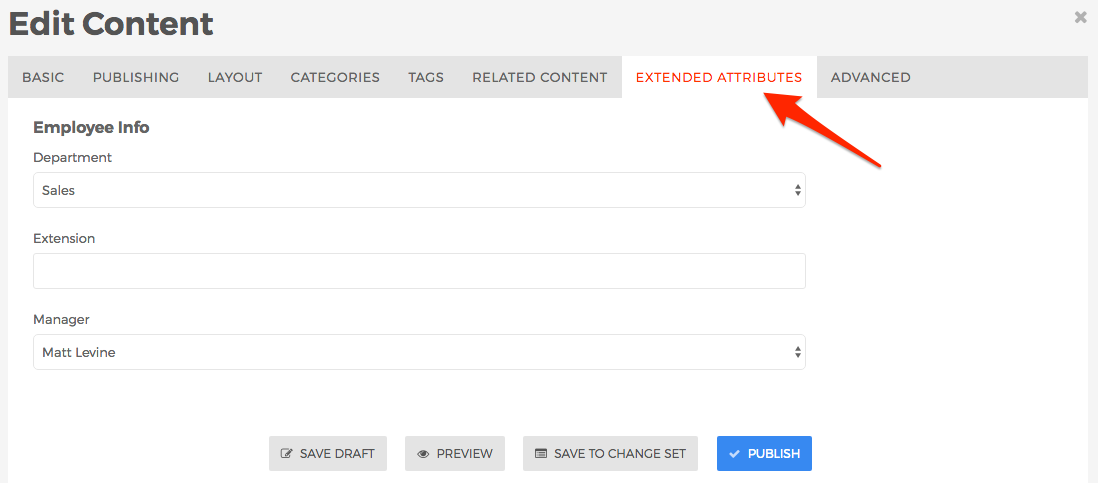
Extended Attributes
The Extended Attributes tab will appear if your site is using Class Extensions, and you're editing content with custom attributes/fields that have been explicitly assigned to this tab. Please consult your organization's documentation for details about any custom fields located here.

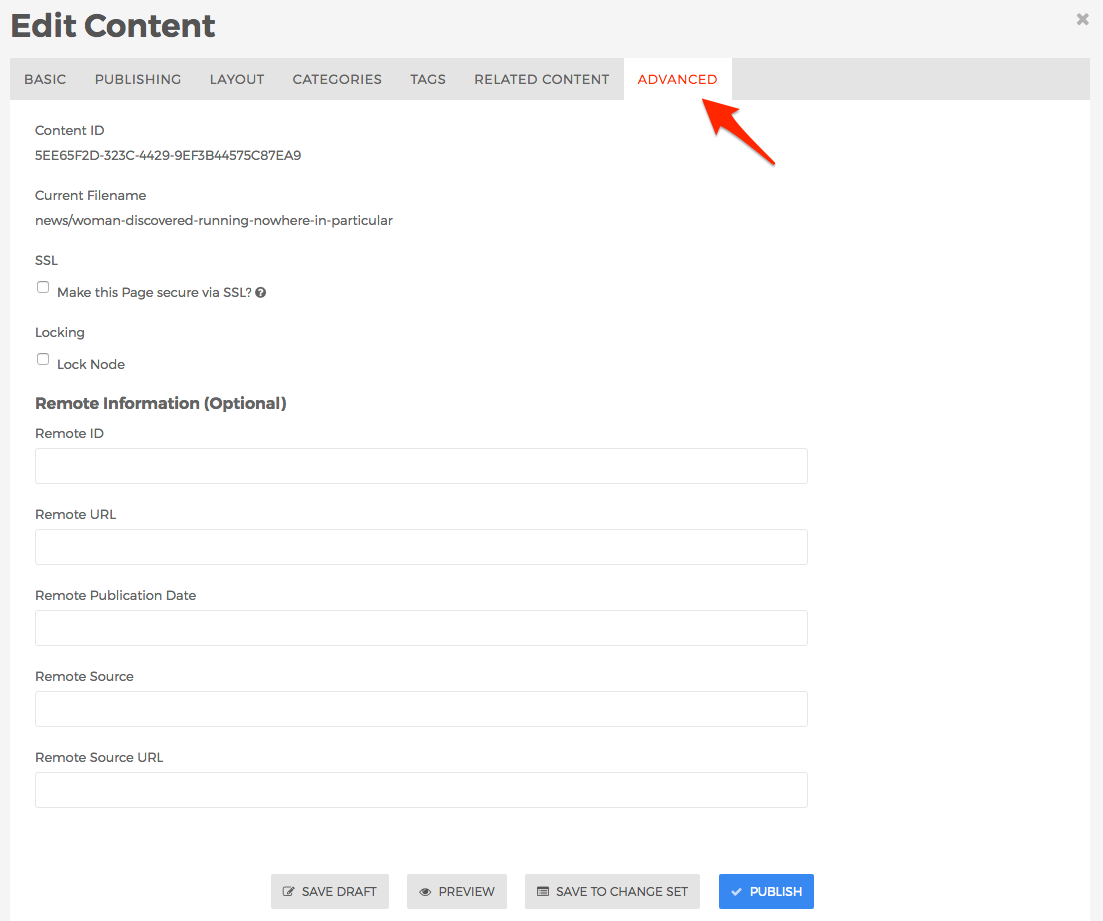
Advanced
The Advanced tab contains some information about the content item, and includes a few optional fields as described below.

- Content ID
- This is a unique identifier for the content item.
- Current Filename
- This is the unique filename for the content item. The information located here is used by Mura as the unique URL path to the content item, and will be displayed in the URL when viewing the content from the front-end view of your site.
- SSL
- SSL (Secure Sockets Layer) is a cryptographic protocol that provides communications security over a computer network. SSL is used to secure all communications between the servers and web browsers.
Note: Before using this feature, please check with your Site Administrator to ensure you have a proper SSL certificate installed for your website. - Make this Page secure via SSL?
- If enabled, when a visitor attempts to access the content item, Mura will check to make sure the URL is being accessed via the "https://" secure protocol vs. the unsecured "http://" protocol.
Note: If you wish to secure the entire site under SSL, go to Site Settings > Edit Settings, and set Use SSL (Sitewide) to "Yes".
- If enabled, when a visitor attempts to access the content item, Mura will check to make sure the URL is being accessed via the "https://" secure protocol vs. the unsecured "http://" protocol.
- SSL (Secure Sockets Layer) is a cryptographic protocol that provides communications security over a computer network. SSL is used to secure all communications between the servers and web browsers.
- Locking
- Mura offers the ability to "lock" content items so they will not be accidentally deleted by content managers.
- Lock Node
- If enabled, content managers will not be able to delete the content item.
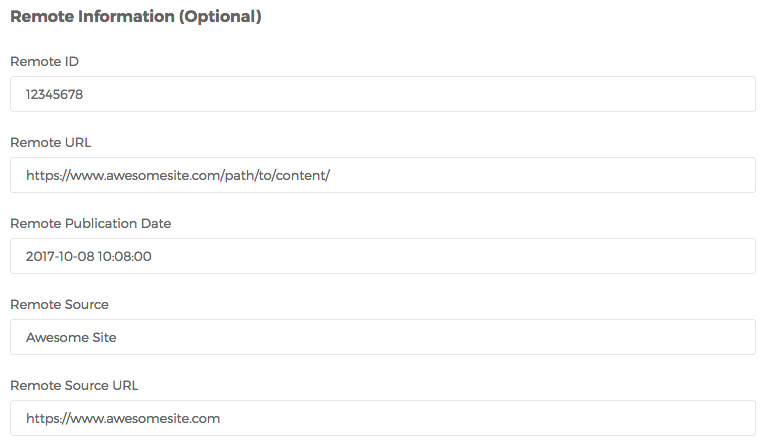
- Remote Information (Optional)
- These fields are primarily used by developers and can usually be ignored by most content managers. Developers often use these fields when importing or associating the specific content item to content which exists on an external website, database, or network system.

- Remote ID
- This field typically stores the unique ID of content from an external website, database, or network system. However, this field does not have to be unique in Mura.
- Remote URL
- This field typically stores the unique URL of content from an external website or network system.
- Remote Publication Date
- This field typically stores the publication date of content imported or associated to content from an external website, database, or network system.
- Remote Source
- This field typically stores the name of the remote source for content.
- Remote Source URL
- This field typically stores the primary domain of the remote source for content.
- These fields are primarily used by developers and can usually be ignored by most content managers. Developers often use these fields when importing or associating the specific content item to content which exists on an external website, database, or network system.
Publishing Options
Content managers have a number of publishing options with Mura CMS. You can learn about some of the basic publishing options by visiting the Basic Publishing section. In this section, you can learn about version histories, comparing different versions of content, inspecting audit trails, and how to import and export content.
Version History
Each time a content item is saved, a new version of that content is created. If the content item was published, the previously published version is archived. Each version of the content is available for preview, editing, and publishing through the Version History menu.
To access Version History for content, you can follow these steps:
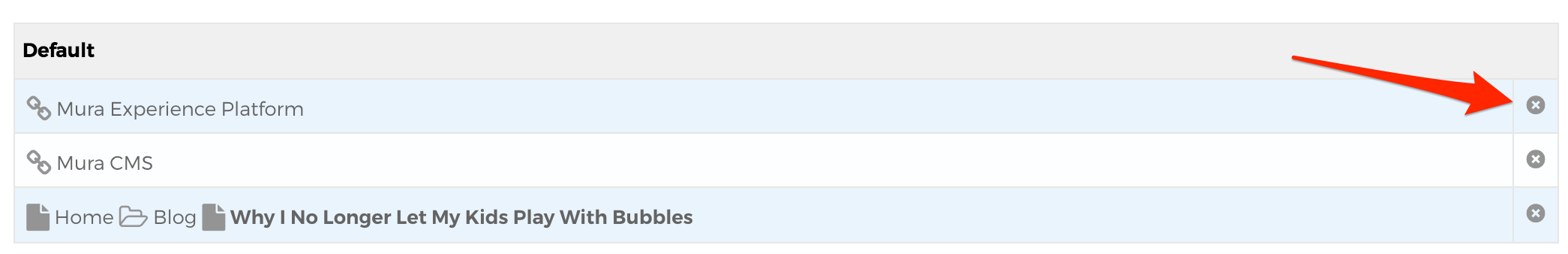
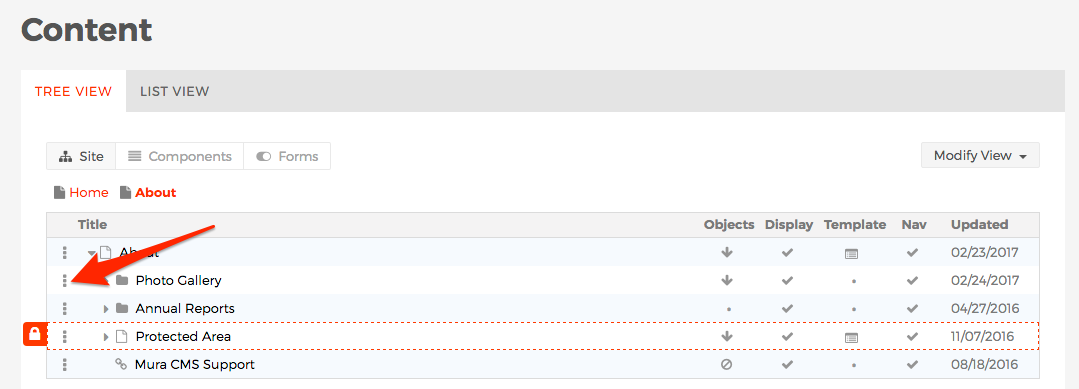
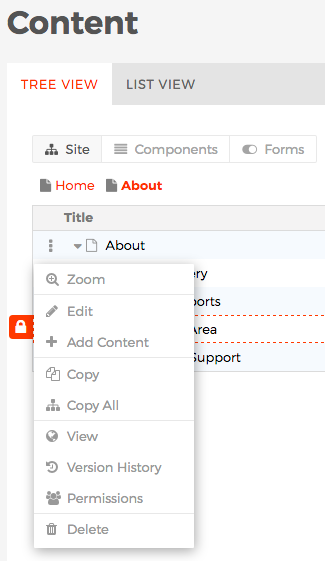
- From the Tree View or List View tabs, click on the three-dotted menu located next to the content item you wish to view.

- This should reveal a menu of options to select from.

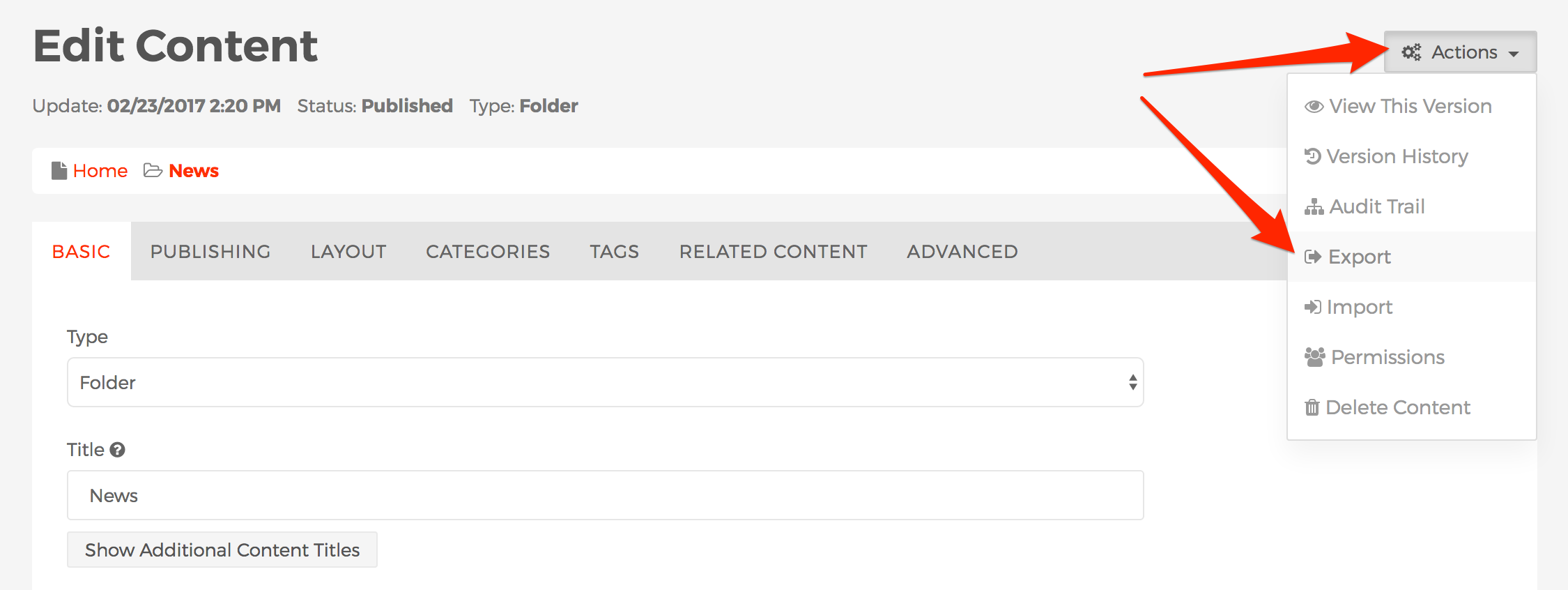
- Or, from the "Edit Content" screen, click the Actions button to reveal a menu of options.

- Select the Version History option from the menu of options.
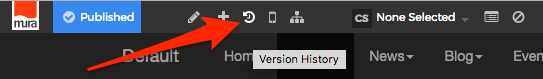
- Or, from the front-end editing view, select the Version History icon button from the front-end toolbar.

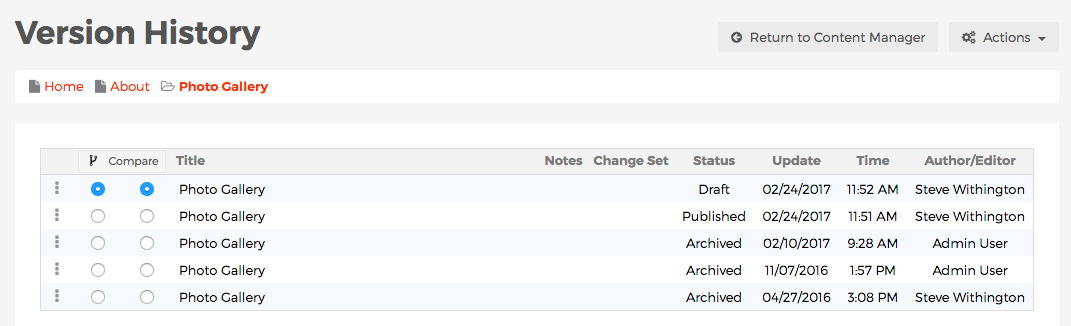
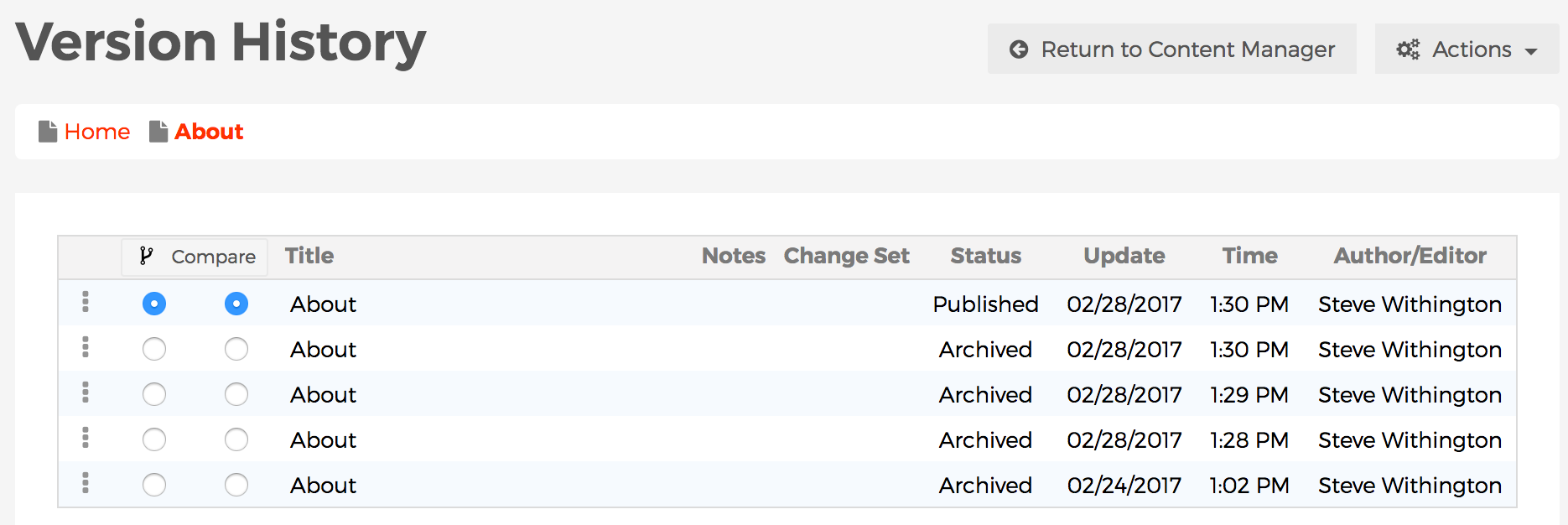
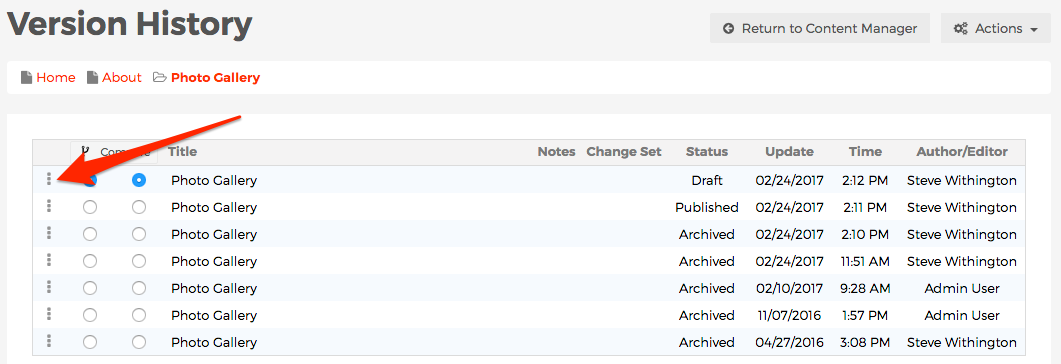
- The Version History screen should appear.

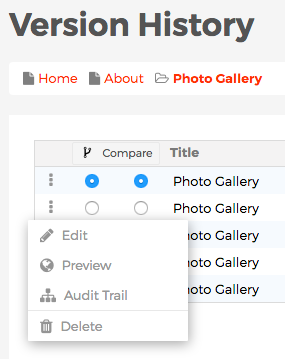
- From the Version History screen, select the three-dot menu next to a specific version of content to Edit, Preview, Delete, or view the Audit Trail.

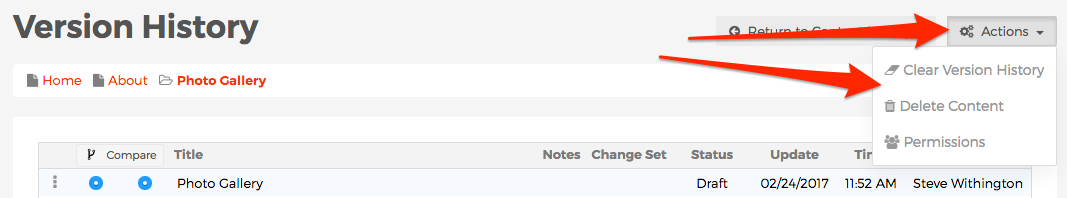
- From the Version History screen, you can also click the Actions button to reveal options to Clear Version History, Delete the content item altogether, and edit the Permissions of the content item.

Compare Versions
With Mura CMS, you can compare different versions of a content item, to visually see what has changed to various fields. You can compare versions of content from either the Version History screen, or the Audit Trail screen. Follow the steps below to compare different versions of a content item.
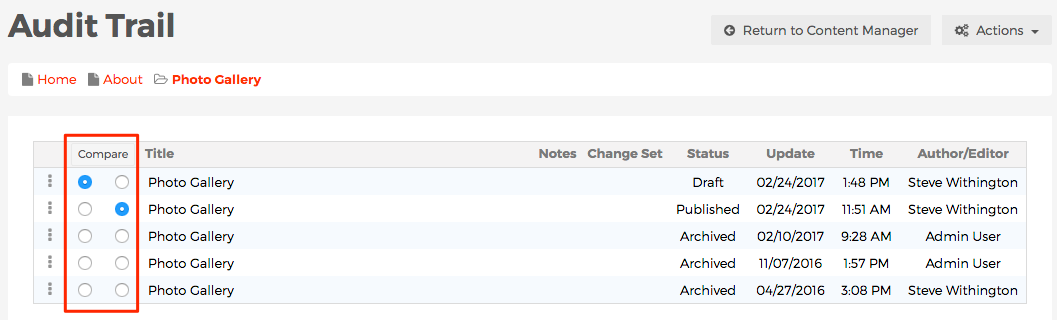
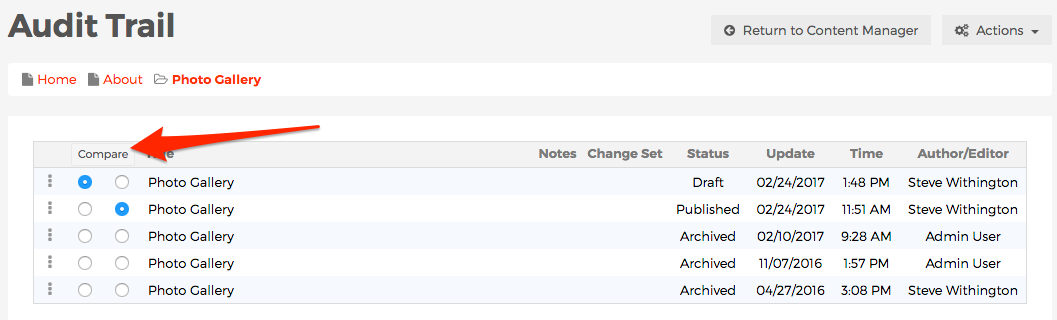
- On both the Version History and Audit Trail screens, there are two columns of radio buttons located under a Compare button.

- Select a radio button in one column to indicate the version you want to compare to, and another radio button in the other column to indicate the version you wish to compare from. It really doesn't matter which column you select for either one, as long as the radio buttons in each column are selecting different content versions, Mura will be able to display the differences between the two selected versions.
- Next, click the Compare button above the two columns of radio buttons.

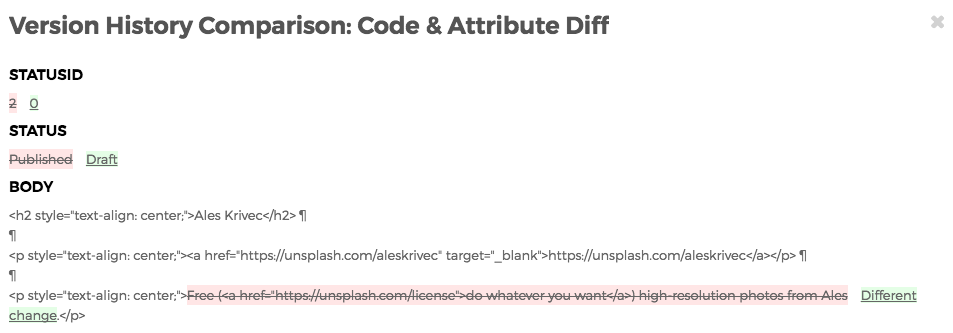
- The Version History Comparison: Code & Attribute Diff screen should now appear, revealing which fields have been changed. The newer version of content will be highlighted in light-green and underlined, while old information will be highlighted in pink with a strikethrough.

Roll Back to a Prior Version
Using the Version History feature of Mura CMS, you can roll back content items to a prior version quickly and easily.
How to Roll Back to a Prior Version
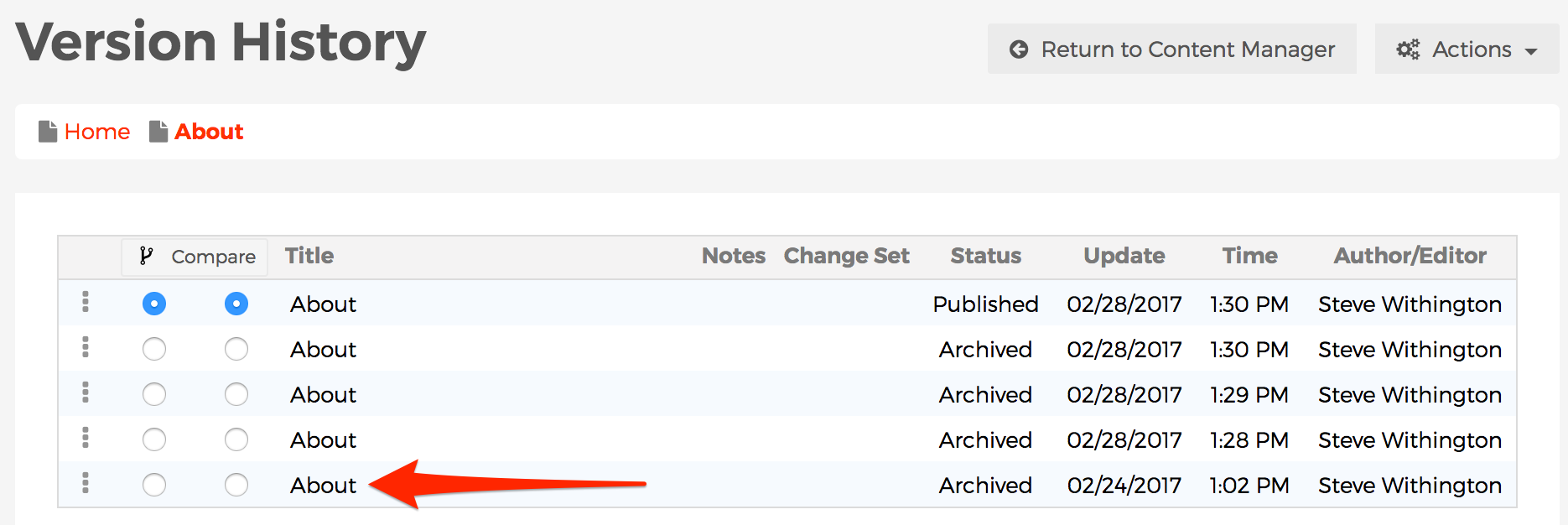
- Go to the Version History screen of the content item you wish to roll back.

- Select the specific version of the content item you wish to re-publish.

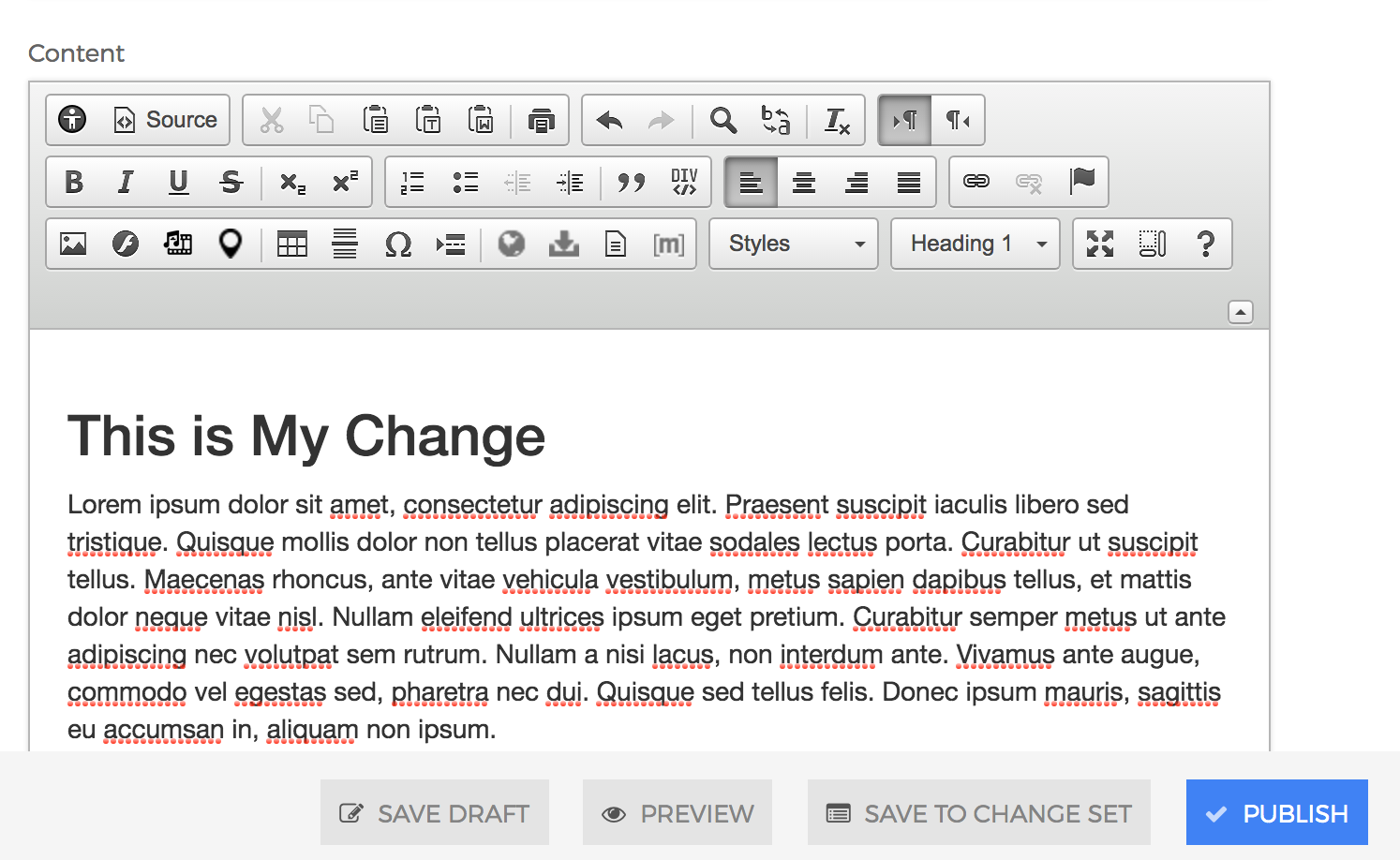
- At this point, you can optionally choose to make any desired to edits to the content item.

- When ready, select your desired publishing option (e.g., Publish, Save to Change Set, etc.)
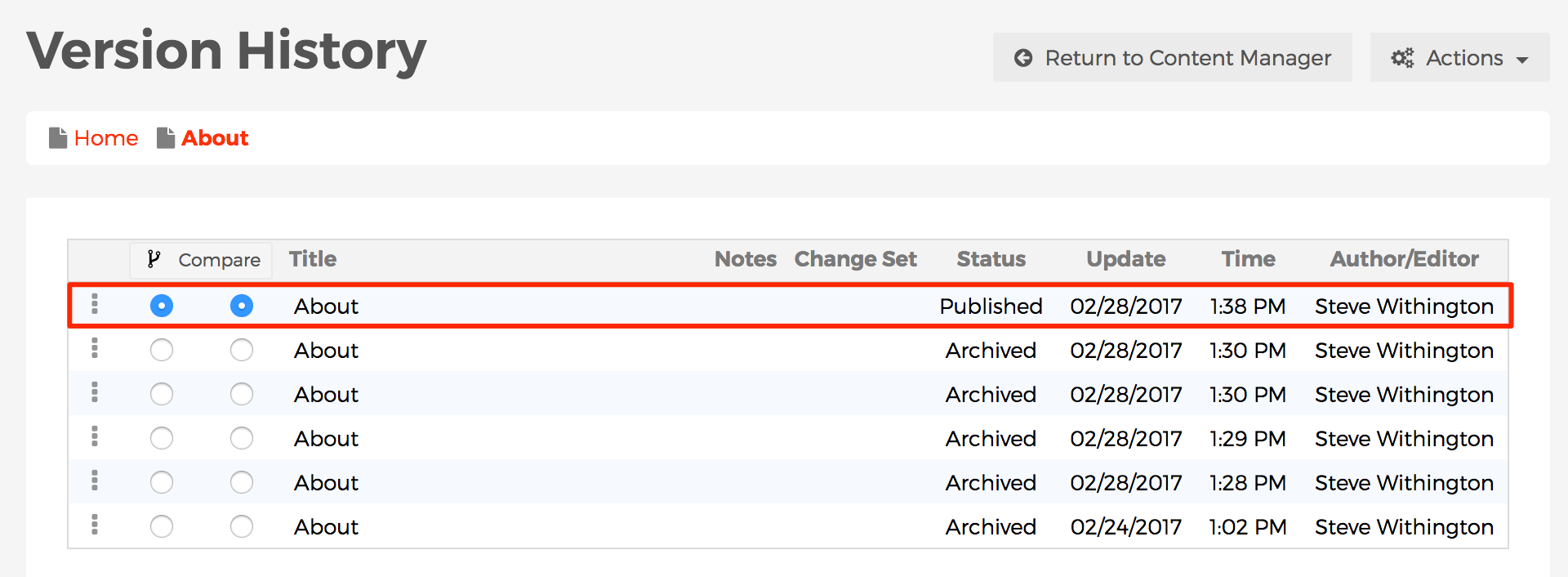
- You have now created a brand new version of the content item, and successfully rolled back to a prior version. Please keep in mind Mura will still maintain the original version of the content item you wished to roll back to, as well as the newly published content item, as you could have made some additional changes prior to publishing it.

Audit Trail
An Audit Trail reveals the individual history of each specific version of content. While similar in nature to the Version History, the primary difference is that content managers can determine which version was used as its source. To view an Audit Trail, go to the Version History of your desired content item, and follow the steps below.
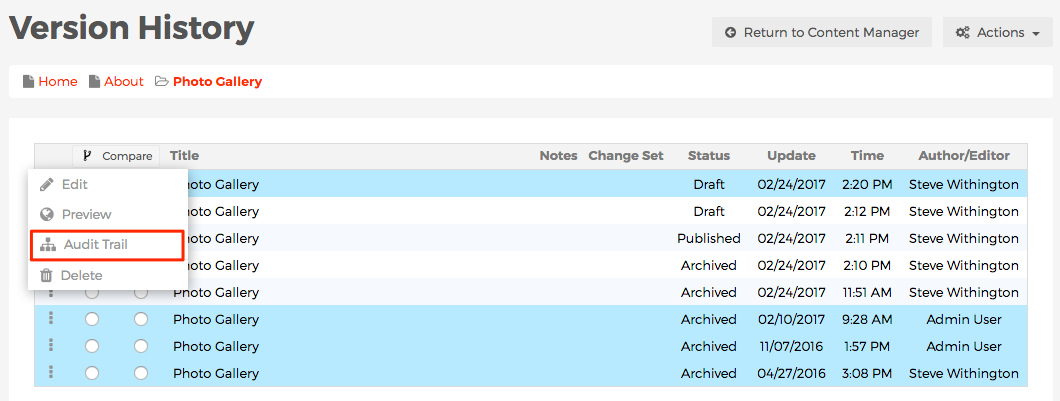
- From the Version History screen, select the three-dot menu icon next to the content version you wish to investigate.

- A menu of options should appear, including an option labelled Audit Trail.
- If you hover (don't click!) over the Audit Trail label, the specific version of content you're hovering over will be highlighted, as well as the versions that it derived from. In the example below, hovering over Audit Trail of the most recent draft reveals the version from 02/10/2017 was used as its source, and the version before that was used at its source, and so on.

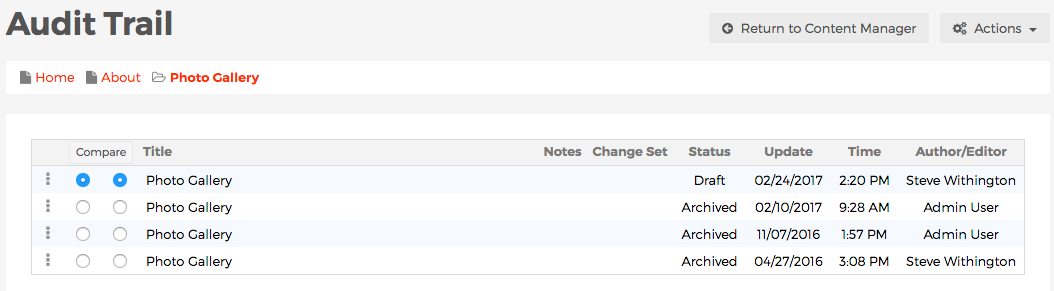
- If you click on the Audit Trail menu option, you should be taken to the Audit Trail screen, revealing the specific history of that particular version of content you're currently working with, thus eliminating any unrelated versions from view.

Export Content
Mura CMS offers the capability to export content from your website. You can choose to export your entire site, a section of your site, or even just a page. This is useful for creating a simple backup of a small section of your site, or if you want to move/copy a section of your website to a completely different Mura CMS website.
How to Export Content
- Log in to the back-end administration area of the website.
- Select the content item representing either the page or section you wish to export, and edit the content item.
- From the Edit Content screen, click the Actions button, and select Export.

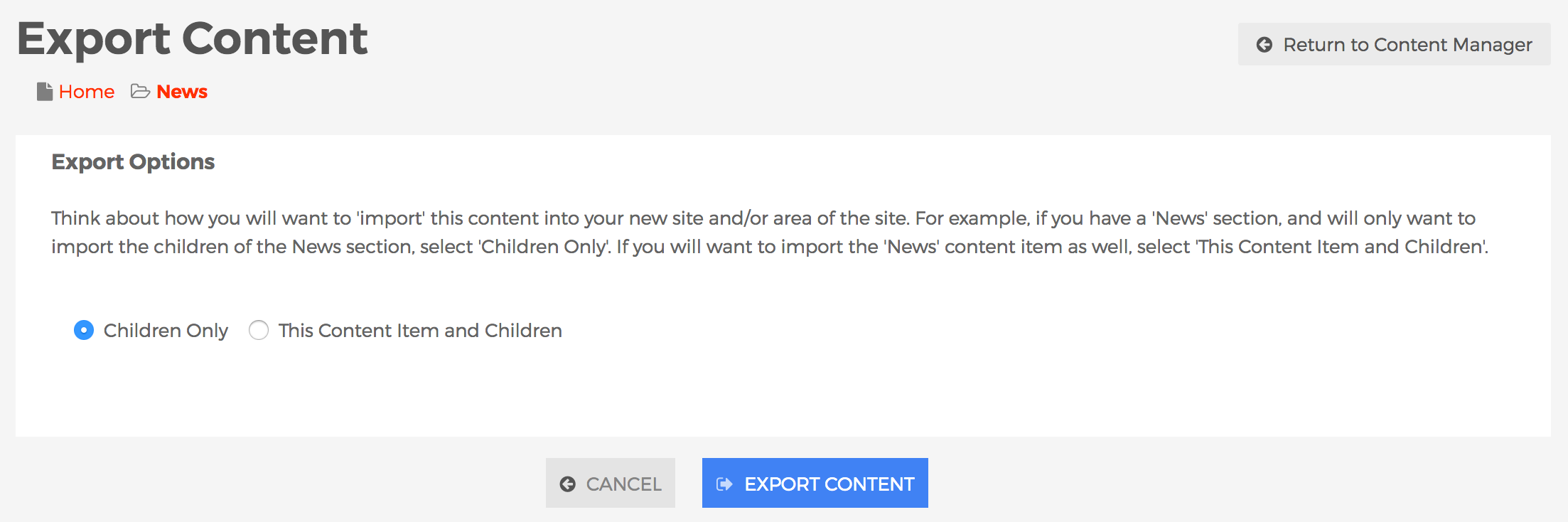
- If the content item you've selected has any children (sub-pages, files, etc.), you should be presented with the Export Content screen. If you're exporting a single content item without children, this screen will not appear.

- You may choose to export either the Children Only, or This Content Item and Children. When making your selection, you may wish to consider how you will be using the content you are exporting. For example, if you want to include the "News" landing page in addition to its children, then select "This Content Item and Children."
- Once you've made your selection, click Export Content.
- From the Alert dialog window, click Yes to confirm your selection.

- Once Mura CMS bundles the content together for you, a prompt to save the export file as a .ZIP document will appear. You can choose to save it wherever you wish.
- The exported file is now ready for archival and/or ready to be imported into another Mura CMS site.
Import Content
Mura CMS offers the ability to import content that has been exported from Mura CMS, quickly and easily. Please review the steps from the Export Content section before proceeding.
How to Import Content
- From the back-end administration area of Mura, select a content item to edit, where you would like to import the new content. For example, if you would like to import the entire "News" section, you could choose to edit the "Home" page.
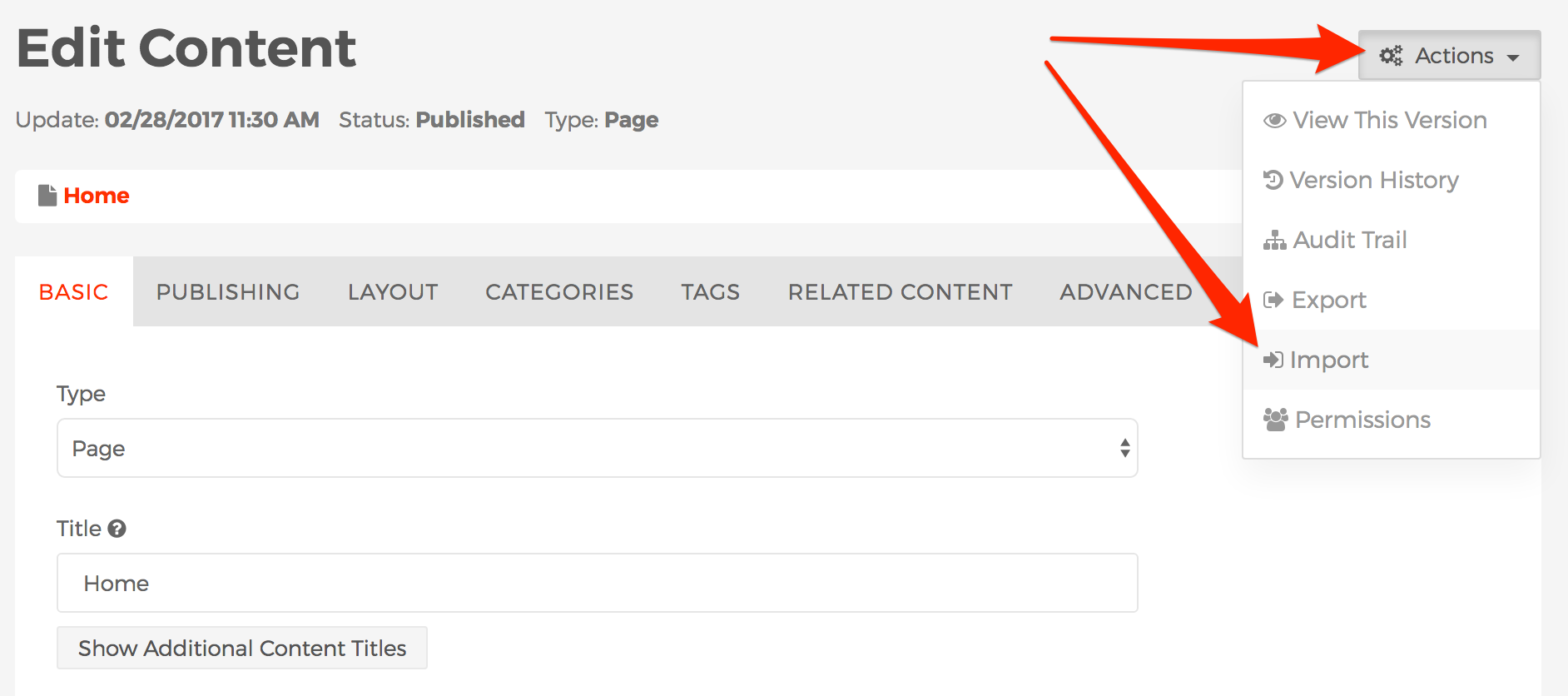
- From the Edit Content screen, go to Actions > Import.

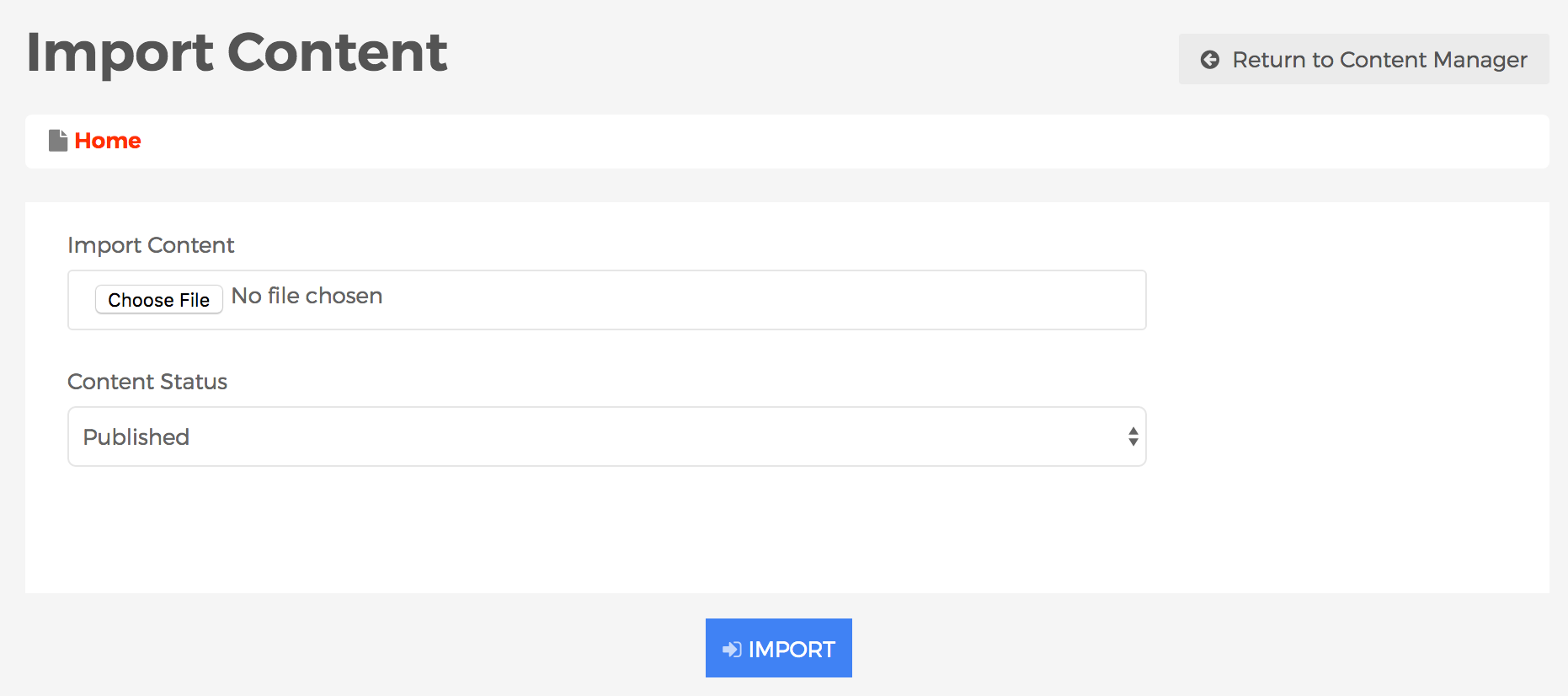
- You should be taken to the Import Content screen.

- Click Choose File or Browse to select the Mura CMS created/exported .ZIP file you wish to import.
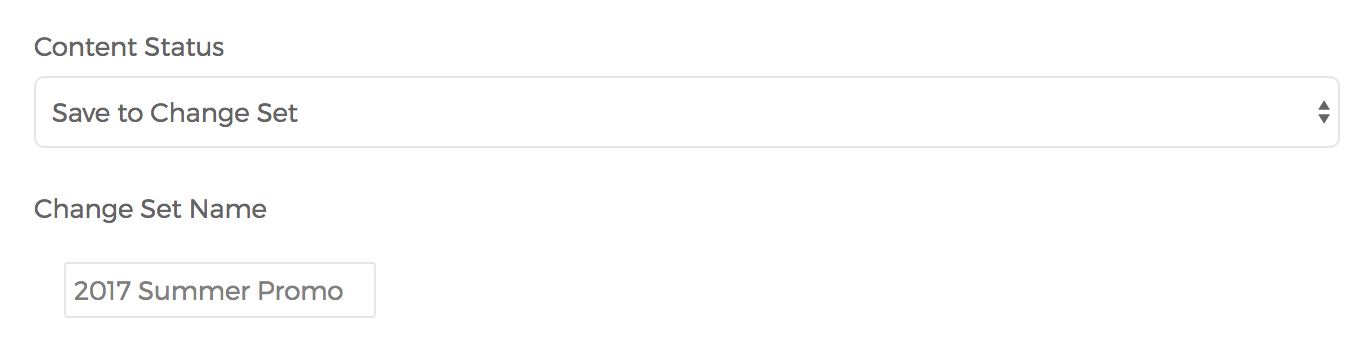
- Select your desired Content Status for the imported content.
- Published
- The content will be visible by users visiting the front-end, public facing view of your website.
- Draft
- The content will not display on the front-end, public facing view of your website.
- Save to Change Set
- When you select Save to Change Set, the Change Set Name field will appear. Simply enter your desired Change Set Name.

- When you select Save to Change Set, the Change Set Name field will appear. Simply enter your desired Change Set Name.
- Published
- Click Import.
- Once completed, the imported content should now appear.
Components
Components are reusable content objects that can be shared across multiple pages or sections within your site. For example, maybe you have an announcement you want to share across your website such as "Closed for Holidays." Without components, you would most likely have to contact a developer, then give the developer a listing of areas you want the notice to appear. However, in this scenario, you most likely would not be able to edit the content of the notice or control whether or not it is on display, etc.
Utilizing components shifts that control back to the content manager. You could create a notice, and choose which page(s) and/or section(s) of the site you would like it to appear, all using a single interface. This means that although the content may span several pages or sections of the site, you can simply edit the component once and it will update all instances throughout the entire site.
Another function of components is to use them as content templates so that non-technical users can recreate a visual style for a specific type of content without having to start from scratch.
How to Create a Component
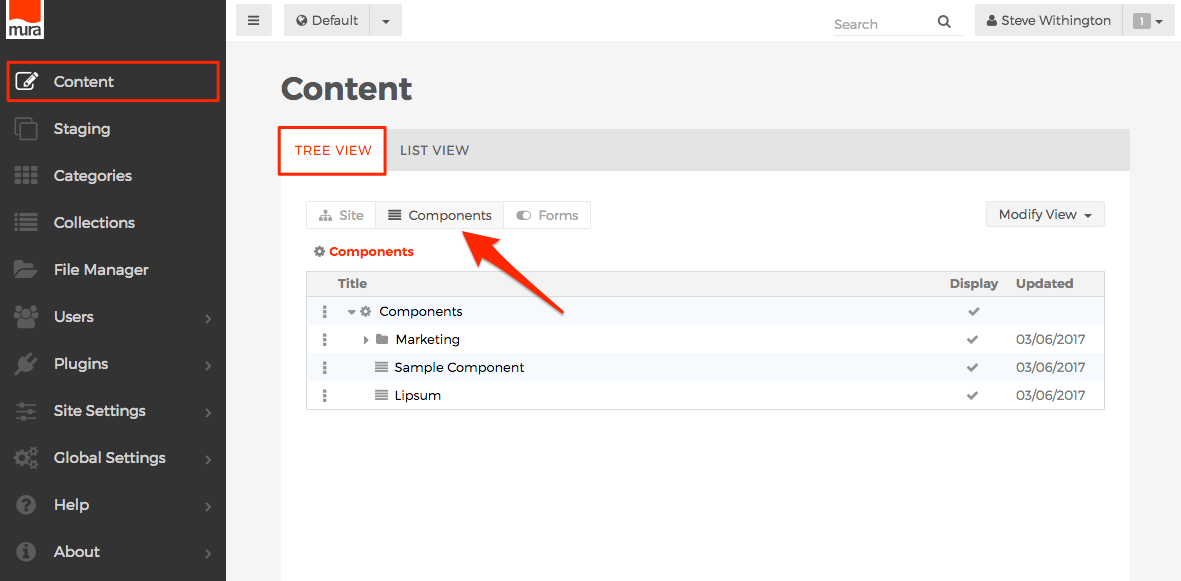
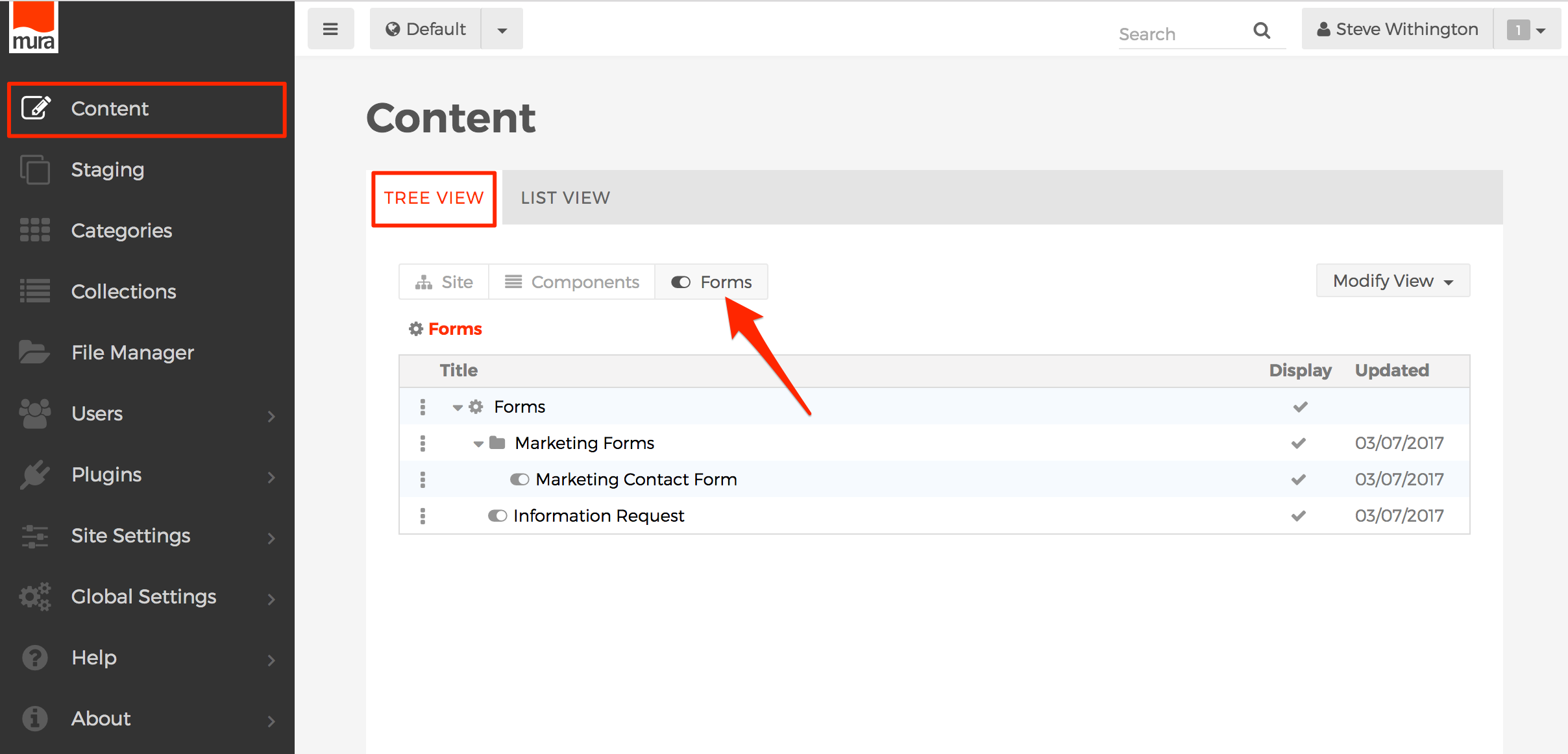
- From the back-end administration area, go to the Content section, select the Tree View tab, then select the Components button.

-
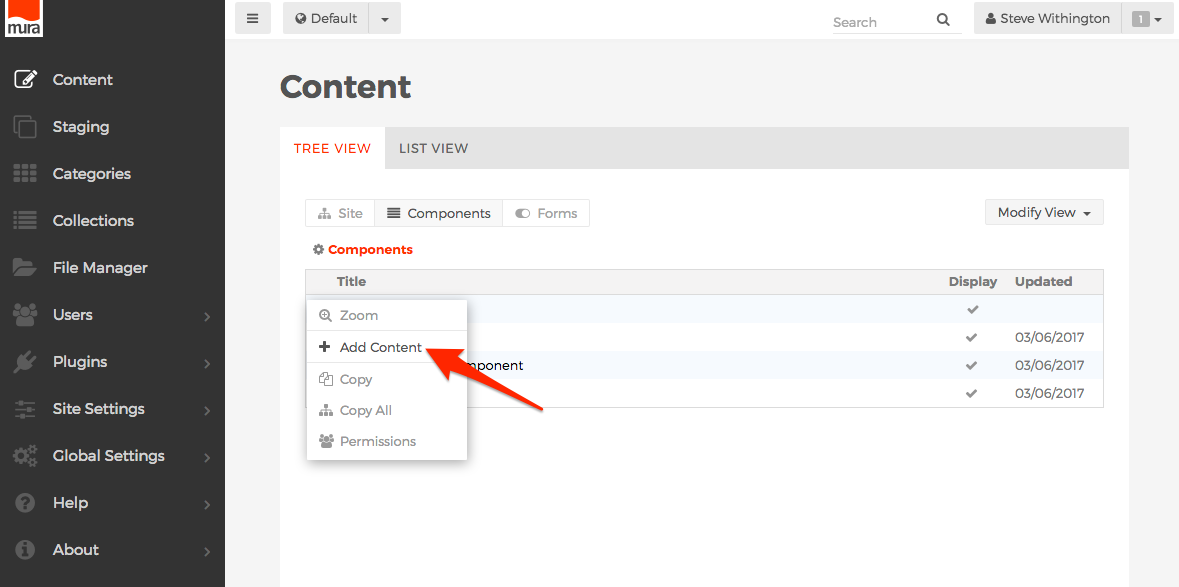
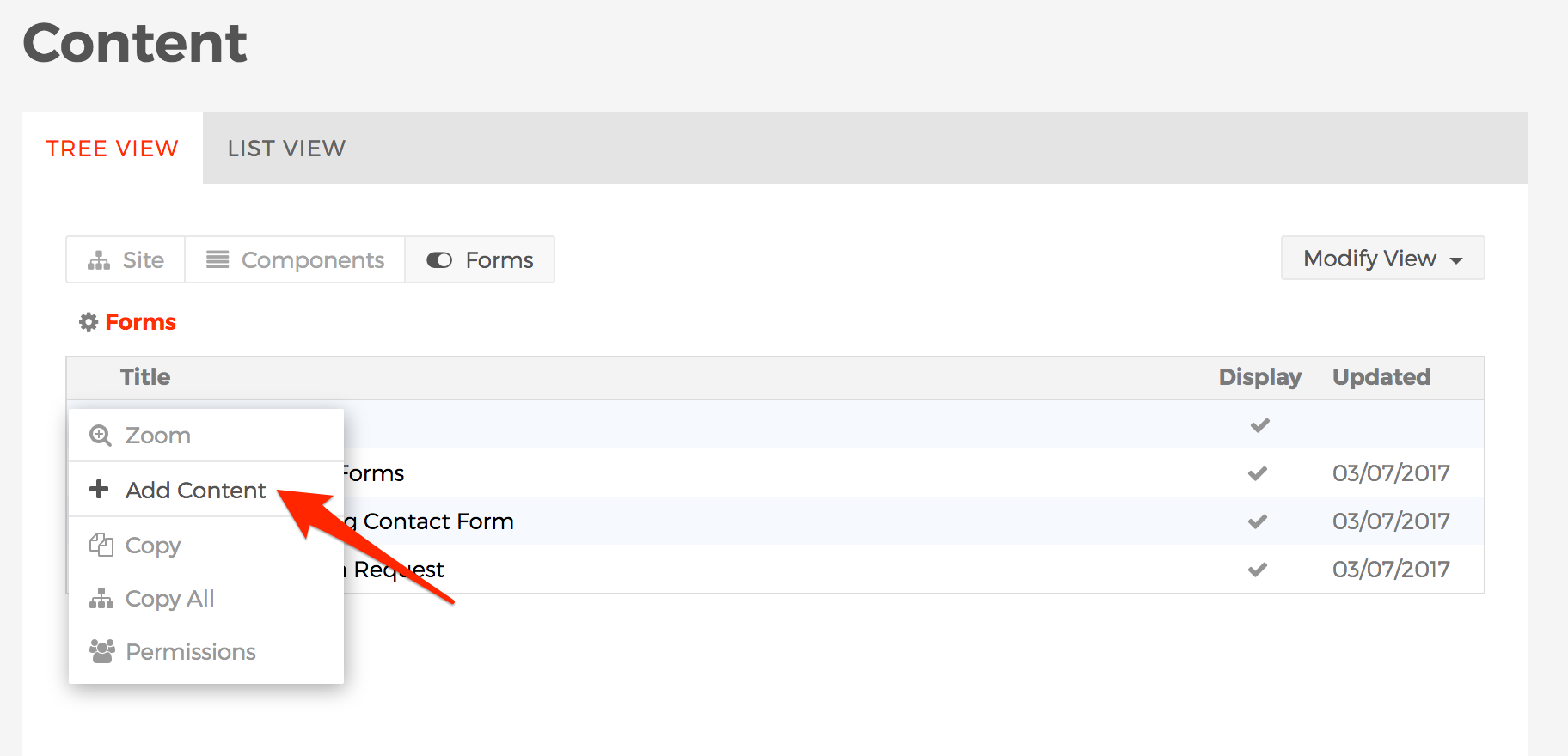
Click the three-dotted menu beside Components and select Add Content.

-
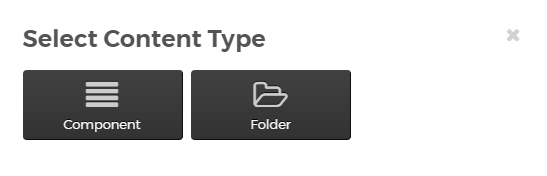
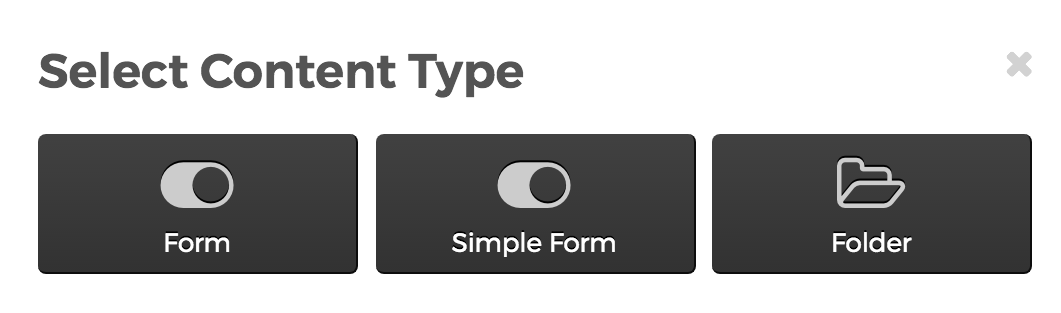
The Select Content Type dialog window should appear.

-
Component
-
The Component option is the most common selection used. Using this option will take you to the Create Component screen, as identified in the next step.
-
-
Folder
-
The Folder option is available so that you can create groupings of Components. This is useful for grouping components logically and also for keeping components used by similar groups of users together so you only need to set permissions on the Folder, versus having to modify permissions for each and every component.
-
-
-
The Create Component screen should appear.

-
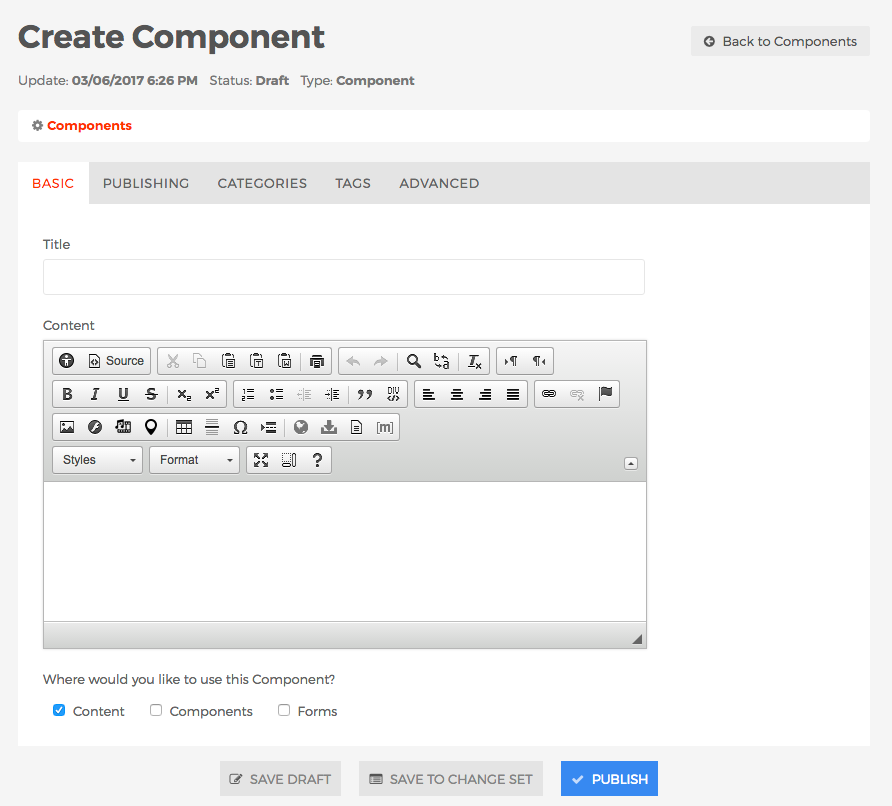
Basic Tab
-
Title (required)
-
Enter a title for the component.
-
-
Content
-
Enter your desired content/body.
-
-
Where would you like to use this Component?
-
Content
-
If enabled, the component will appear on the CKEditor's "Insert Component" options list when editing Content.
-
-
Components
-
If enabled, the component will appear on the CKEditor's "Insert Component" option list when editing Components.
-
-
Forms
-
If enabled, the component will appear on the CKEditor's "Insert Component" option list when editing Forms.
-
-
-
-
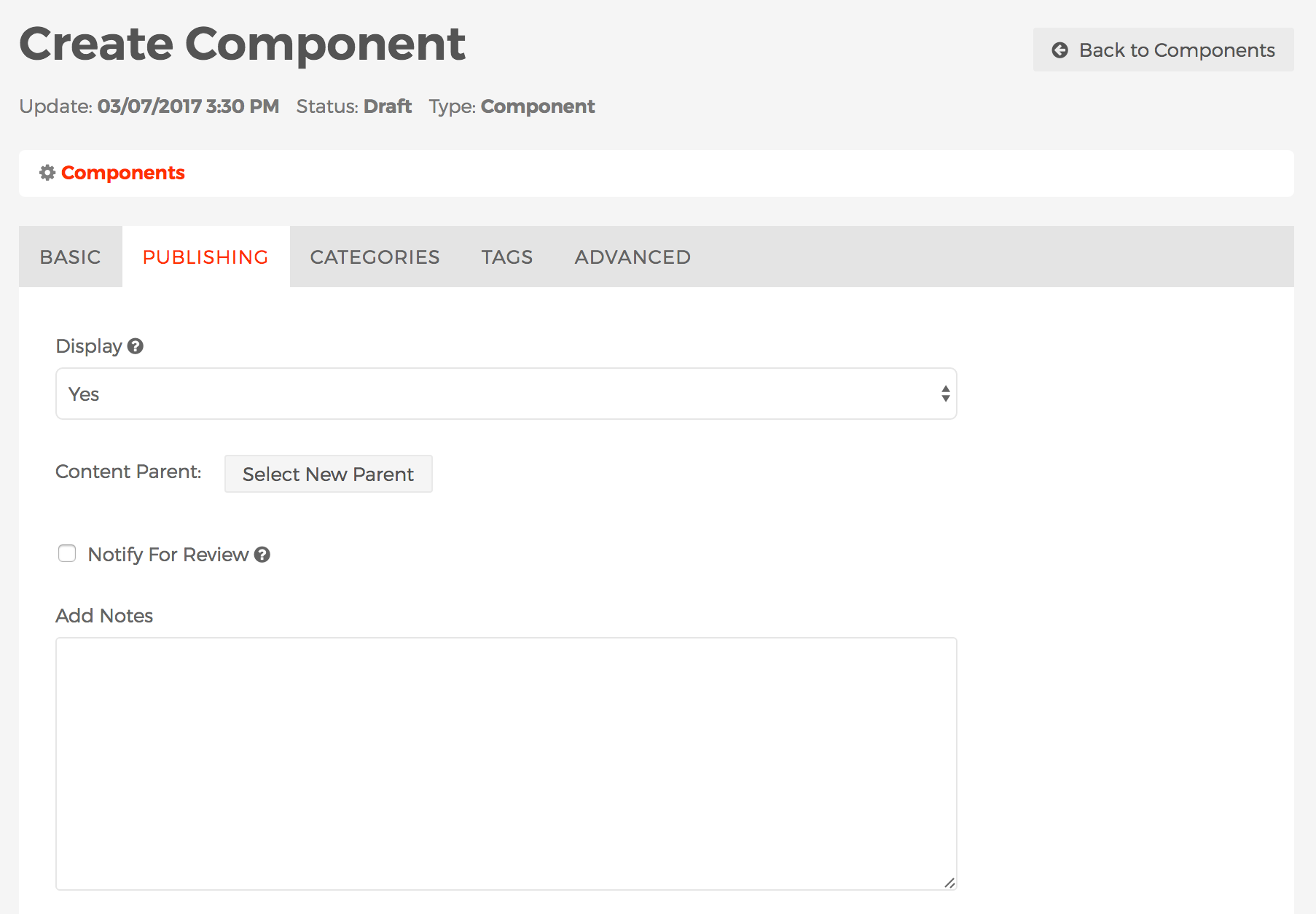
Publishing Tab

-
Display
-
This field controls whether or not the component will be visible to users via the public, front-end view of your site.
-
Yes
-
If Yes, then the component will be visible to users via the public, front-end view of your site.
-
-
No
-
If No, the component will not be visible to users via the public, front-end view of your site.
-
-
Per Schedule
-
You may specify a schedule for the component to display, including the frequency of the display such as daily, weekly, monthly, etc. and when the component should stop displaying, if ever.
-
-
-
Content Parent
-
You may use this field to move a component to be grouped under another component or Folder of components. See the Selecting New Parent section for more details and instructions.
-
-
Notify For Review
- When enabled, Send to and Message fields will appear.
- Send to
- You may select one or more users to receive an email notification after saving or publishing the component. To select more than one person, use <CTRL> + click (on a PC) or <CMD> + click (on a Mac).
- Message
- Text entered here will accompany a link to view the component in the email notification.
-
Add Notes
-
This field allows you to enter informational notes which can be shared amongst content managers, without it appearing anywhere on the public, front-end view of the site.
-
-
-
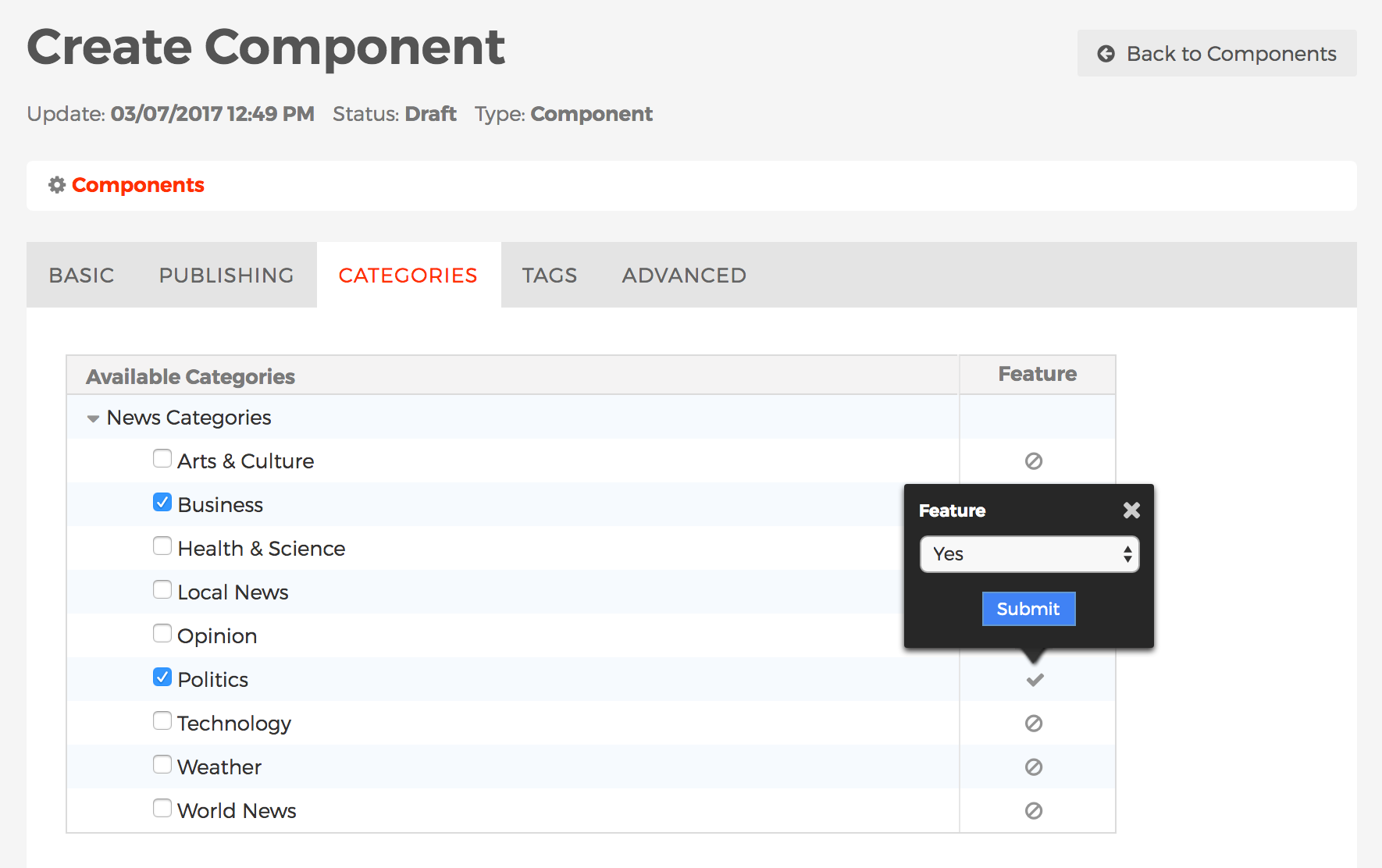
Categories Tab

-
The Categories tab is where you manage a component's Categories. To learn more about Categories, including how to create/manage categories, and categorize content, visit the Categories section.
-
-
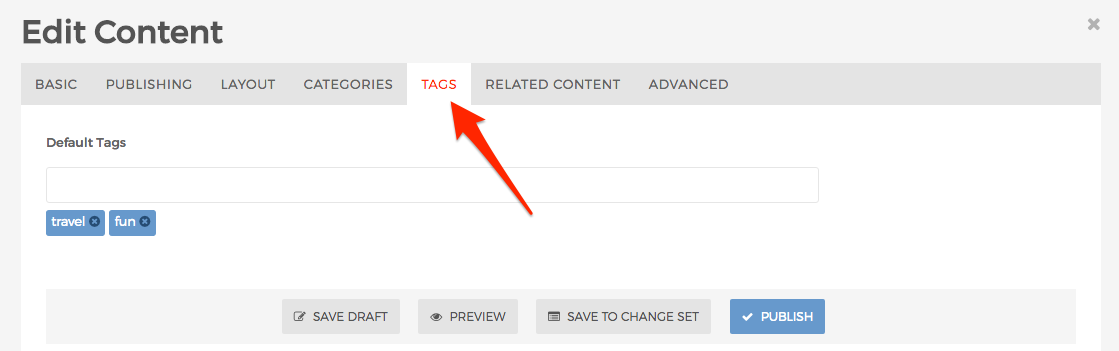
Tags Tab

-
The Tags tab is where you manage a component's Tags. Visit the Tags section to learn more about Mura Tags.
-
-
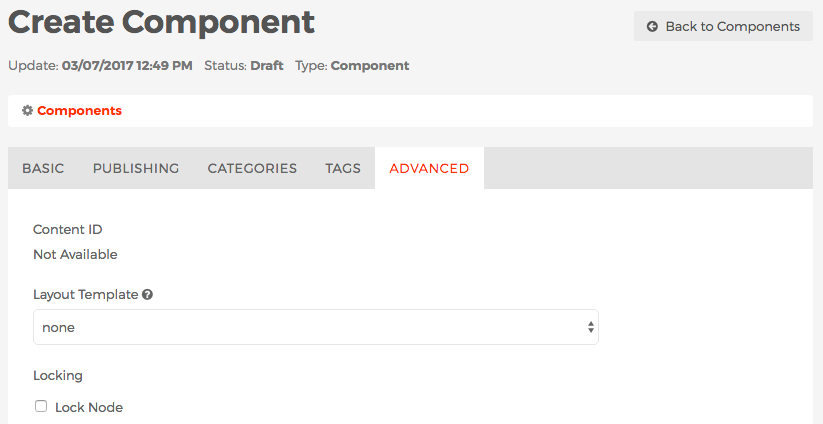
Advanced Tab

- Content ID
- This is a unique identifier of the component and typically used by developers.
-
Layout Template
-
You may optionally apply a layout template to your component by selecting it from the list of available options.
-
-
Locking
-
Mura offers the ability to "lock" components so they will not be accidentally deleted by content managers.
-
Lock Node
-
If enabled, content managers will not be able to delete the component.
-
-
- Content ID
-
- After completing the form, select your desired publishing option to save your component.
- To add the component to a page or section of your site, please visit the Component Display Object Type section.
Forms
Forms allow you to collect information from visitors to your website for various purposes. For example, you could create a "Contact Us" form, or a form to collect data when someone wants to attend an event you might be hosting. In addition to collecting and storing form data, Mura can also send email notifications to your desired email address(es).
How to Create/Edit a Form
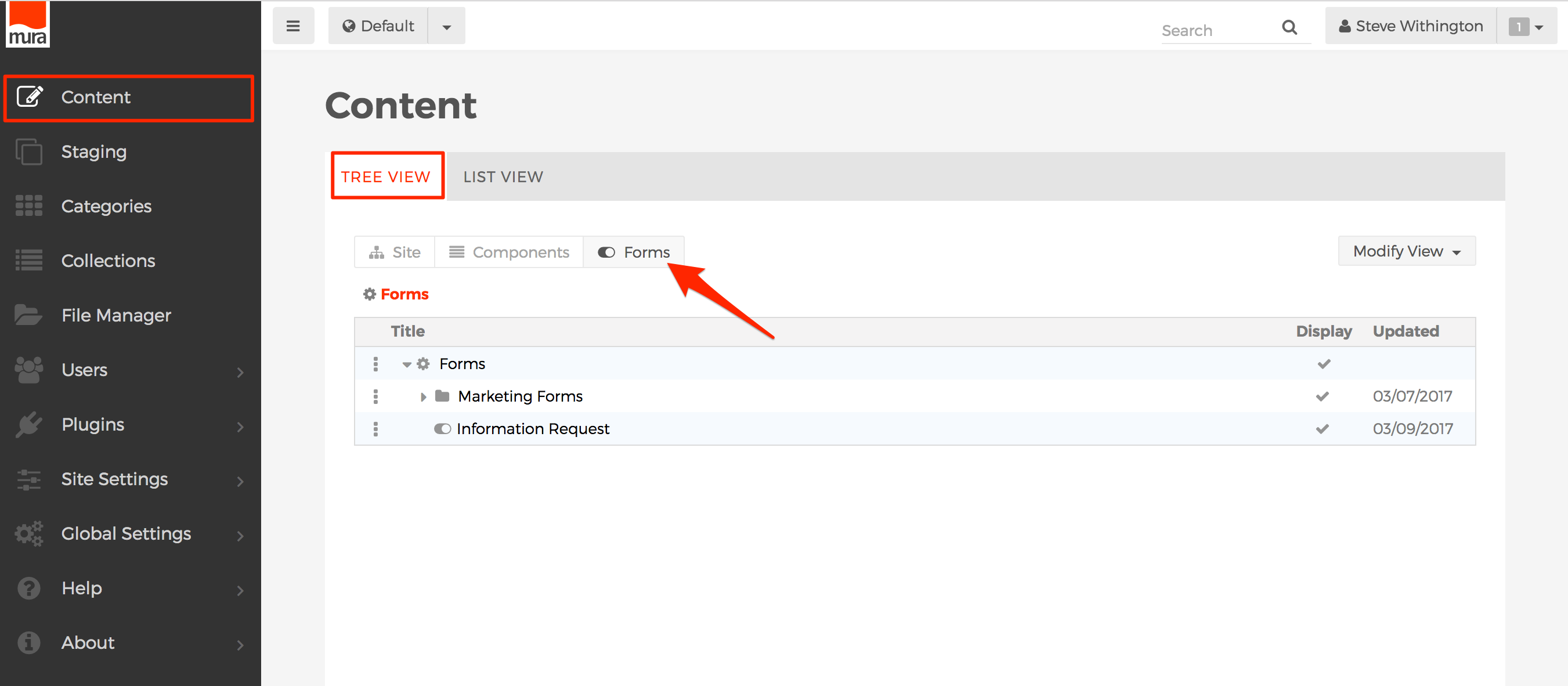
- From the back-end administration area, go to the Content section, select the Tree View tab, then select the Forms button.

- Click the three-dotted menu beside Forms and select Add Content.

- The Select Content Type dialog window should appear.

- Form
- The Form option is the most common selection used. Using this option will offer you the ability to create a form using a special user interface, specifically designed with form creation in mind.
- Simple Form
- The Simple Form option is typically used by developers so they have a way to include their own custom designed form, and yet allow the data to be collected and managed by Mura.
- Folder
- The Folder option is available so that you can create groupings of Forms. This is useful for grouping forms logically and also for keeping forms used by similar groups of users together so you only need to set permissions on the Folder, versus having to modify permissions for each and every form.
- Form
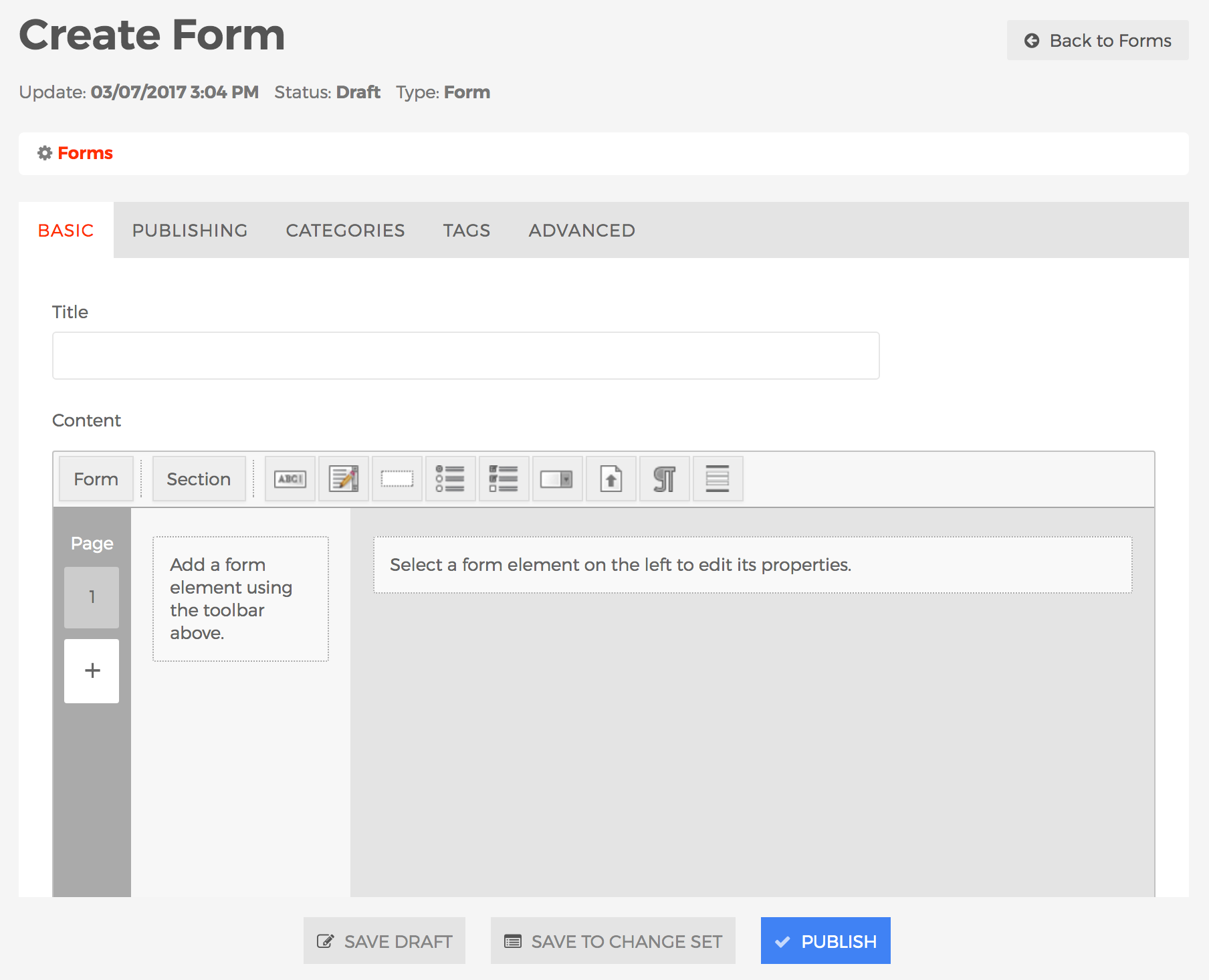
- The Create Form screen should appear.

- Basic Tab
- Title (required)
- Enter a title for the form.
- Content
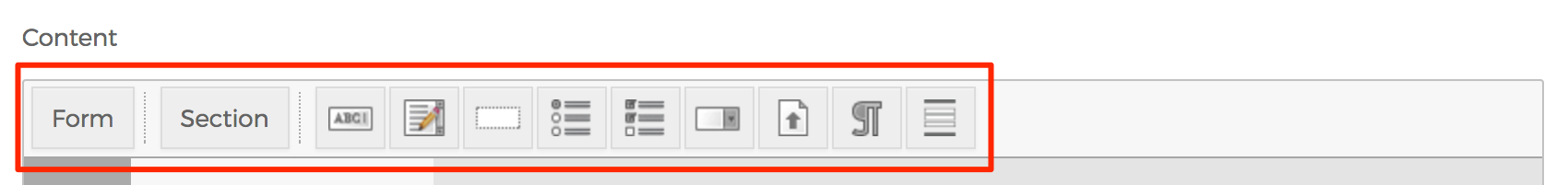
- Toolbar
- This is where the actual content of the form is created. Across the top of the Content User Interface (UI) is a toolbar which allows you to add/create form elements. To rearrange form elements, simply click, drag, and then drop to your desired order.

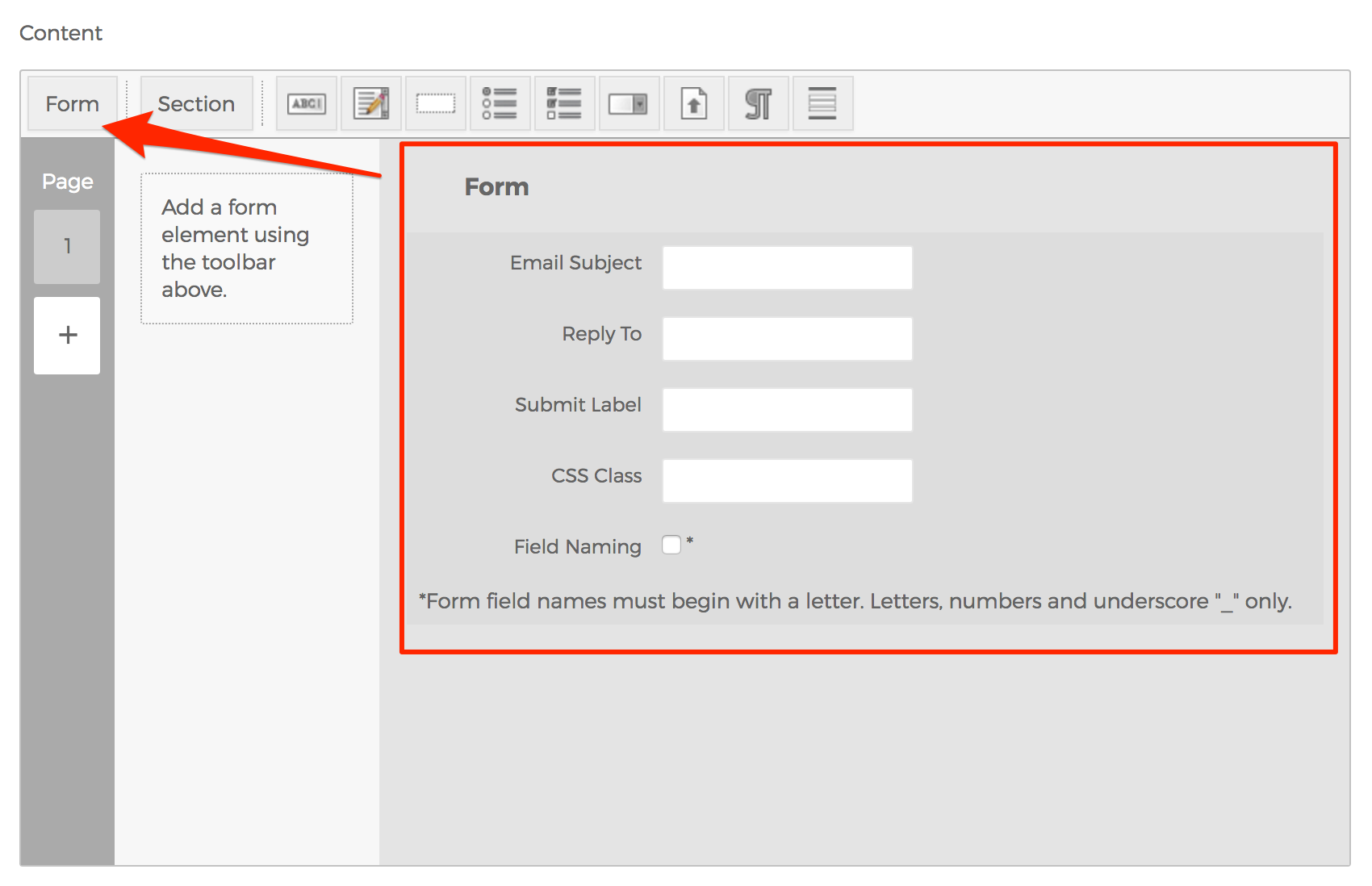
- Form Button

- You may optionally click the "Form" button to enter specific information used when the form data is emailed to any addresses listed under "Send data to email address". You can also change the label of the Submit button, if desired here.
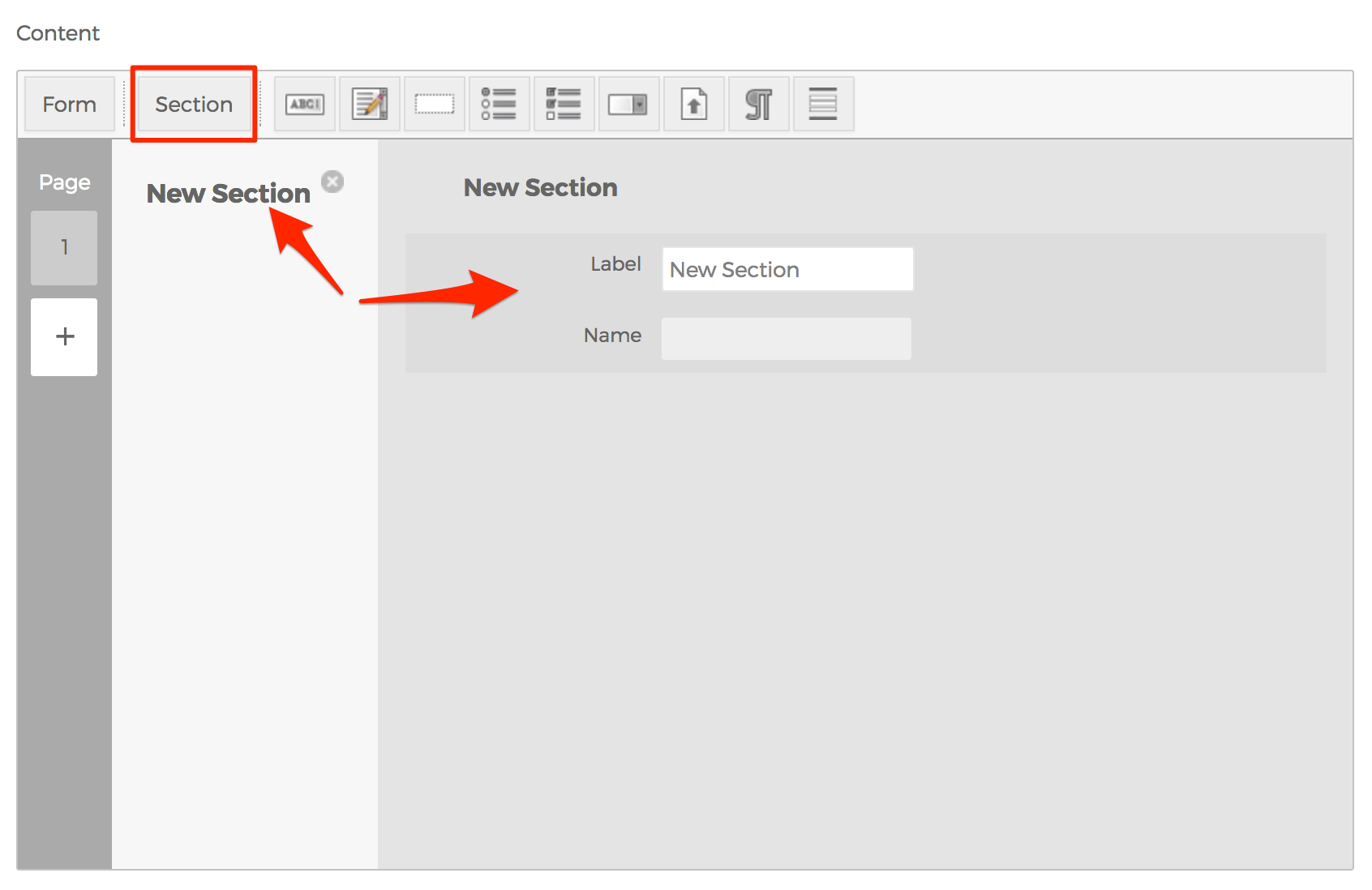
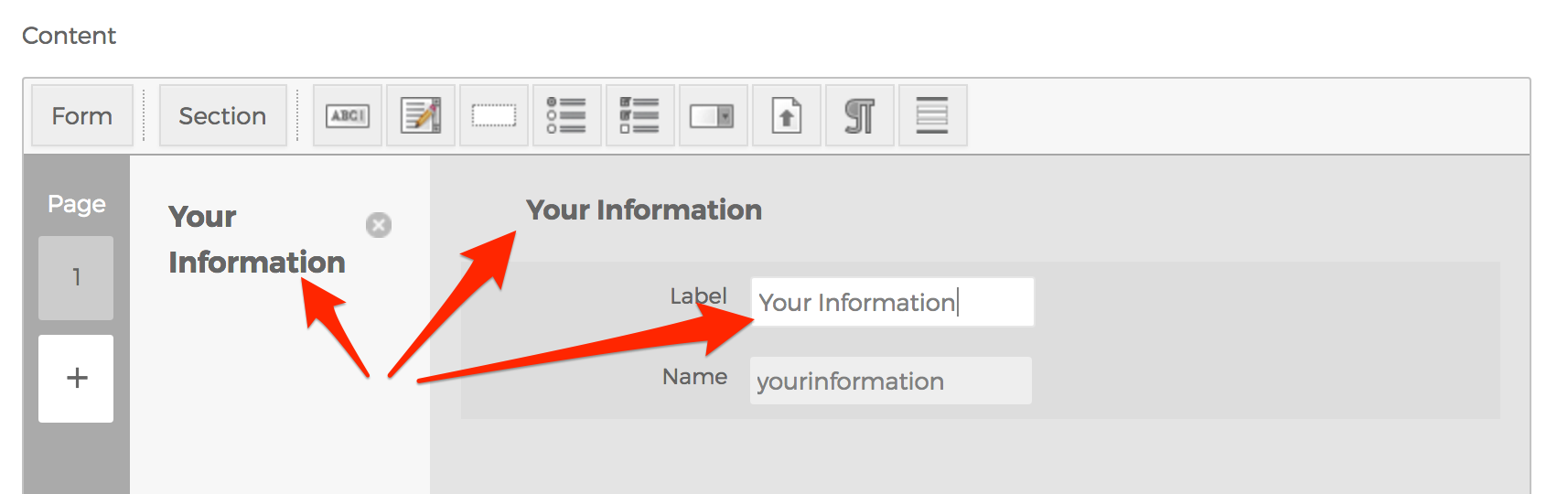
- Section Button

- If you select the "Section" button, it will create a grouping for form fields to belong to. Any fields listed directly below it will appear in that section. For developers, this merely creates a HTML "fieldset" element. Click on the "New Section" element itself to reveal options in the main window.
- Any text entered in the Label field will automatically update the information elsewhere. For example, if you enter "Your Information" into the Label field, "Your Information" will also appear at the top of the section, and in the column of form fields.

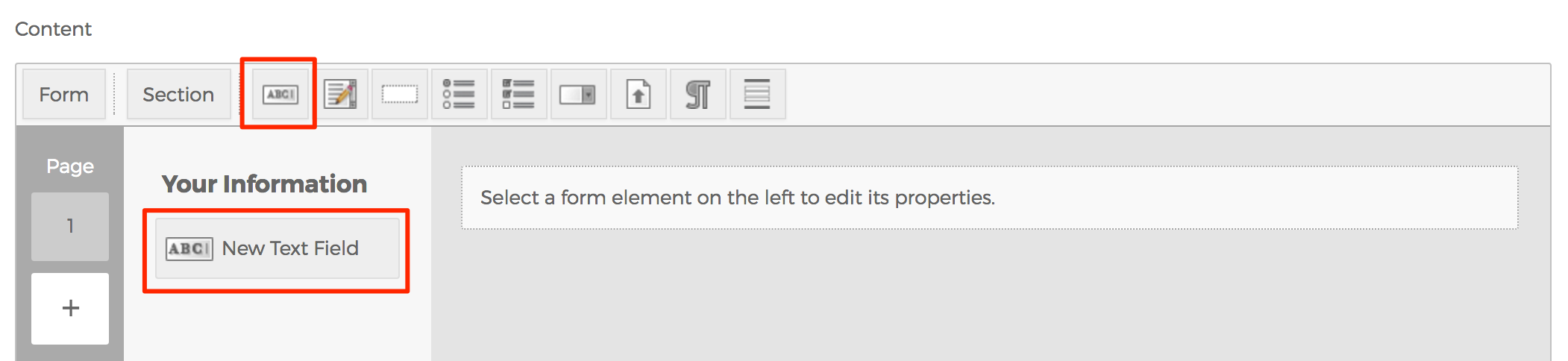
- Text Field

- The Text Field is a commonly used form field used to collect simple data such as names, email addresses, phone numbers, etc.
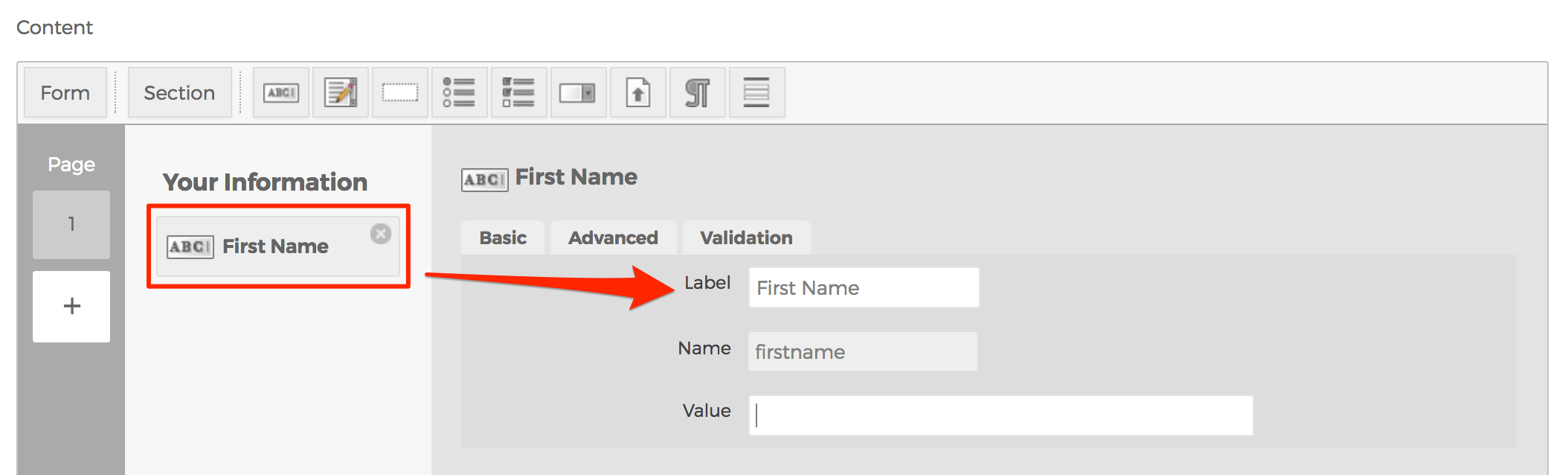
- Click the "New Text Field" element itself in the left column to reveal options in the main window. Any text you enter in the Label field will automatically update the name and other attributes just as it did in the previous "Section" button. This feature applies to all other form field types as well.

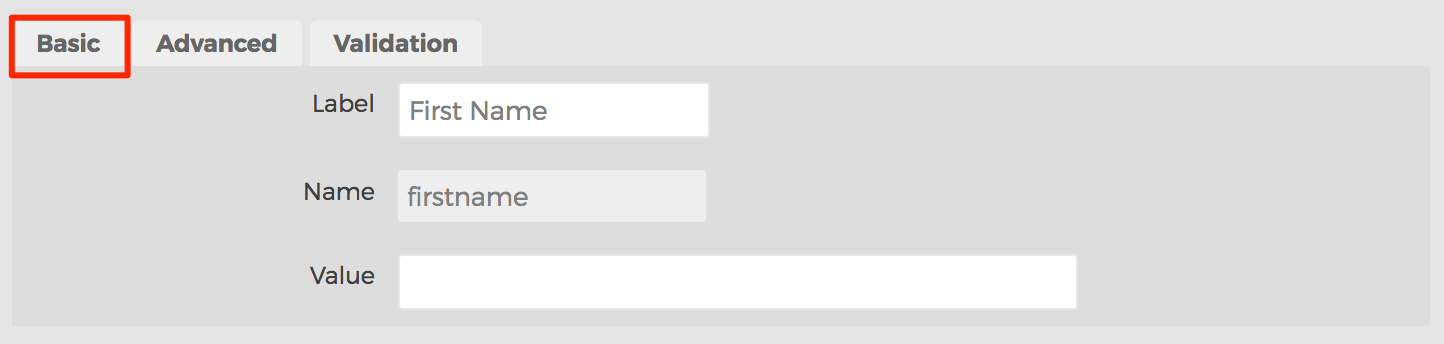
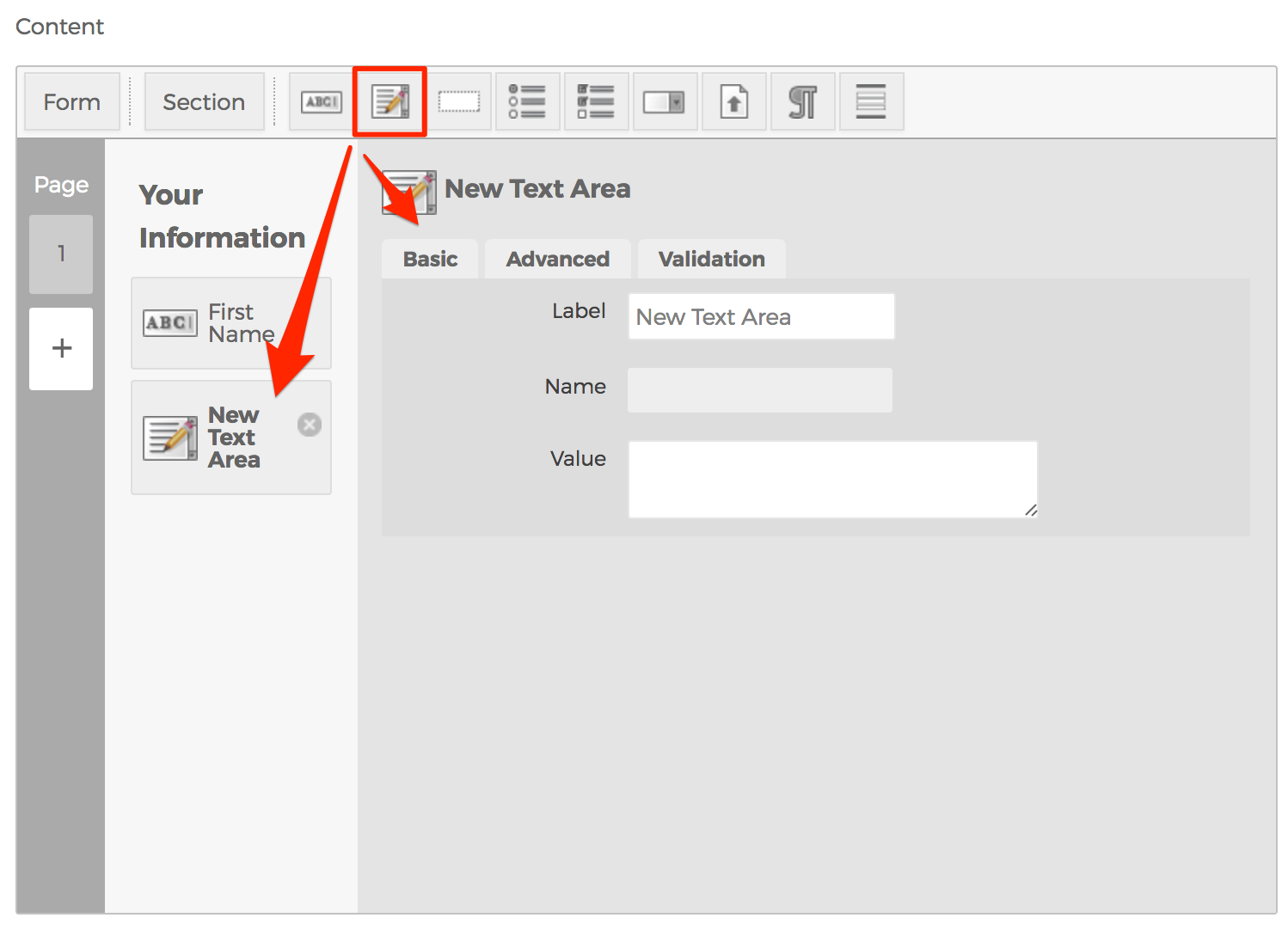
- Basic Tab

- Label
- Data entered here will appear with the form field so end-users know what to enter into the form field.
- Name
- This field is primarily for developers, and the text here will become the "name" attribute of the form field itself.
- Value
- You may enter a default value to be displayed when the form renders.
- Label
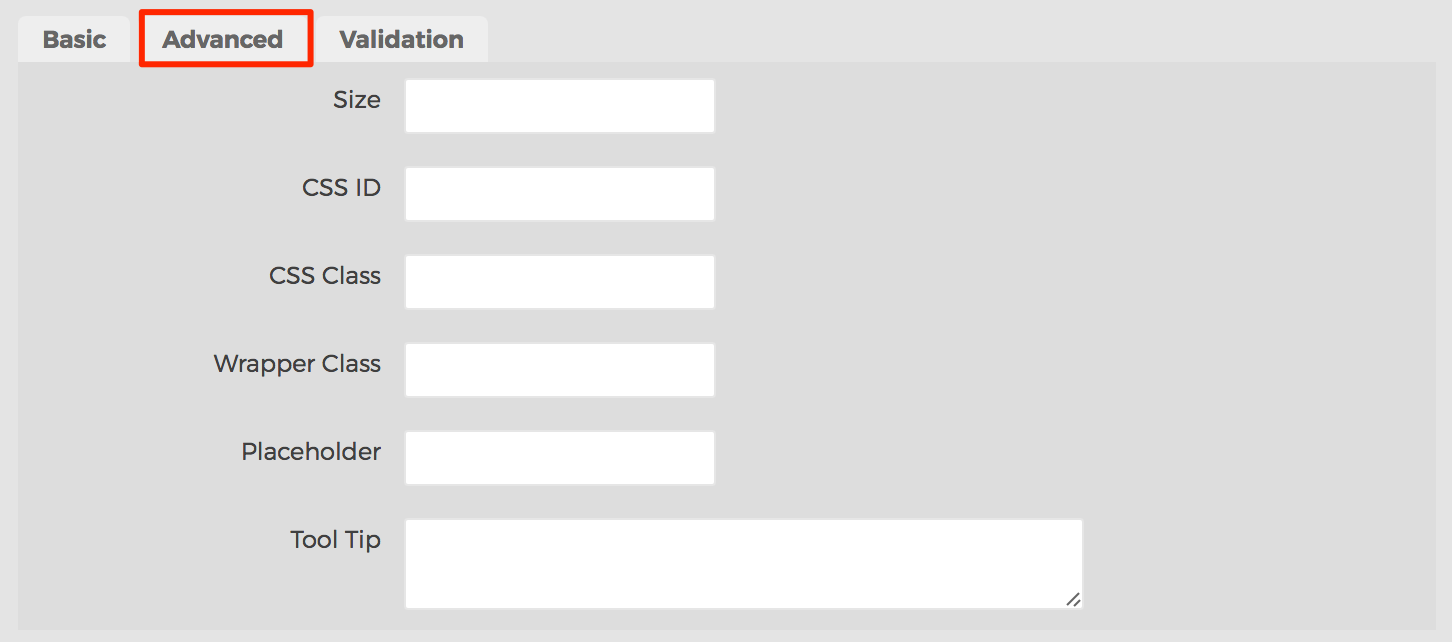
- Advanced Tab

- Size
- Primarily used by developers, data entered here will be used for the form field's "size" attribute.
- CSS ID
- Primarily used by developers, data entered here will be used for the "ID" attribute of the form field.
- CSS Class
- Primarily used by developers, you may enter a CSS class to be applied to the "class" attribute of the form field.
- Wrapper Class
- Primarily used by developers, you may enter a CSS class to be applied to the container in which the form field is placed within.
- Placeholder
- Data entered here will appear inside the form field, but is only "temporary" and will not be used if the form is submitted. For developers, this is the "placeholder" attribute of the form field.
- Tool Tip
- Data entered here will be applied to the "title" attribute of the form field.
- Size
- Validation Tab

- Validation Type
- None
- No validation will be applied to the form field.
- Numeric
- Validates the data entered in the form field is numeric. If it does not validate, an error message will be displayed.
- Date
- Validates the data entered in the form field is a valid date format. If it does not validate, an error message will be displayed.
- Email
- Validates the data entered in the form field is a valid email address format. It does not verify whether or not the email address actually exists. If it does not validate, an error message will be displayed.
- Regex
- This field is reserved for experienced developers. Enter a JavaScript regular expression that should be invoked when validating the form field here. If it does not validate, an error message will be displayed.
- None
- Validation Regex
- If the Validation Type is set to "Regex", enter a JavaScript regular express to be used here.
- Validate Message
- Text entered here will be displayed to end-users if the form field is required, or does not pass validation rules.
- Required?
- If enabled, the Validate Message will be displayed to end-users who do not complete the form field.
- Validation Type
- Basic Tab
- Text Area

- The Text Area form field represents a multi-line plain-text editing control.
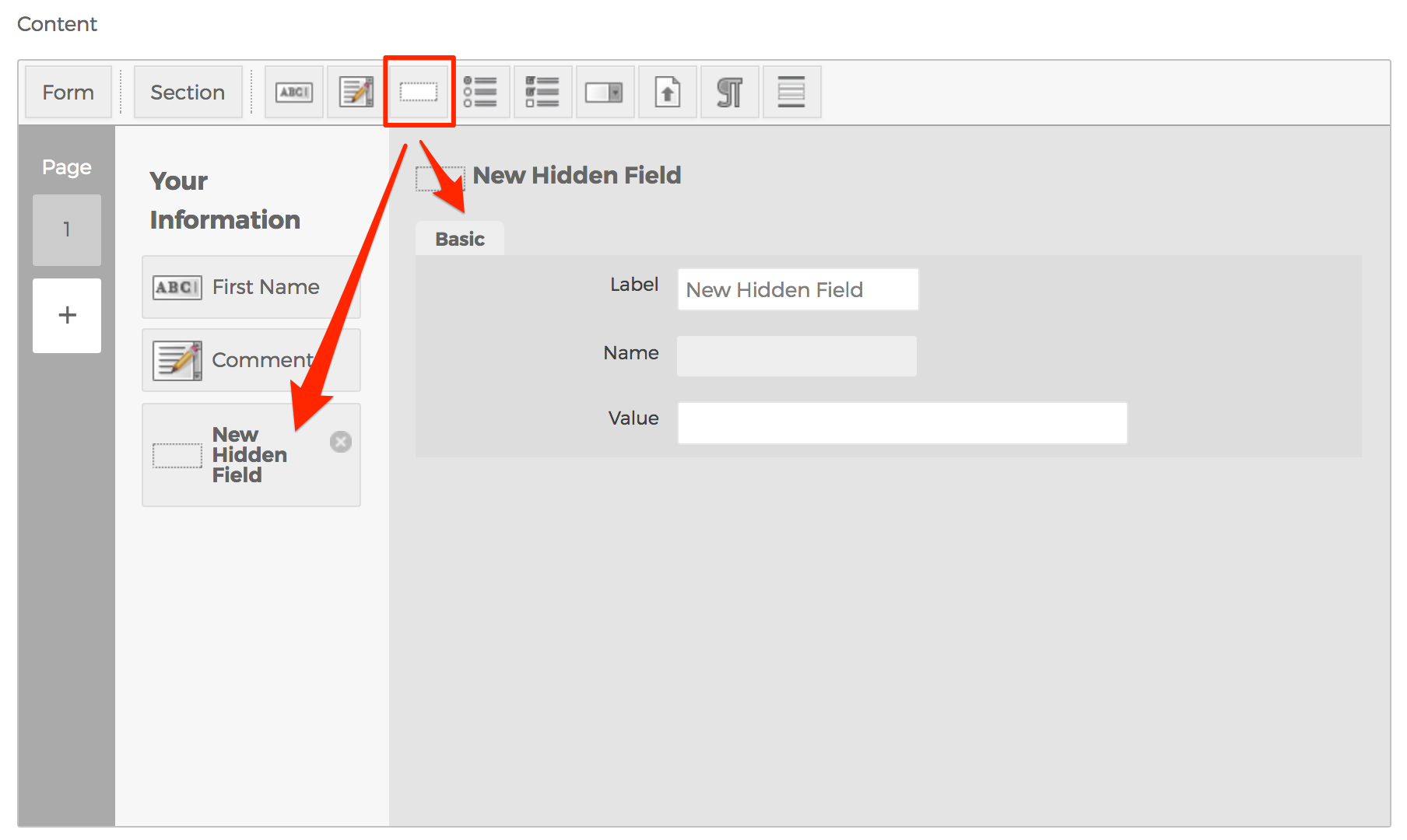
- Hidden Field

- The Hidden form field does not show on the page. This field is typically used by developers to capture additional, or dynamic data such as the name of the page the form is being used on.
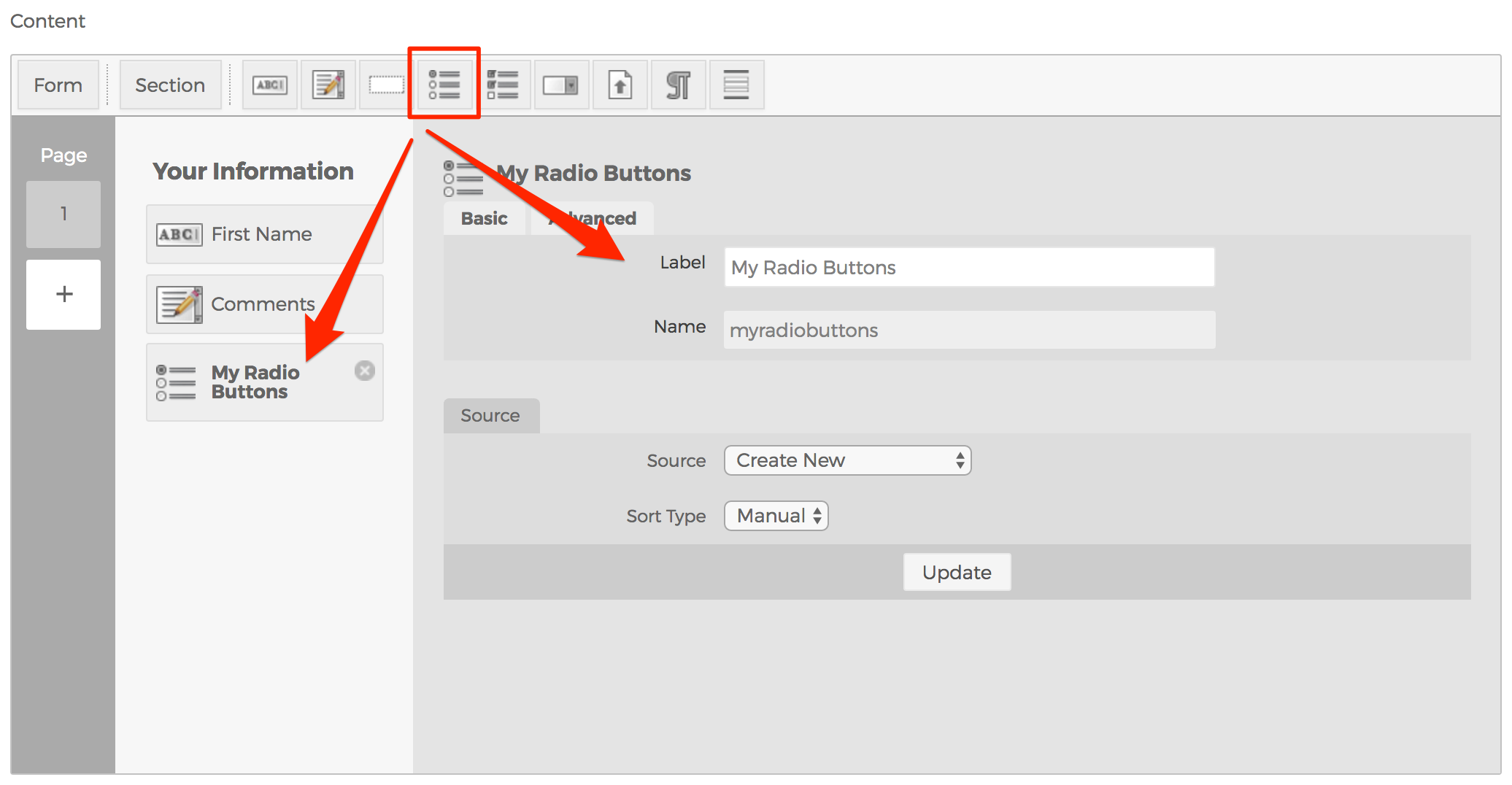
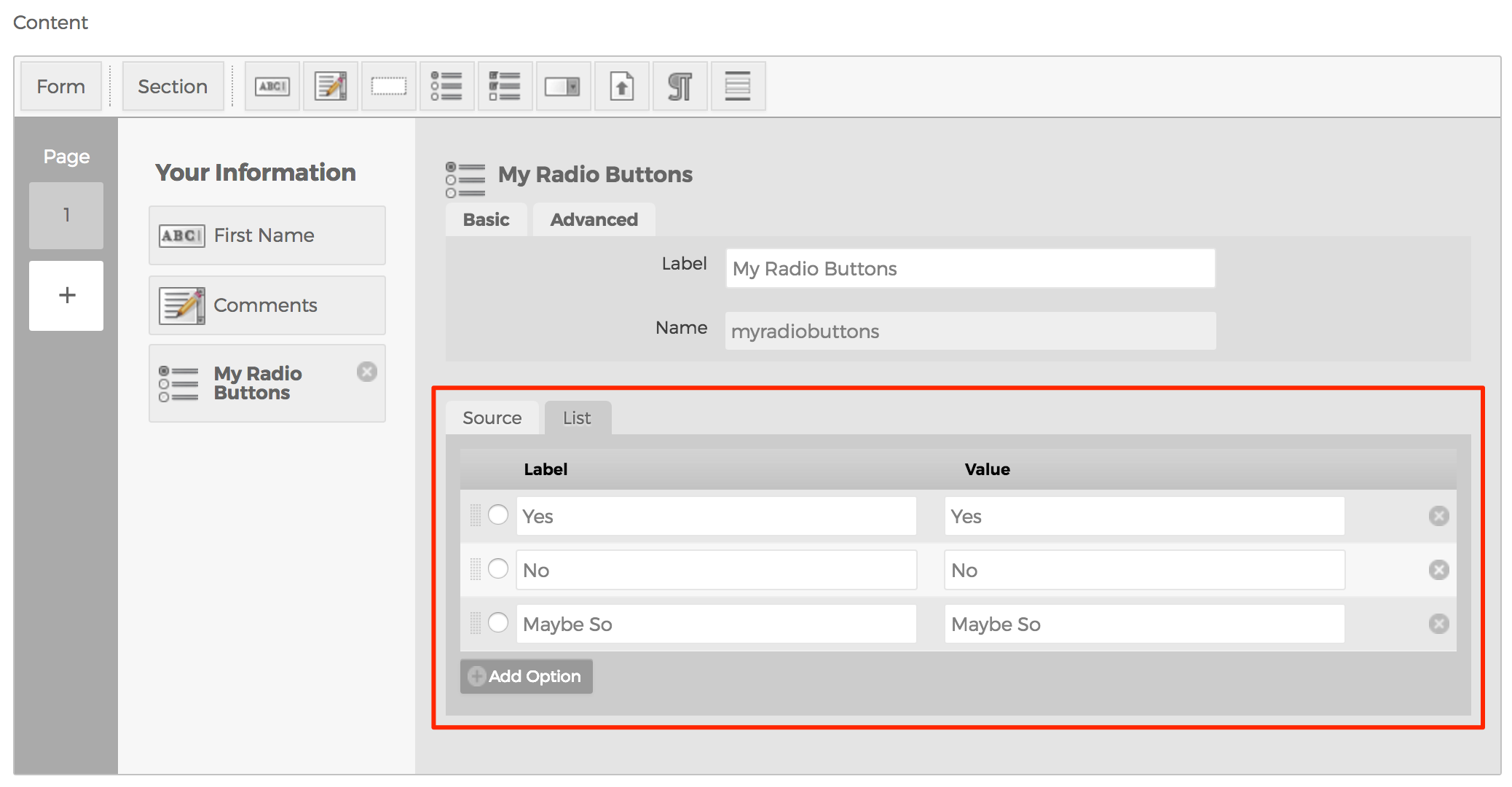
- Radio Button Group

- The Radio Button Group is a listing of many choices, where end-users may only select one.
- Source Tab
- Source Select Menu
- Create New

- Selecting Create New, and clicking the "Update" button will create a new List tab.
- For each option, enter a Label to be displayed to the end-user, and a Value to be stored in the database to indicate which option the user selected.
- To indicate a default selection, click the radio button next to your desired default row.
- Custom Display Object
- Primarily used by developers, you may enter the name of a Custom Display Object to use as the source for options.
- Custom Object
- Primarily used by developers, you may enter the name of a Custom Object to use as the source for options. Code example >
- Remote Source
- Primarily used by developers, you may enter a Remote Source to use as the source for options. Code example >
- Create New
- Source Select Menu
- Source Tab
- The Radio Button Group is a listing of many choices, where end-users may only select one.
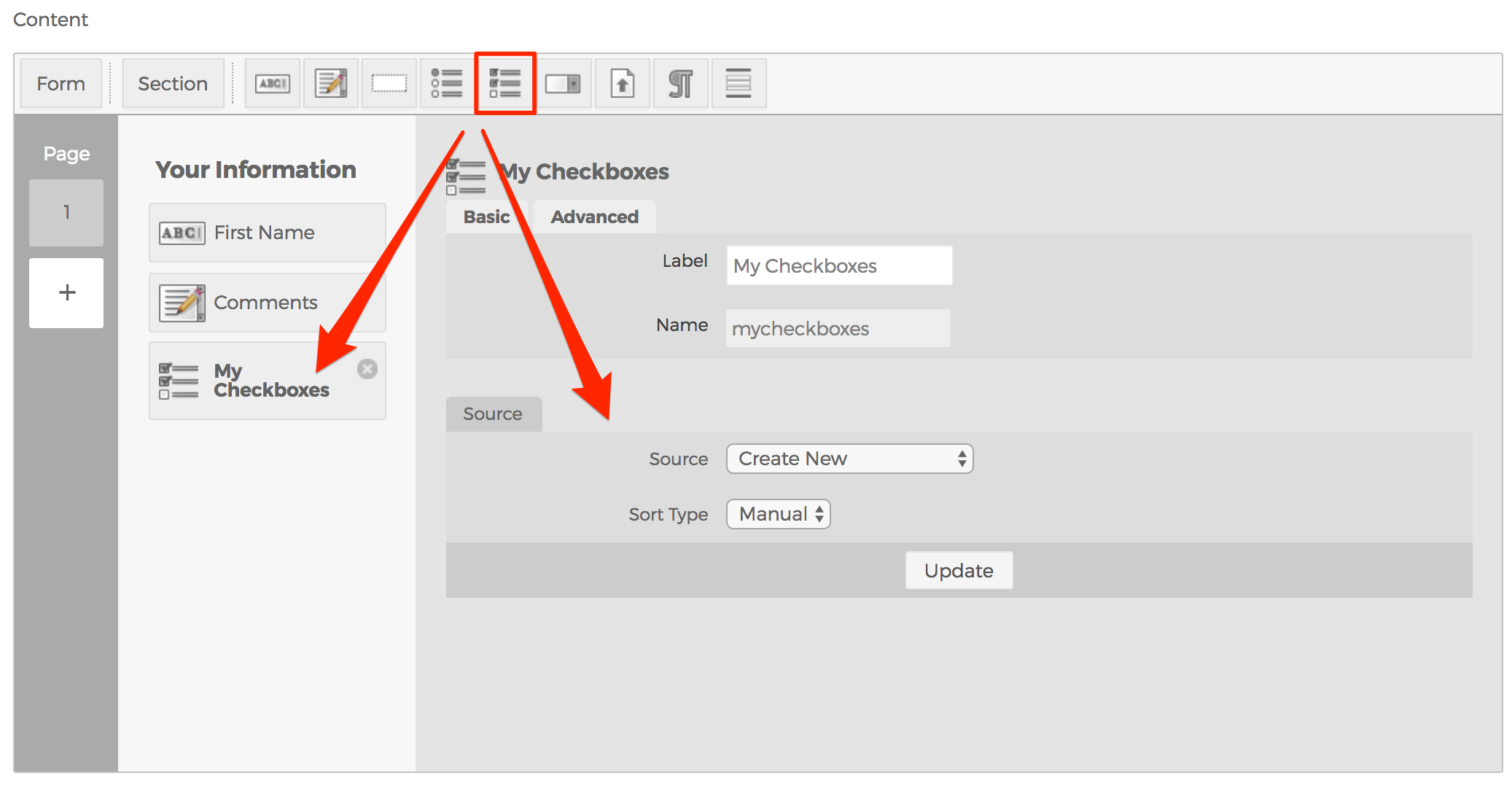
- Checkboxes

- A Checkbox allows you to select a single value for submission in a form (or not).
- Source Tab
- See the Source Tab section in the Radio Button Groups section above.
- Source Tab
- A Checkbox allows you to select a single value for submission in a form (or not).
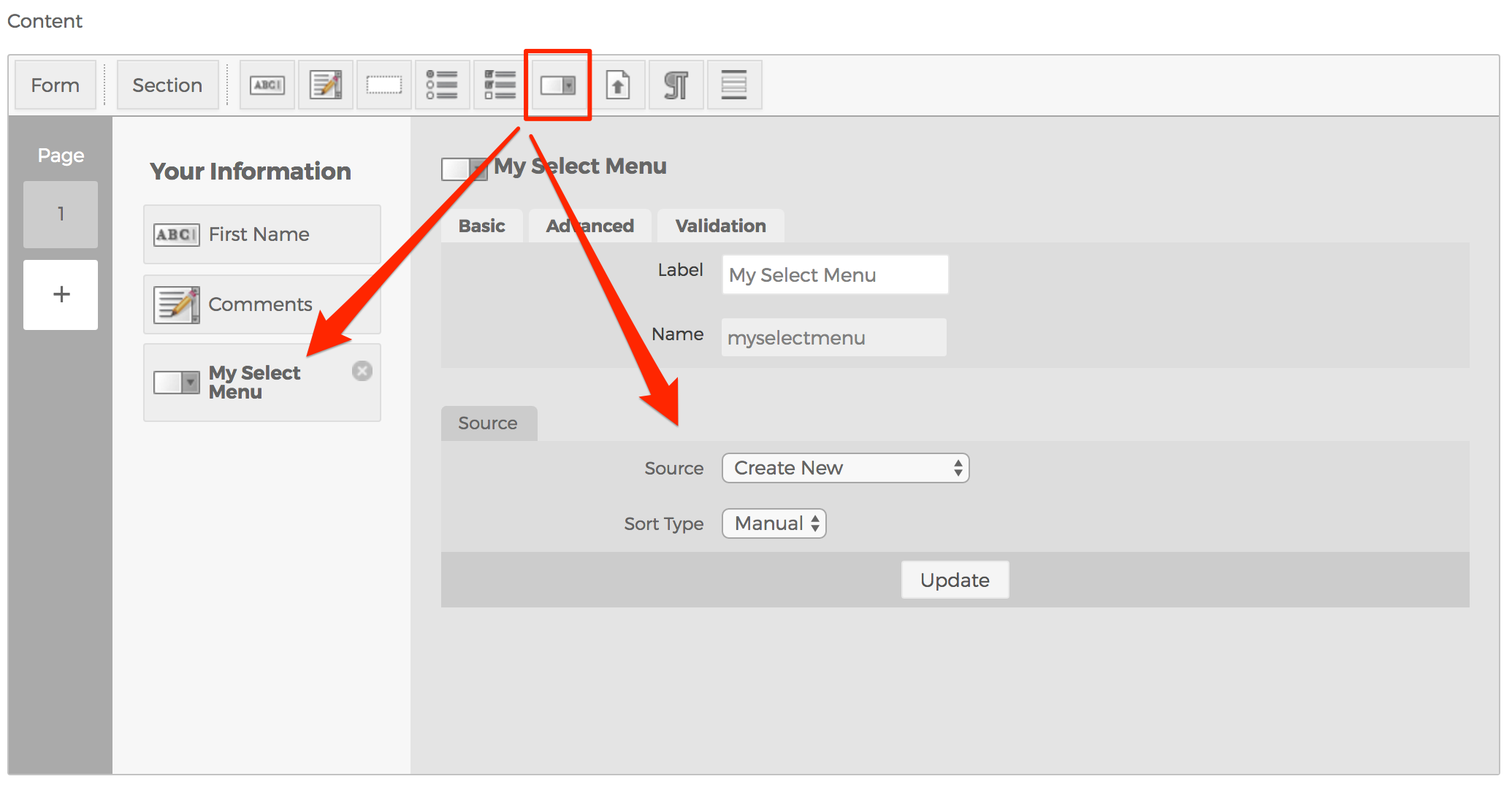
- Dropdown Menu

- The Dropdown Menu allows you to create a select menu of options for end-users pick from.
- Source Tab
- See the Source Tab section in the Radio Button Groups section above.
- Source Tab
- The Dropdown Menu allows you to create a select menu of options for end-users pick from.
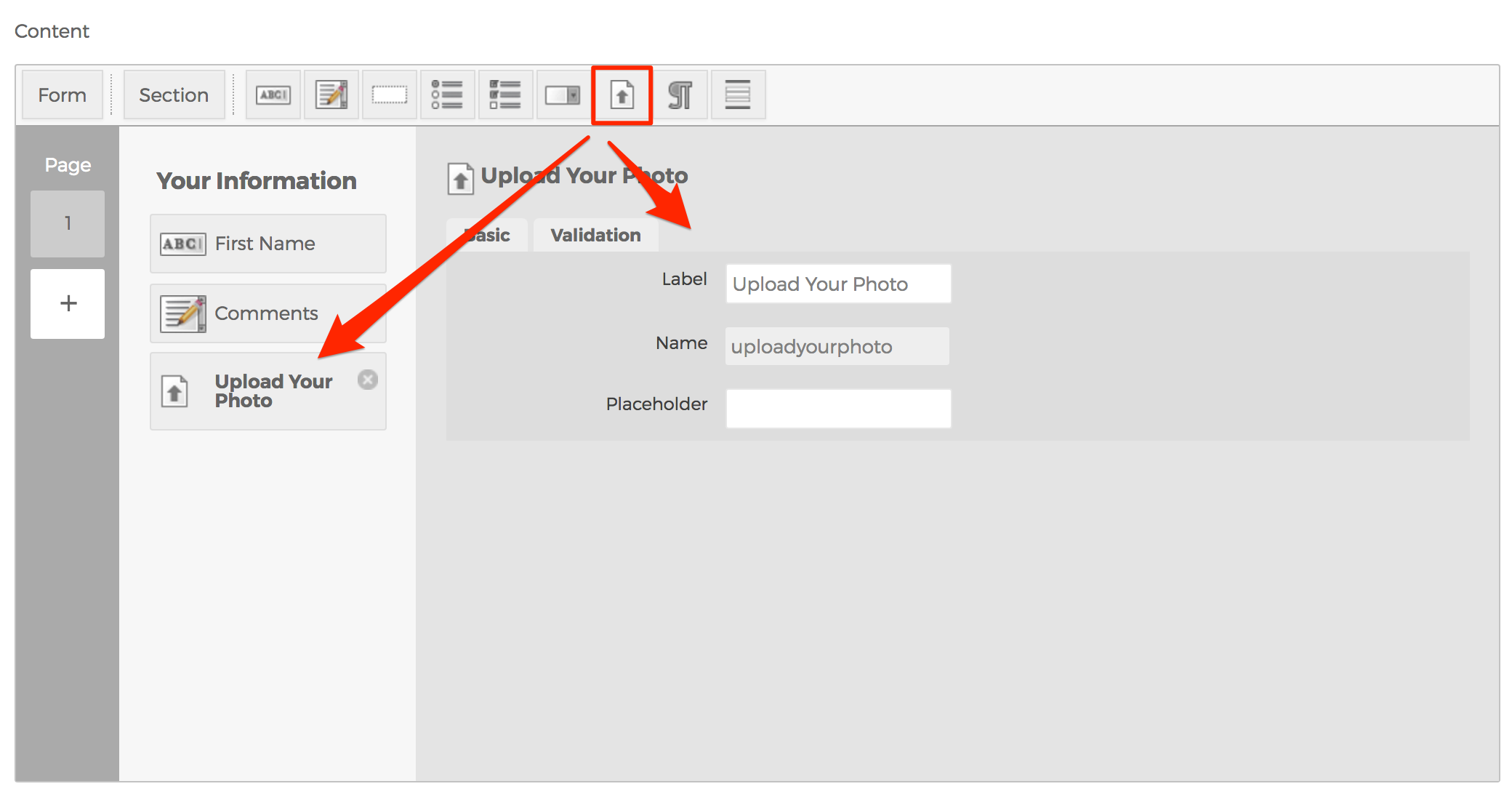
- File Upload Field

- The File Upload Field creates a form field to enable end-users the ability to attach files to their form submission.
Note: Allowing the general public to upload files to your website may introduce a security risk. Please consult an experienced and qualified developer before using this feature.
- The File Upload Field creates a form field to enable end-users the ability to attach files to their form submission.
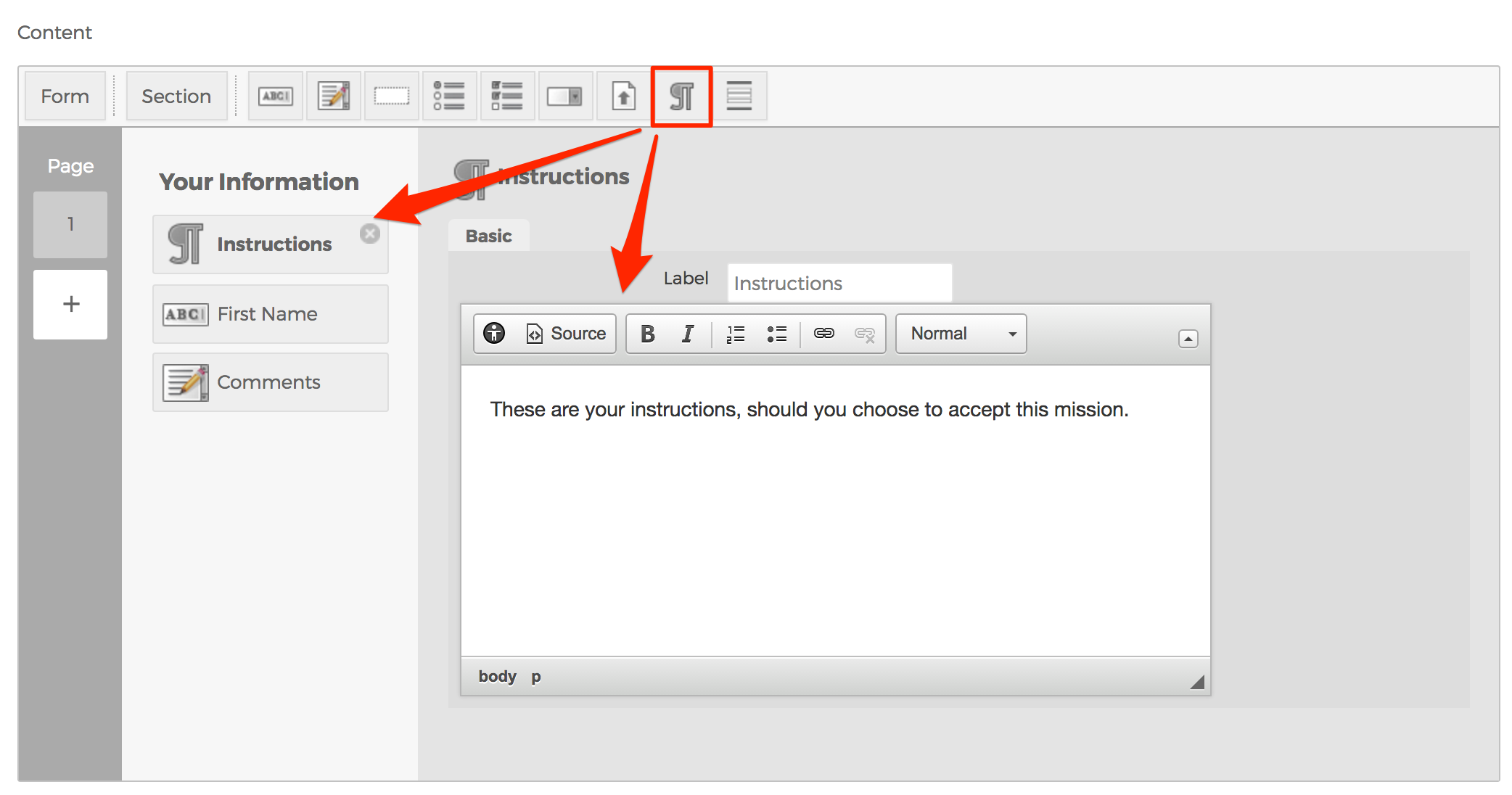
- Block of Static Text

- The Block of Static Text button allows you to add text within the form itself. This is especially useful when you need to add instructions within the form.
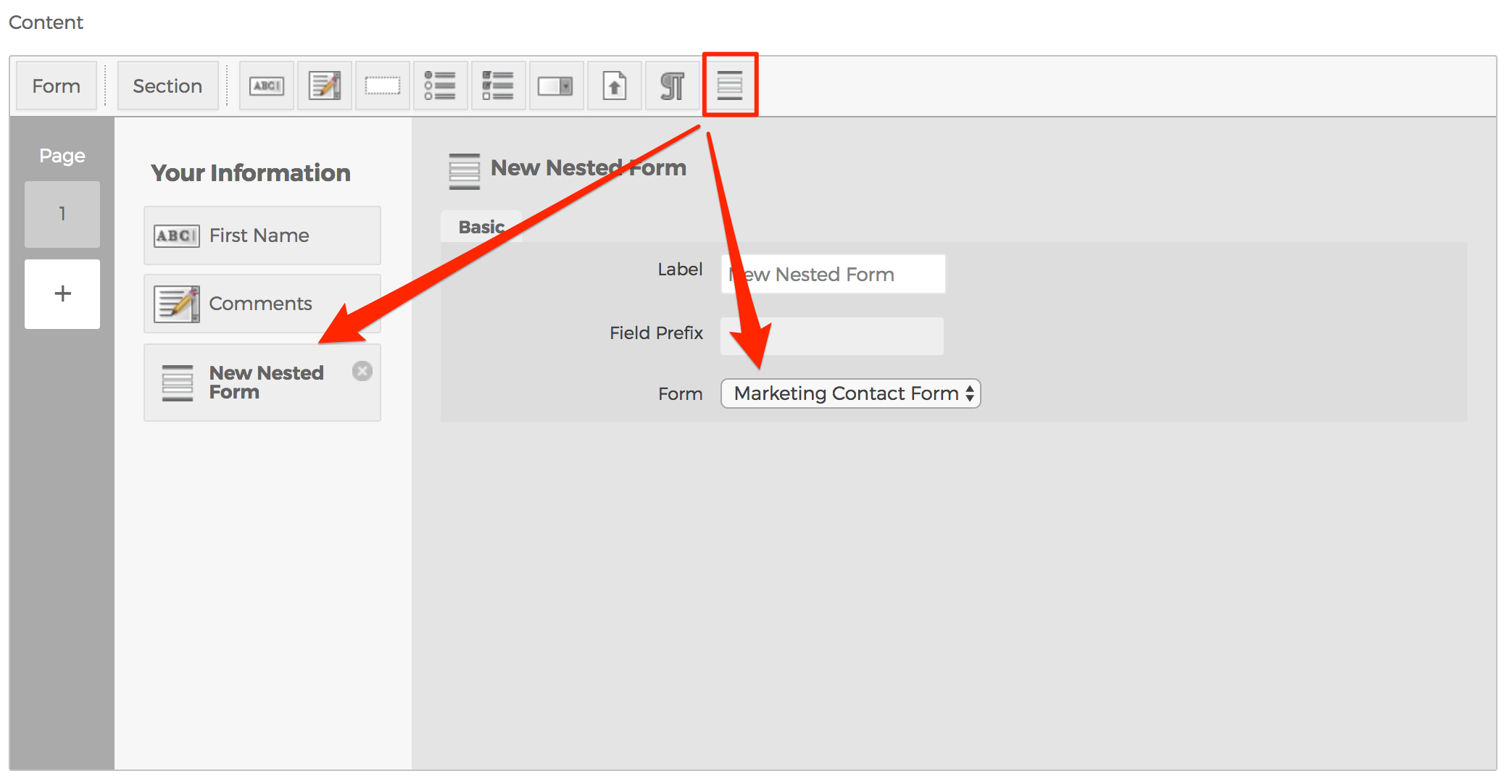
- Nested Form

- The Nest Form button enables you to nest another Mura form within the form itself. This is useful when you have multiple forms that may contain duplicate information to be collected such as First Name, Last Name, Email, etc. You could create a separate form with only those fields, and then insert the form into the other forms requiring that data.
- This is where the actual content of the form is created. Across the top of the Content User Interface (UI) is a toolbar which allows you to add/create form elements. To rearrange form elements, simply click, drag, and then drop to your desired order.
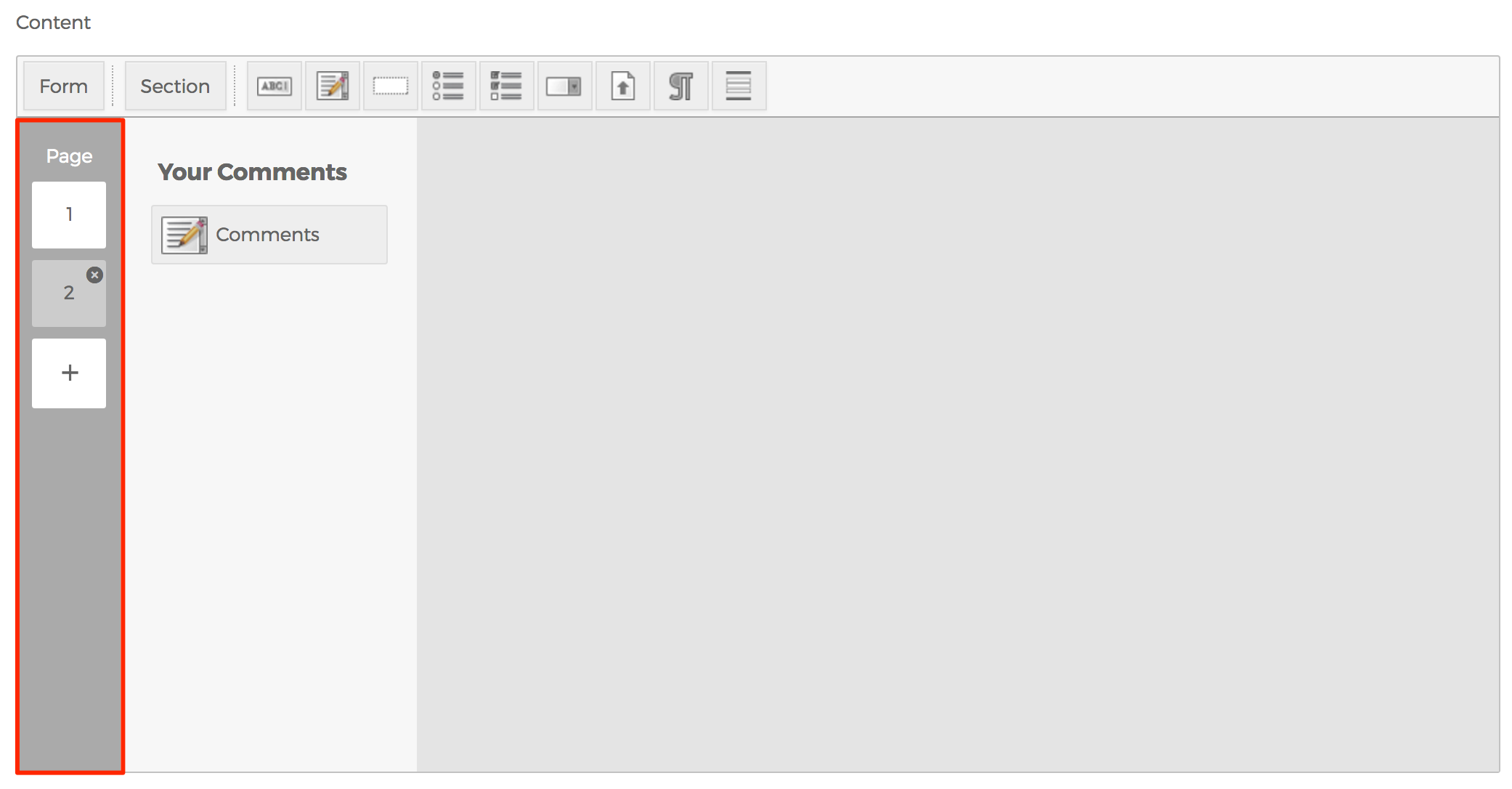
- Page

- In the far left column of the Content UI, you can create and/or delete additional "pages" of form fields. This is useful for long forms, and when you wish to display only a subset of form fields to your end-users to reduce the anxiety of completing a long form all at once.
- Click the Plus sign to add a new page.
- To delete a page, select the page you wish to delete, then click the circle with an "x" in the middle of it to remove the page.
- Toolbar
- Confirmation Message
- Text entered here will appear for users after they successfully complete and submit the form. This is a great place to add information such as your organization's phone number, business hours, etc.
- Send data to email address (Separate multiple email addresses by comma)
- Enter a comma-delimited list of email addresses of where you would like email notifications sent to. Many organizations use a group email address of some kind for this field such as sales@yourdomain.com instead of entering individual's email addresses here.
- Title (required)
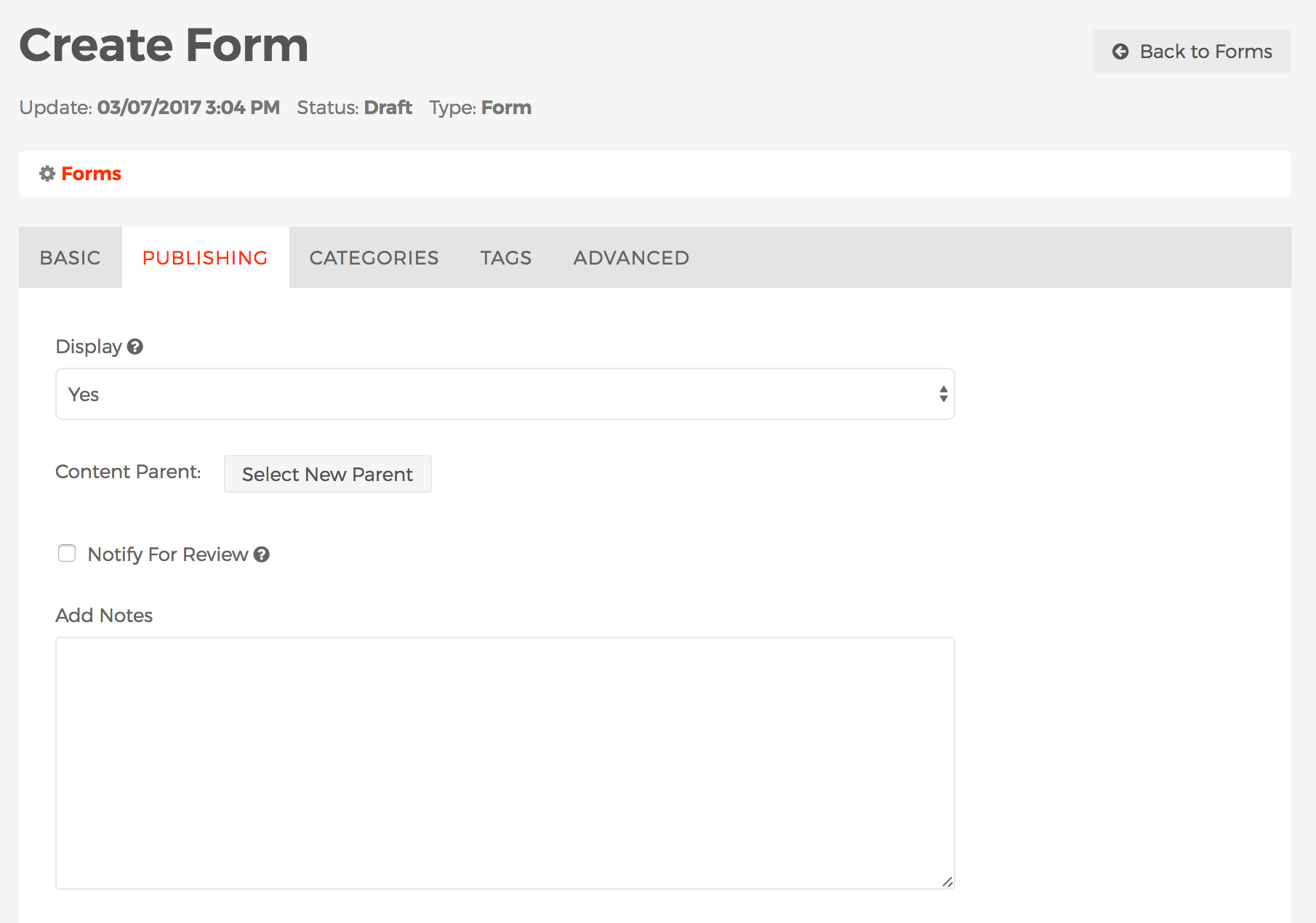
- Publishing Tab

- Display
-
This field controls whether or not the form will be visible to users via the public, front-end view of your site.
-
Yes
-
If Yes, then the form will be visible to users via the public, front-end view of your site.
-
-
No
-
If No, the form will not be visible to users via the public, front-end view of your site.
-
-
Per Schedule
-
You may specify a schedule for the form to display, including the frequency of the display such as daily, weekly, monthly, etc. and when the form should stop displaying, if ever.
-
-
-
Content Parent
-
You may use this field to move a form to be grouped under another form or Folder of forms. See the Selecting New Parent section for more details and instructions.
-
-
Notify For Review
- When enabled, Send to and Message fields will appear.
- Send to
- You may select one or more users to receive an email notification after saving or publishing the form. To select more than one person, use <CTRL> + click (on a PC) or <CMD> + click (on a Mac).
- Message
- Text entered here will accompany a link to view the form in the email notification.
-
Add Notes
-
This field allows you to enter informational notes which can be shared amongst content managers, without it appearing anywhere on the public, front-end view of the site.
-
- Display
- Categories Tab

-
The Categories tab is where you manage a form's Categories. To learn more about Categories, including how to create/manage categories, and categorize content, visit the Categories section.
-
- Tags Tab

-
The Tags tab is where you manage a forms's Tags. Visit the Tags section to learn more about Mura Tags.
-
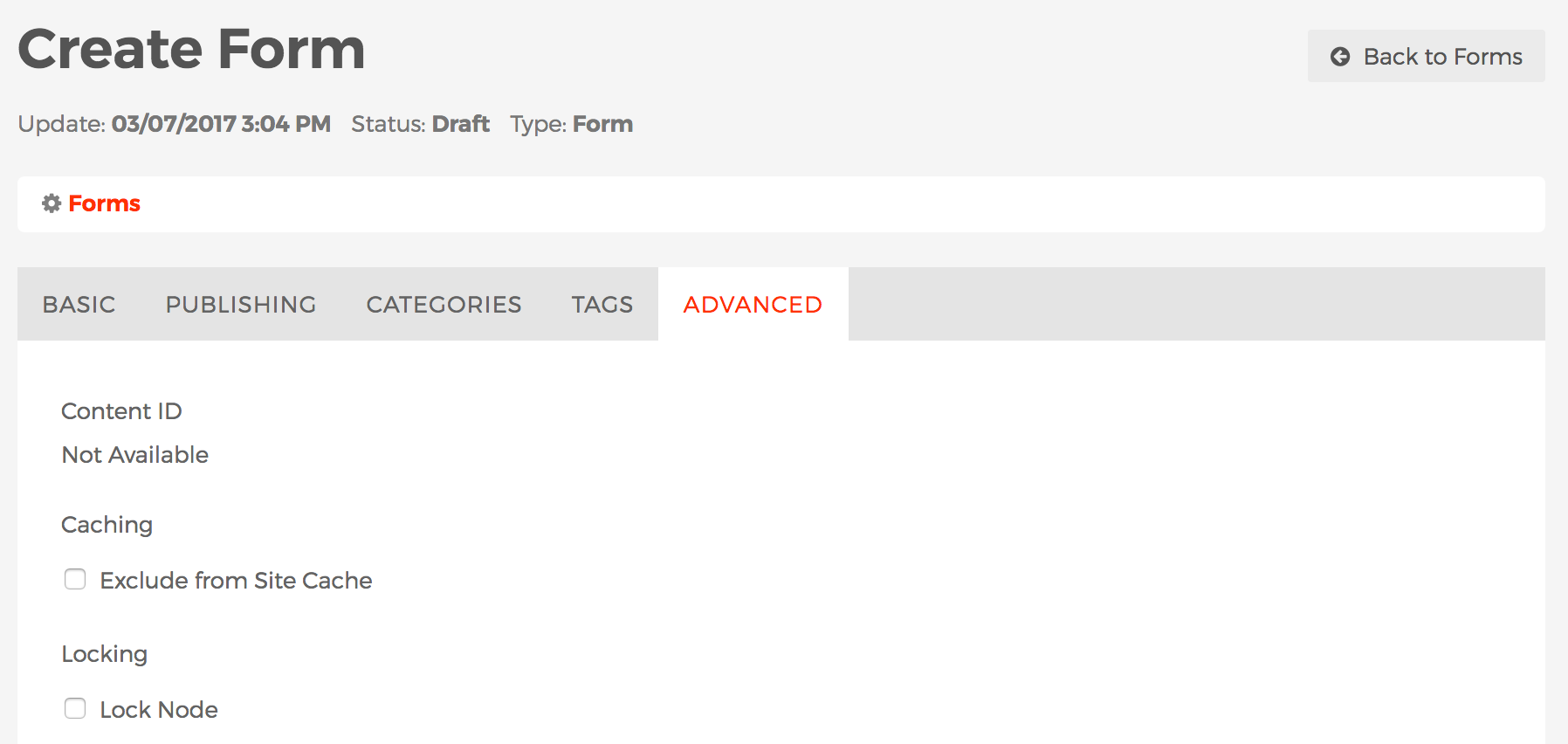
- Advanced Tab

- Content ID
- This is a unique identifier of the form and typically used by developers.
- Caching
- Mura uses "caching" to store data in memory, so future requests for that data can be served faster.
- Exclude from Site Cache
- If enabled, Mura will not include the form in Mura's data cache.
- Locking
- Mura offers the ability to "lock" forms so they will not be accidentally deleted by content managers.
- Lock Node
- If enabled, content managers will not be able to delete the form.
- Content ID
- Basic Tab
- After completing the form, select your desired publishing option to save your form.
- To add the form to a page or section of your site, please visit the Form Display Object Type section.
Managing Form Data
Whenever a Mura-created form has been submitted, the information is captured and stored in Mura's database. With Mura, you can view form data, and even export the data for archival purposes and/or to import it into a third-party system such as a Customer Relationship Management (CRM) system.
How to View and/or Download Form Data
- From the back-end administration area, go to Content, select the Tree View tab, click the Forms button.

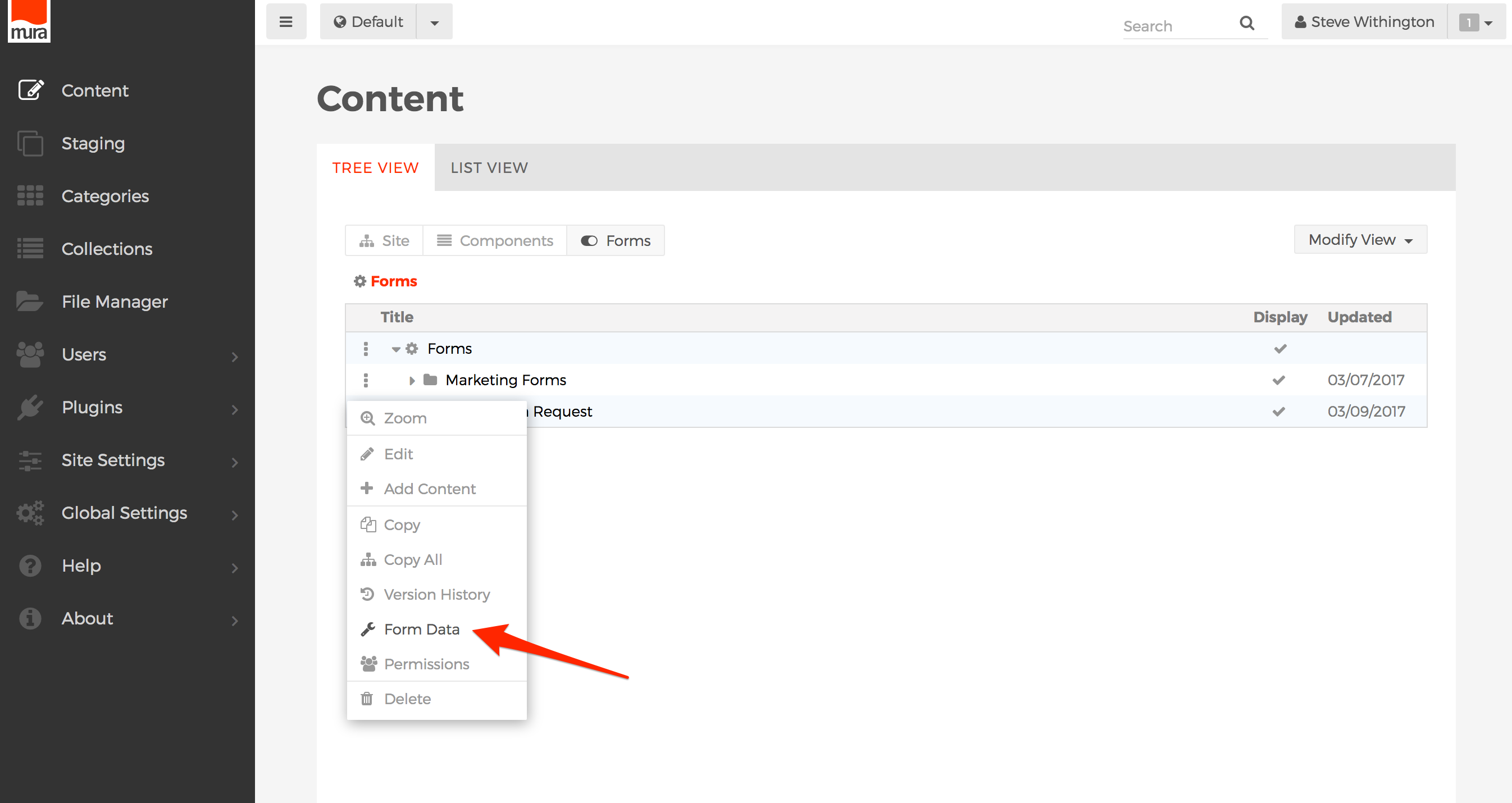
- Click the three-dot menu next to the row of the form you wish to view/download data for, and select Form Data.

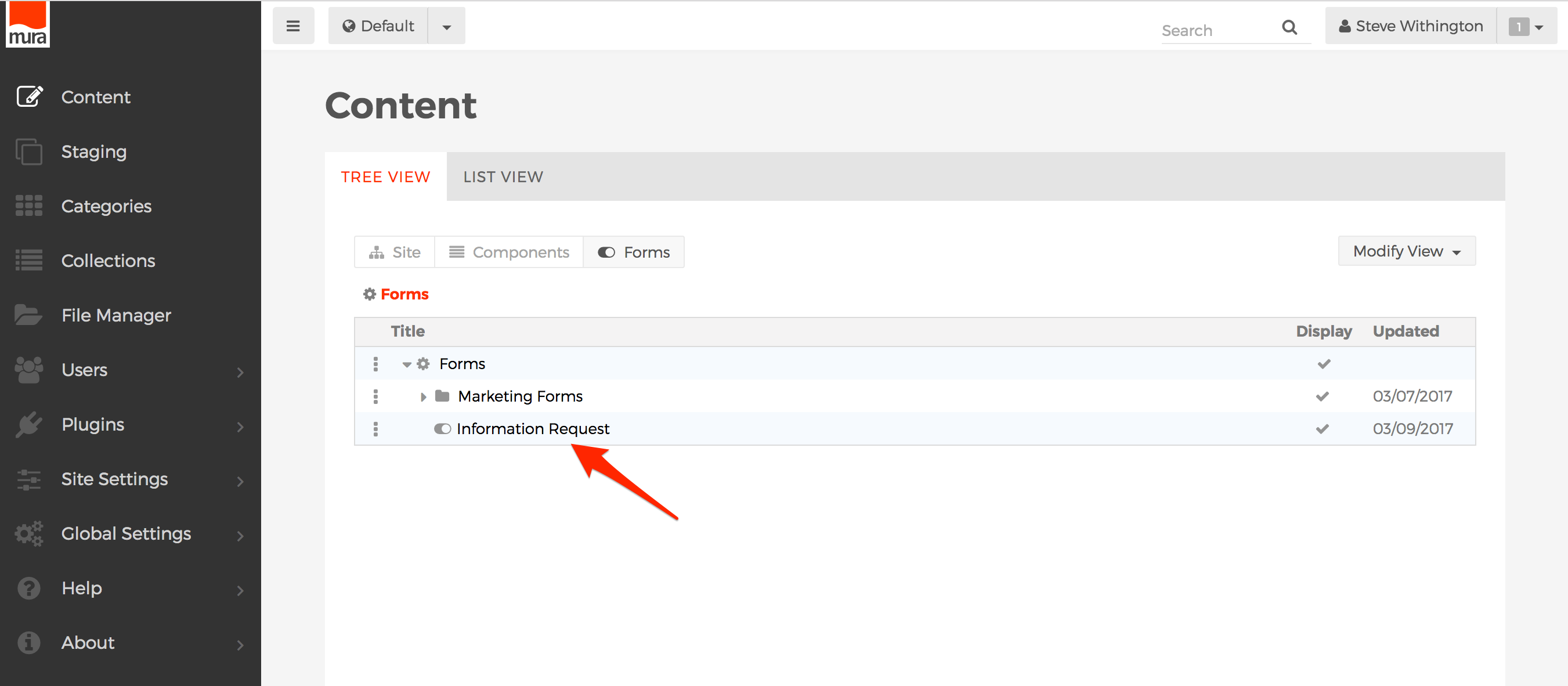
- Or, select the form you wish to view/download data for.

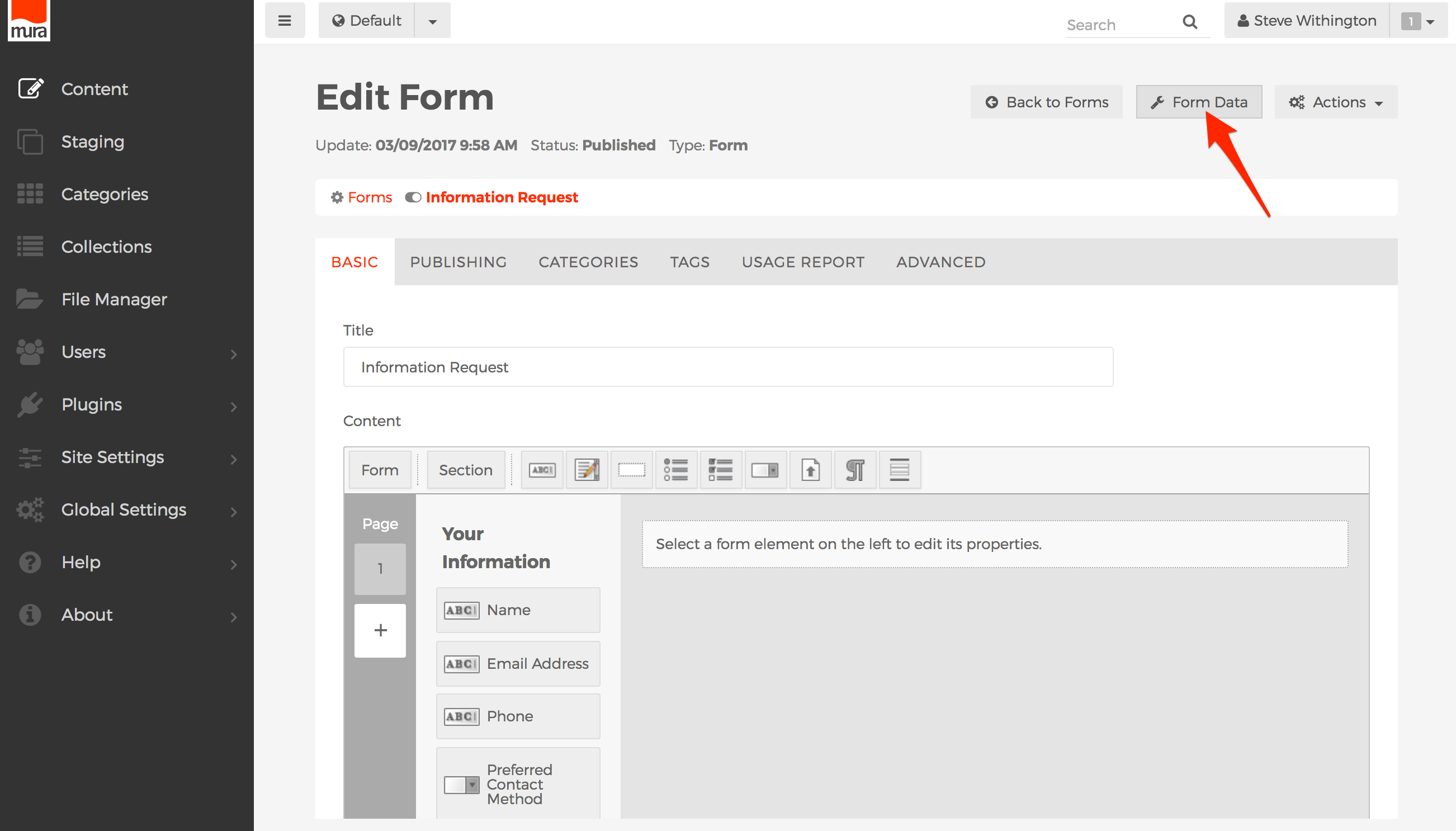
- Then, click the Form Data button.

- Then, click the Form Data button.
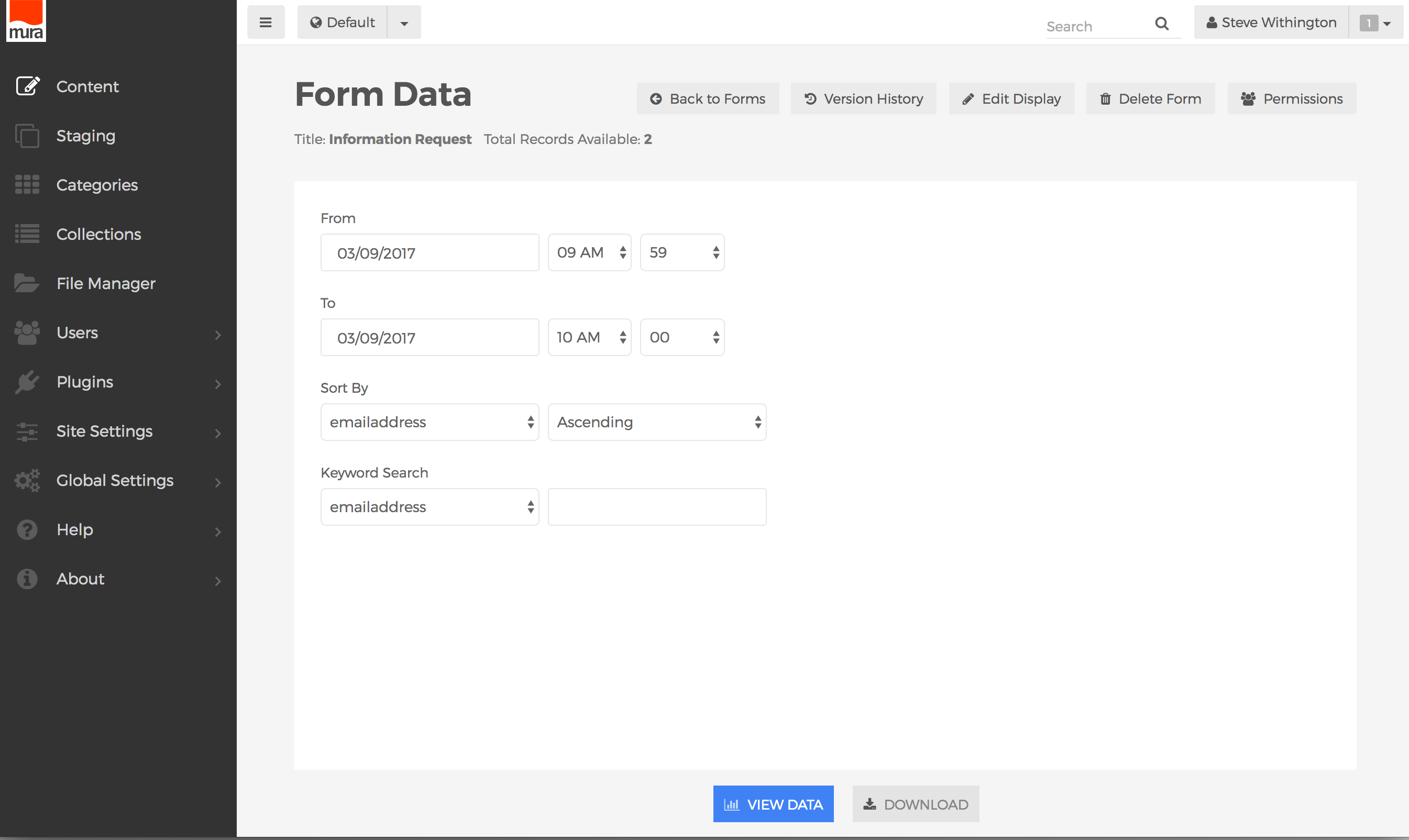
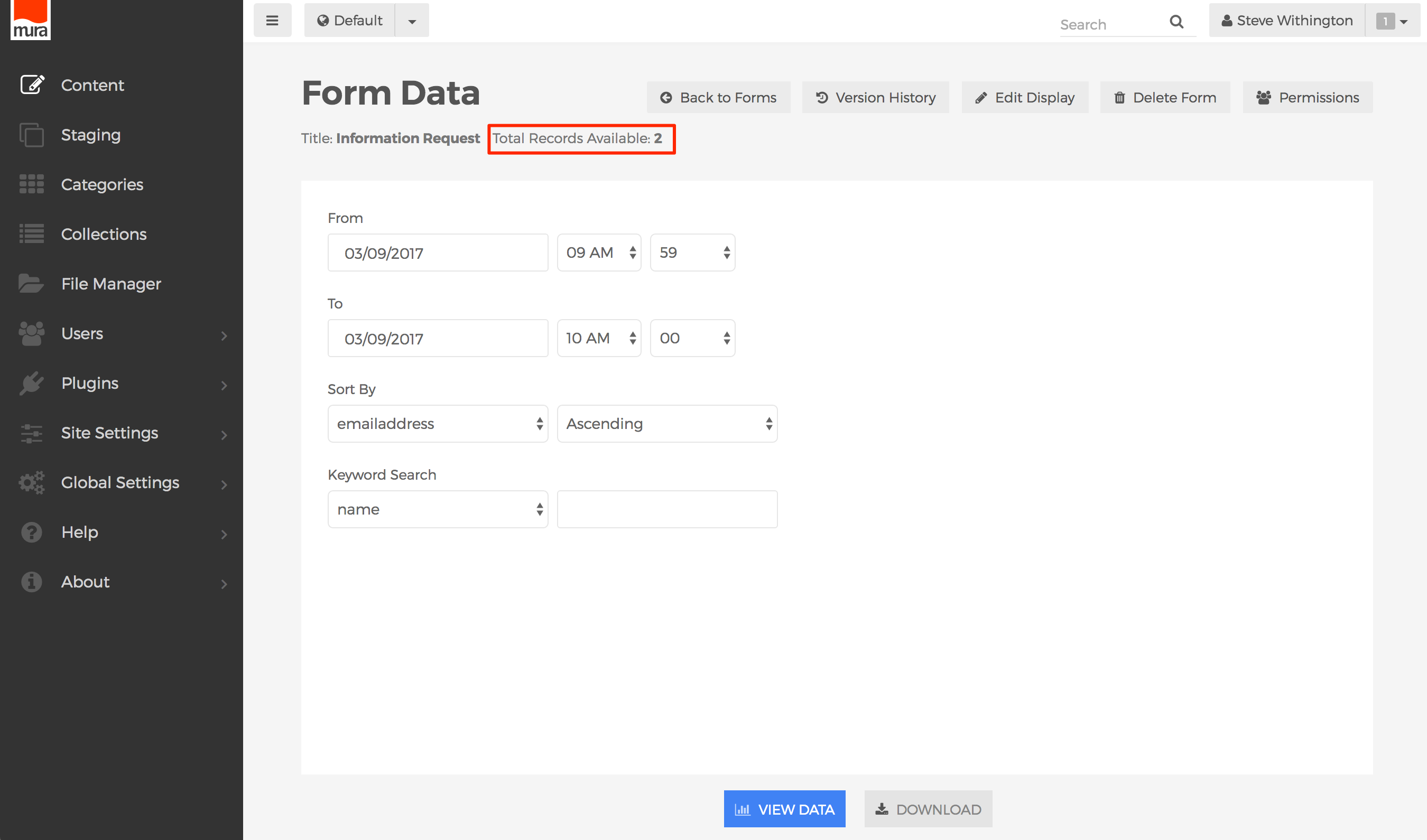
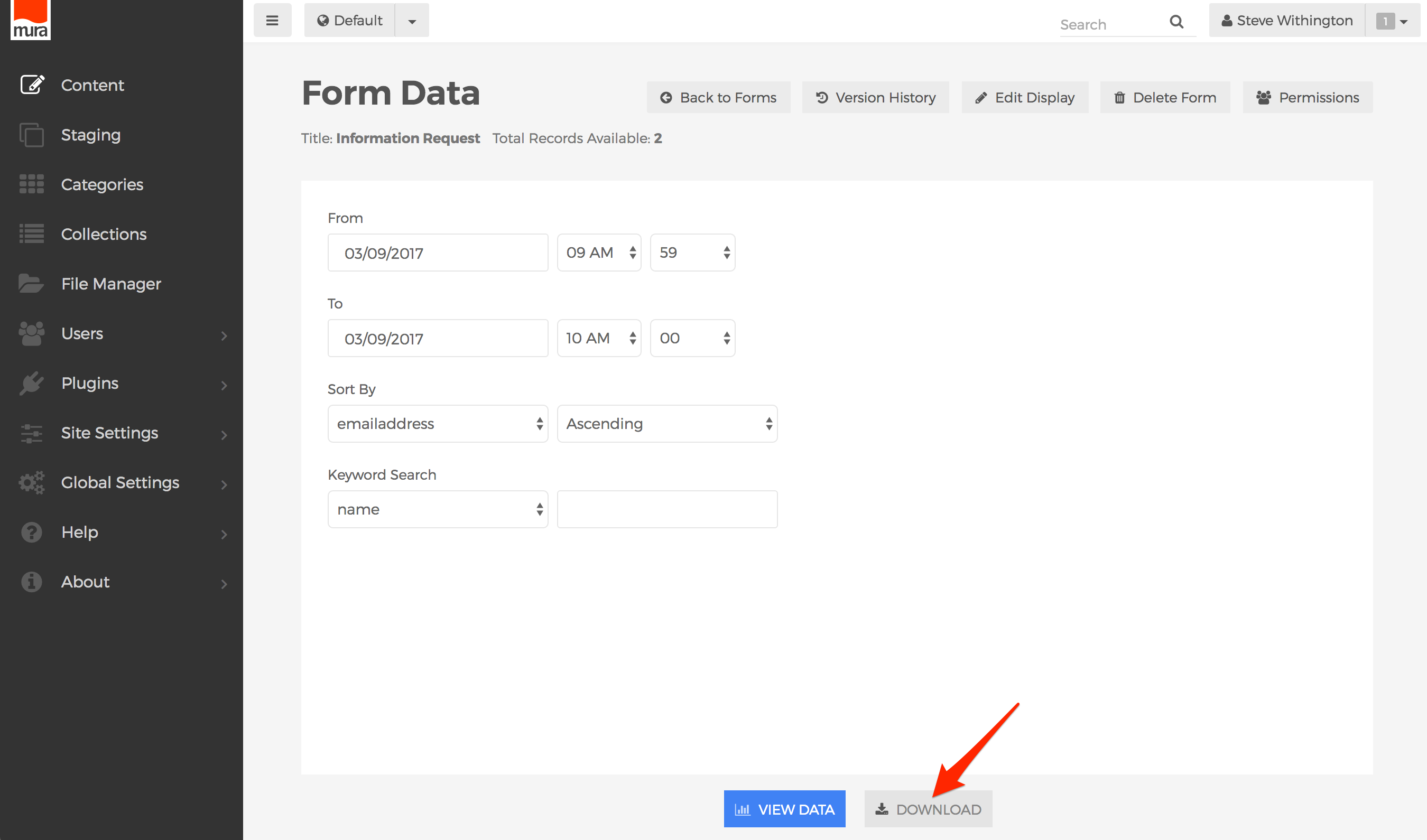
- You should see the Form Data Screen.

- From the Form Data screen, you can see the Total Records Available at the top of the screen.

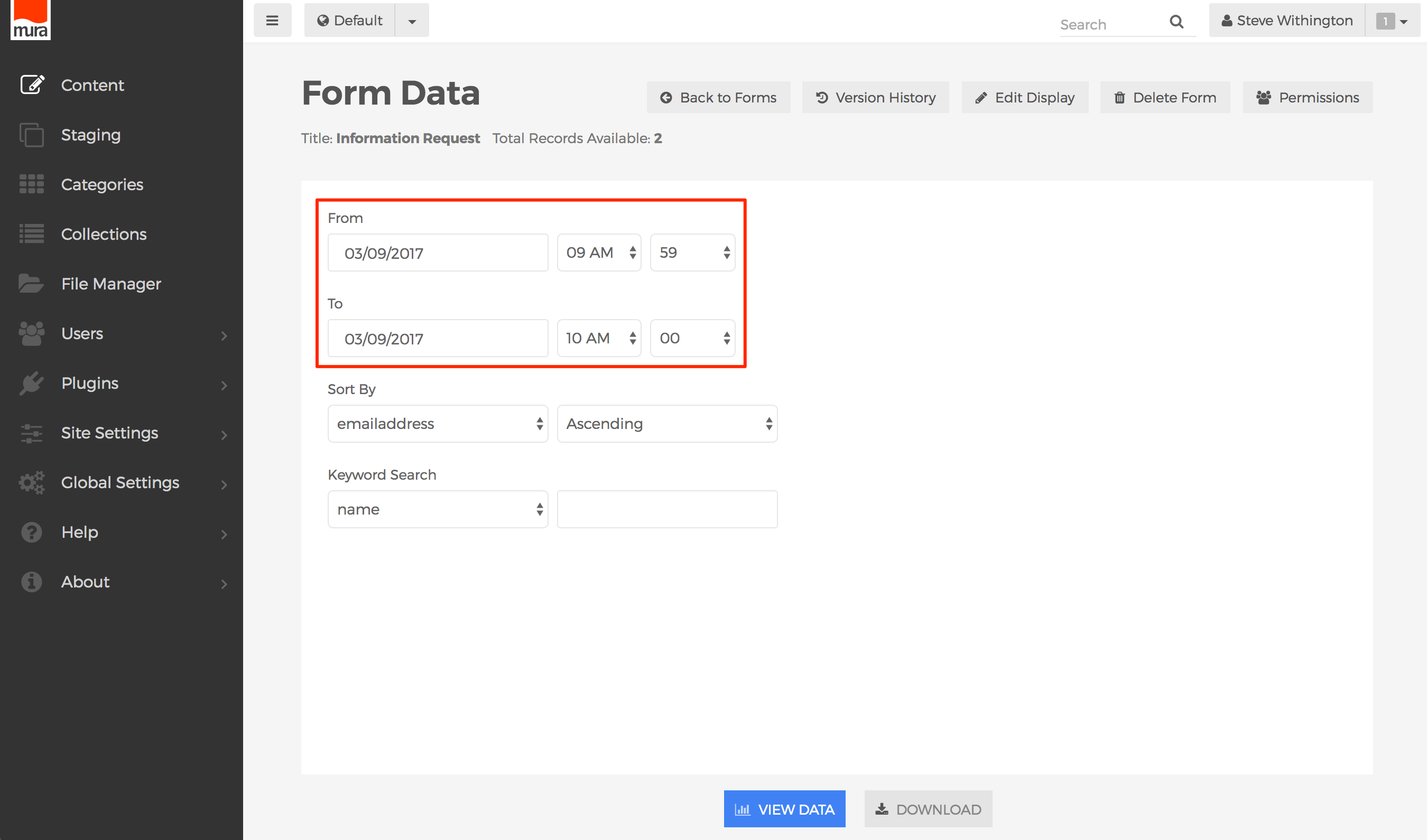
- By default, the From field is pre-populated with the oldest form submission stored in the database, and the To field is pre-populated with the most recent form submission stored in the database. You may change these to your desired time range to limit the results to be returned.

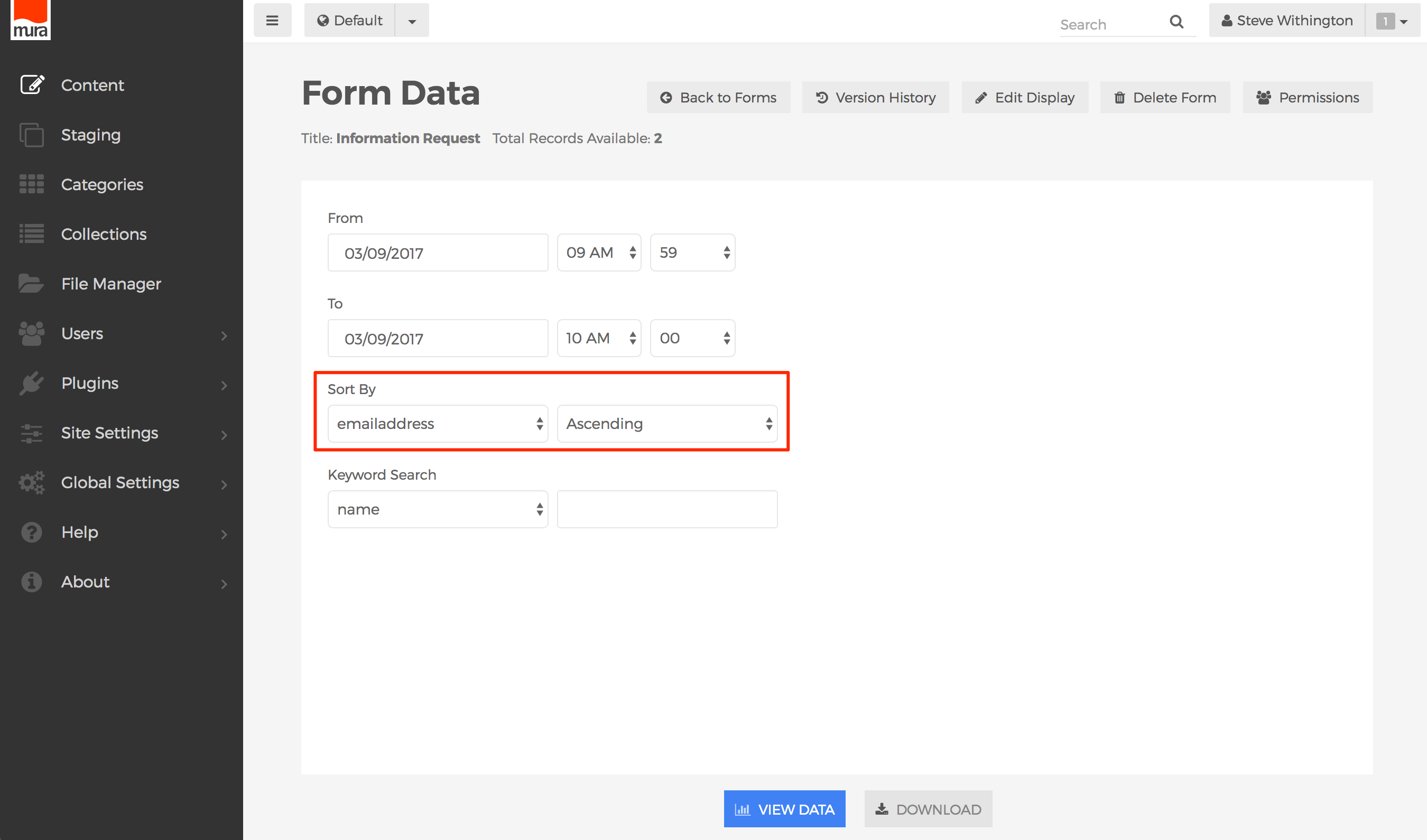
- You can also choose which form field you would like to sort the results by and the sort direction.

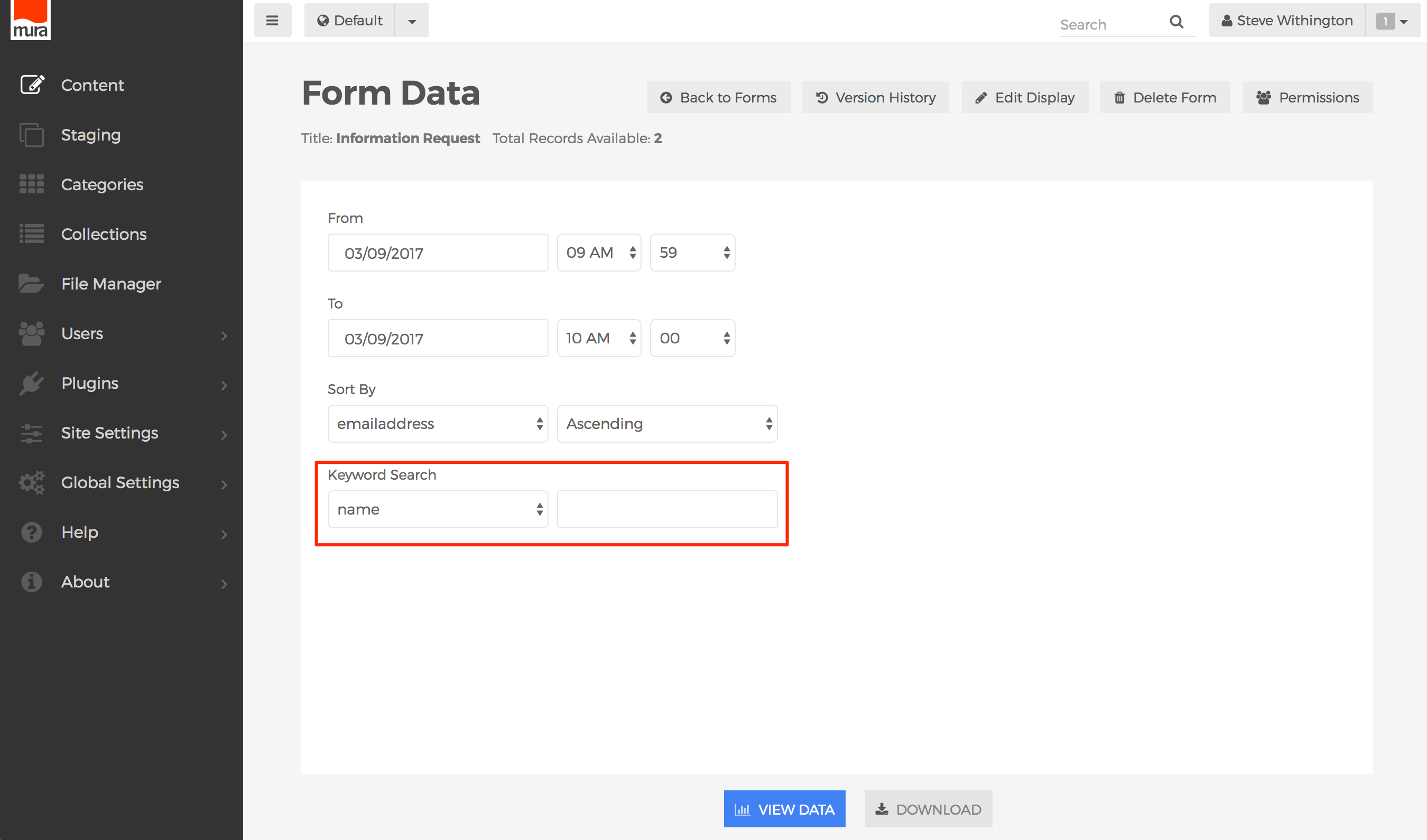
- You may also perform a Keyword Search of form submissions by specific form fields.

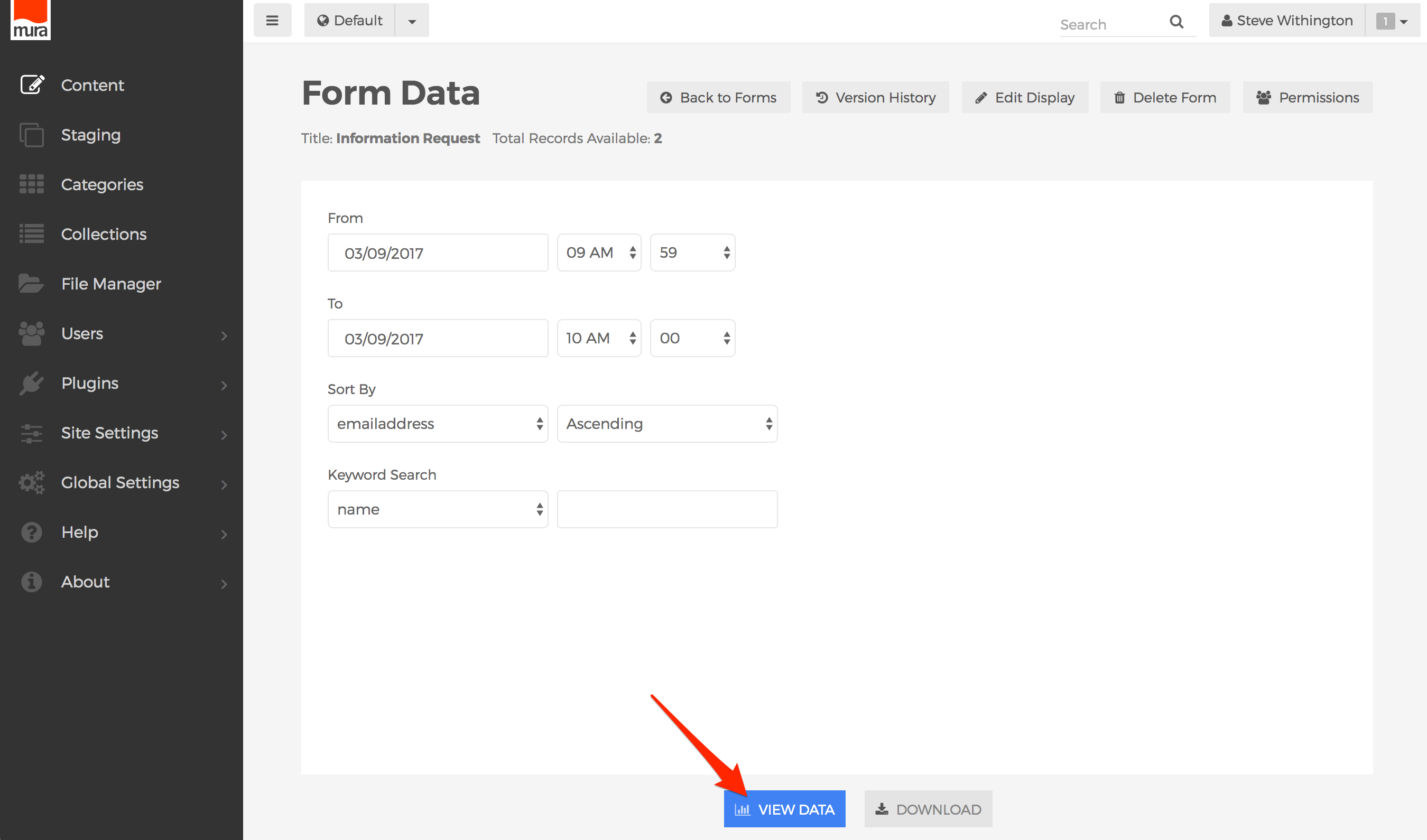
- To view the data on the screen, click the View Data button.

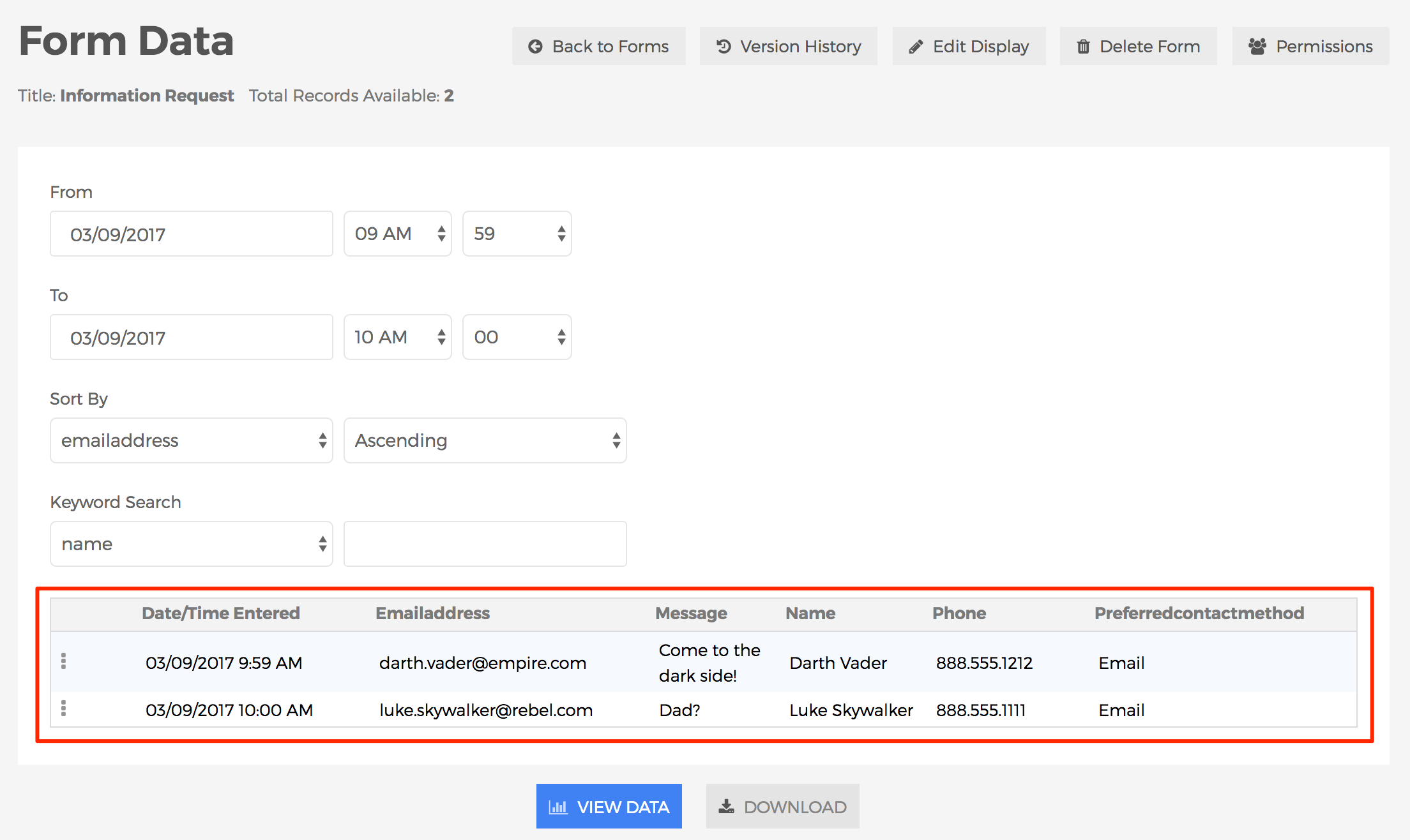
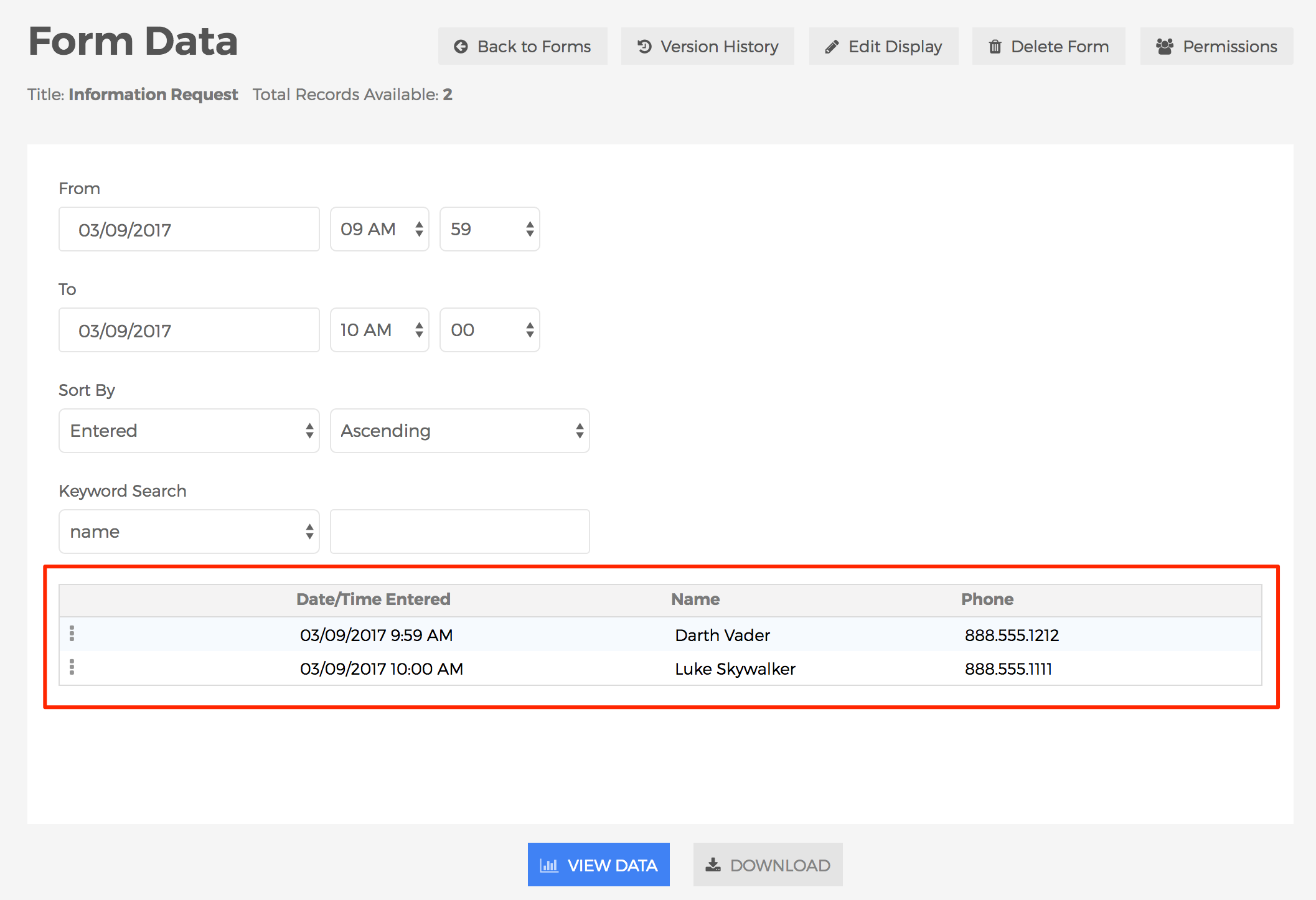
- The form data results should now appear on the screen.

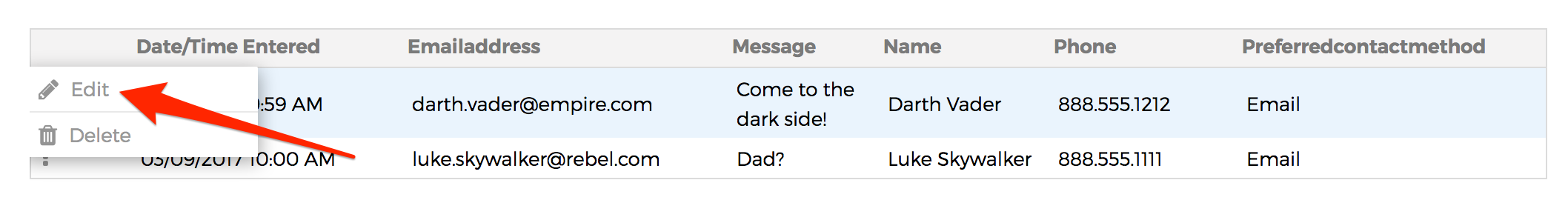
- You can edit and/or view more details of each result by clicking the three-dot menu and selecting Edit.

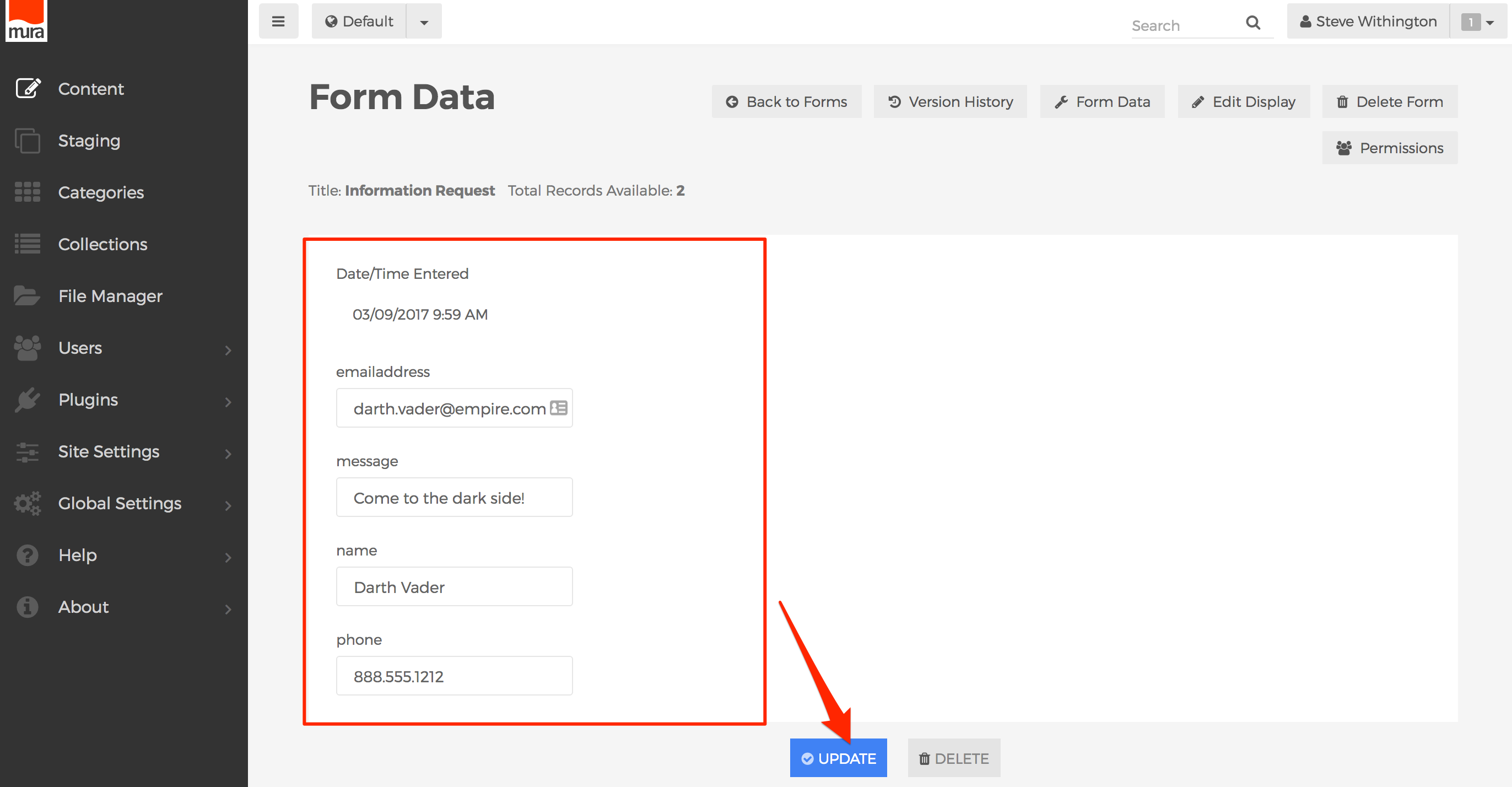
- From the form detail screen, you can make edits to your desired form fields, then Update or even Delete the form entry entirely.

- You can edit and/or view more details of each result by clicking the three-dot menu and selecting Edit.
- To download for results, from the Form Data screen, click the Download button.

- You should be prompted to save the file. The data will be exported as a .CSV (comm-separated values) file. This makes it easy to open in popular spreadsheet software programs, and even import the data into a third-party system such as a Customer Relationship Management (CRM) tool.
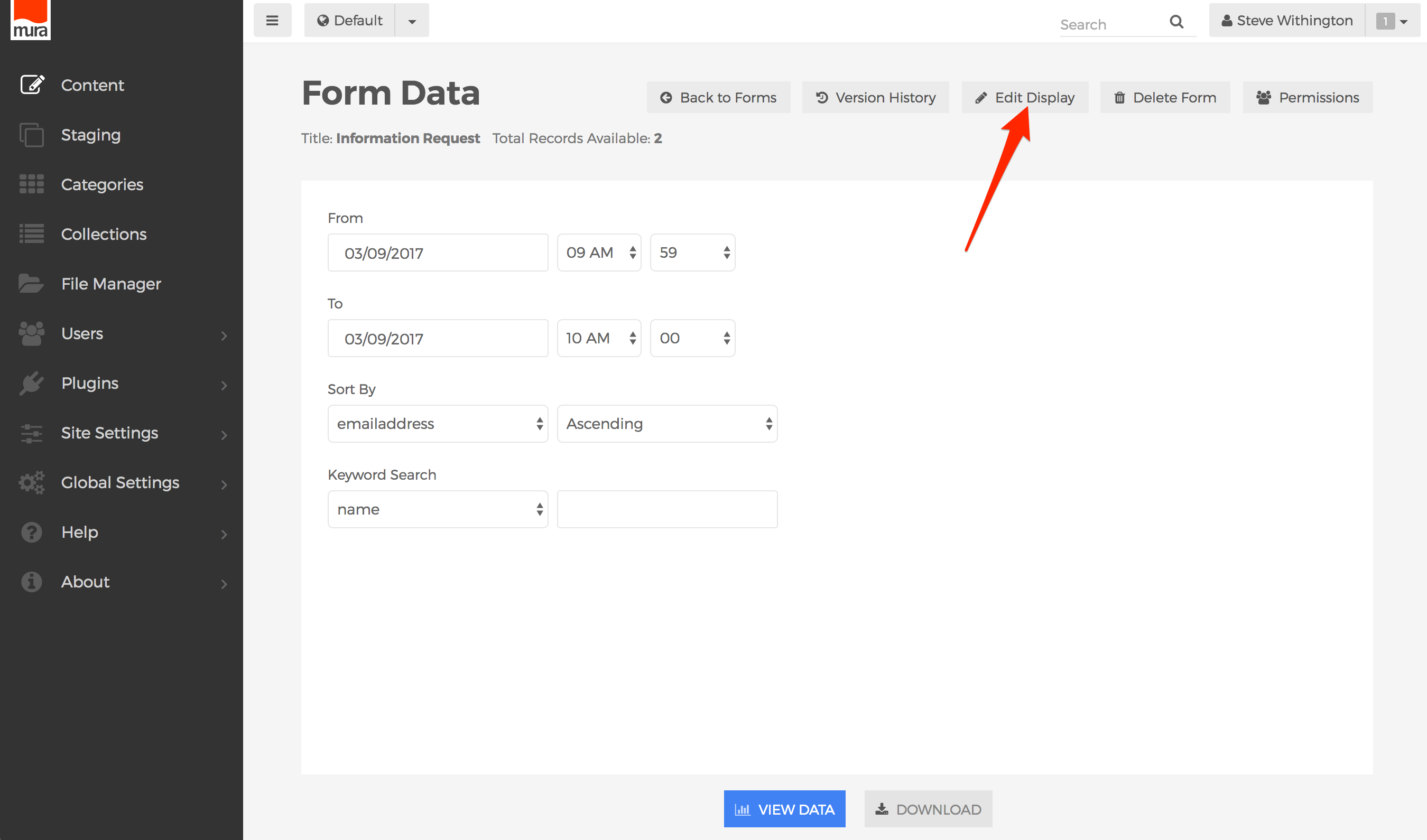
- You can also choose which form fields to display and/or export. To do so, click the Edit Display button at the top of the Form Data screen.

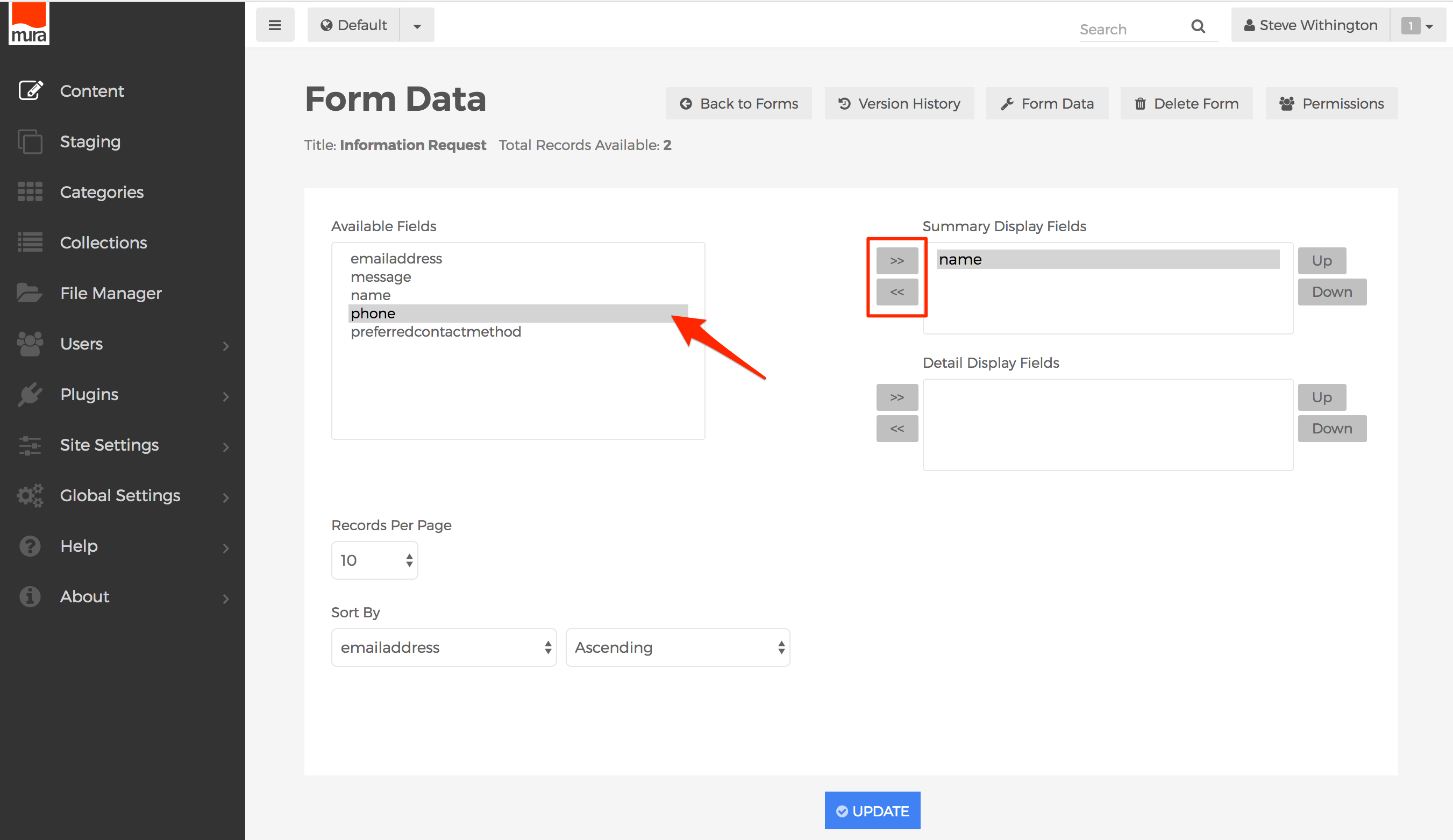
- You should now see a screen with a number of configuration options. Under the Available Fields menu, you can select a field you wish to display, then click the double right arrows pointing to the Summary Display Fields, or if you wish to modify the display of the "form detail" screen, you can select the double right arrows under the Detail Display Fields. To remove a form field from the display, simply click the form item in the display, and then click the double left arrows and it will be removed. You can also control the order of the display fields by selecting a field, and then clicking the Up or Down button, as desired. If you leave the Summary Display Fields empty or blank, by default, Mura will display and/or export all form fields.

- Once you've made your desired changes, click Update to save the new displays.
- Next time you either View Data or Download, you will only see the form fields selected, plus the default "Date/Time Entered" form field, which is created by Mura for all form entries.

Collections
Collections are essentially indexes of Mura CMS content items based on pre-defined search criteria and/or filters.
For example, Mura CMS can create an index of content items which have been flagged as "Featured" and categorized as "Domestic News" where the content resides under either the Blog or News sections of your site. You can control the maximum number of items you wish to display and more.
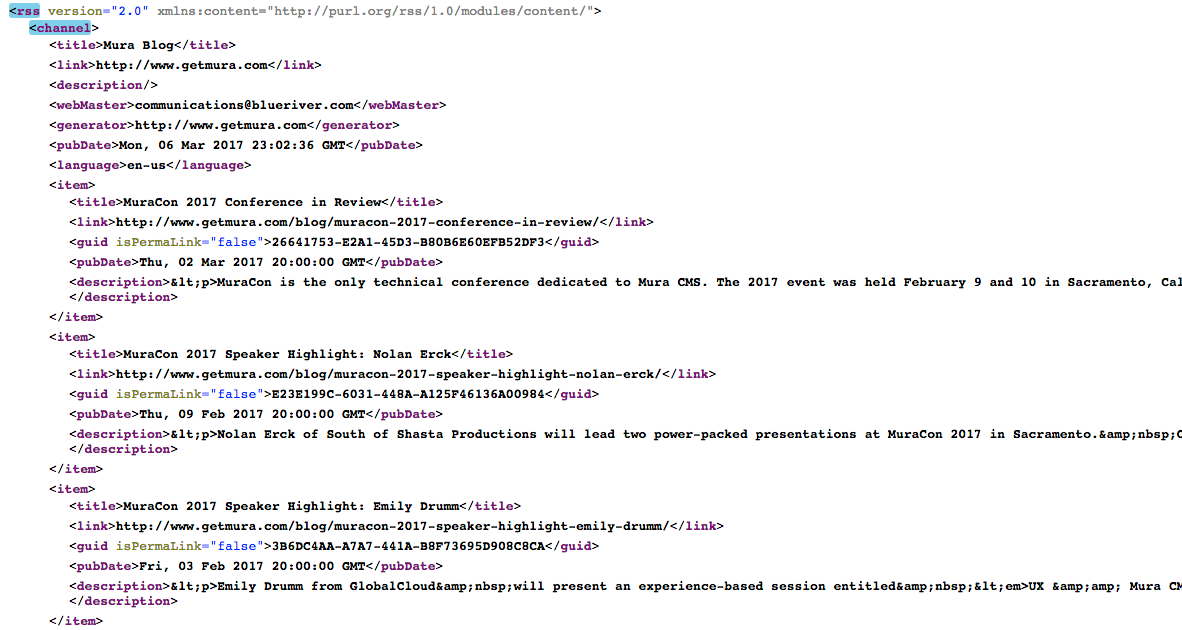
You can also choose to broadcast Collections as RSS feeds (http://en.wikipedia.org/wiki/RSS), making it easy for visitors, or even other web sites, to consume information from your site and bring visitors back for details.
In addition to creating Collections of Mura content items, Mura CMS can also consume external RSS feeds and display pieces of that information on your site using the Collection display object, and "Remote Feed" as the Content Source.
Local Indexes
A Local Index is essentially a collection of content which has been indexed and aggregated from either the entire site, or specified areas of the site, based on desired filter criteria. Once created, these Local Indexes can be used as Collection display objects in one or more areas of the site.
These built-in, customizable Collection display objects are generally a listing of content items which typically include the title, associated image, summary text, official release date, author, and a hyperlink to the full version of the page.
Mura CMS also gives you the ability to publish a Local Index as a RSS feed (http://en.wikipedia.org/wiki/RSS) to syndicate content automatically.
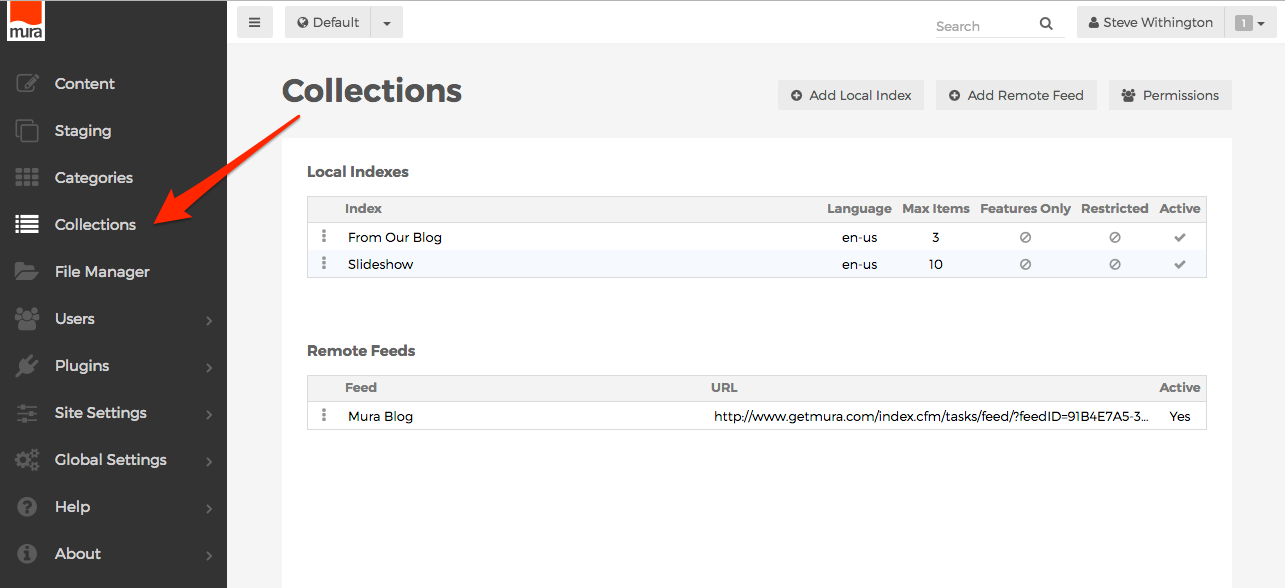
Collections are managed via the back-end administration area of Mura CMS. From the admin navigation menu, select Collections to view the Collections screen.

How to Create a Local Index
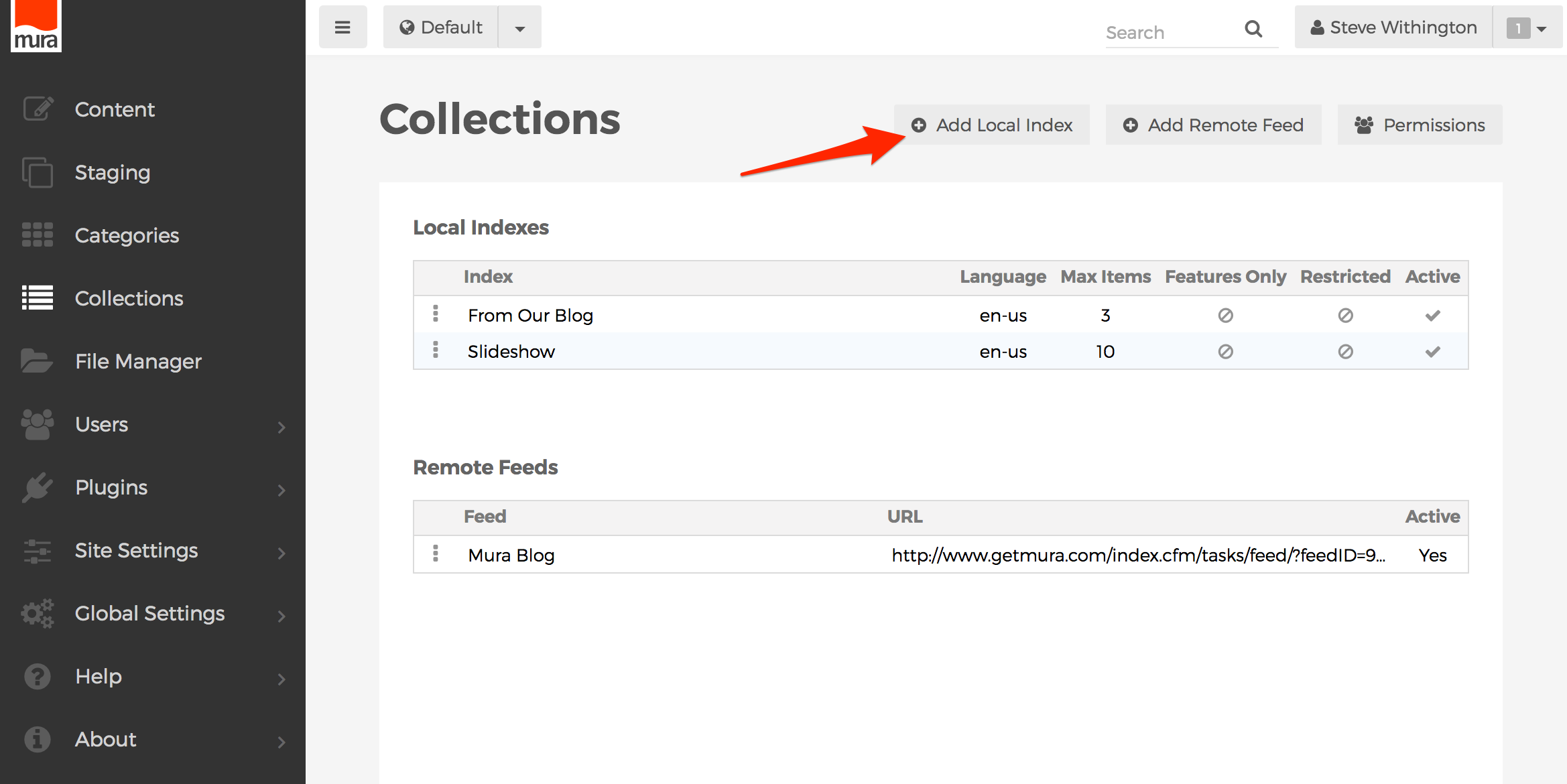
- From the Collections screen, click the Add Local Index button.

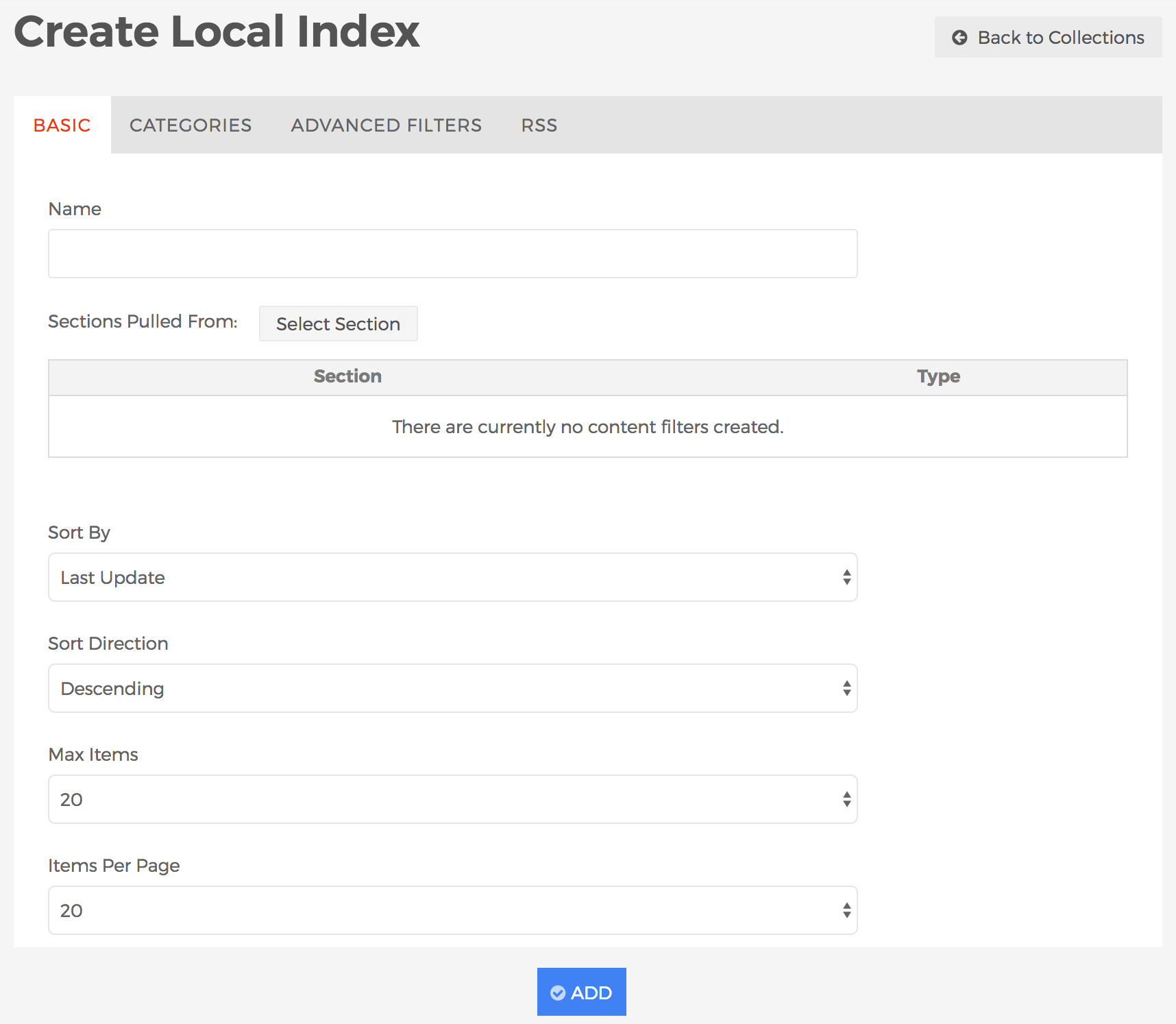
- The Create Local Index screen should appear. Take a look at the default settings. These are the default "filters" that control which content items get indexed.

- Basic Tab
- Name (required)
- Enter a name for the Collection.
- Sections Pulled From
- You may optionally select zero, one, or more section(s) to narrow down where you want content items to be searched for. If you leave this blank, Mura CMS will automatically search the entire site. Follow the steps below to apply one or more section(s) to the Local Index:
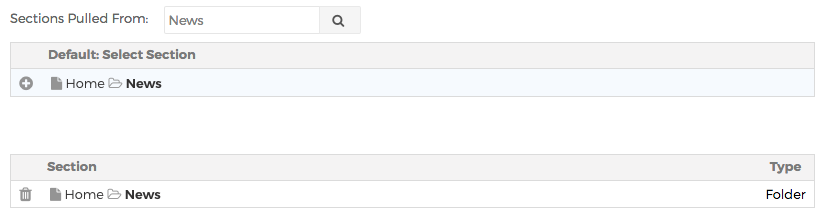
- Click the "Select Section" button to review a search box.
- Enter your desired section title (e.g., "News"), then click the spyglass button.
- Results will be displayed below the search box. Click the plus sign next to the section you would like to include in the Local Index. Once you click the plus sign icon, the selected section should then appear under the Section area.

- If you select the wrong section, click the trash can icon to remove it.
- Repeat these steps for each section you would like to include in the Local Index.
- You may optionally select zero, one, or more section(s) to narrow down where you want content items to be searched for. If you leave this blank, Mura CMS will automatically search the entire site. Follow the steps below to apply one or more section(s) to the Local Index:
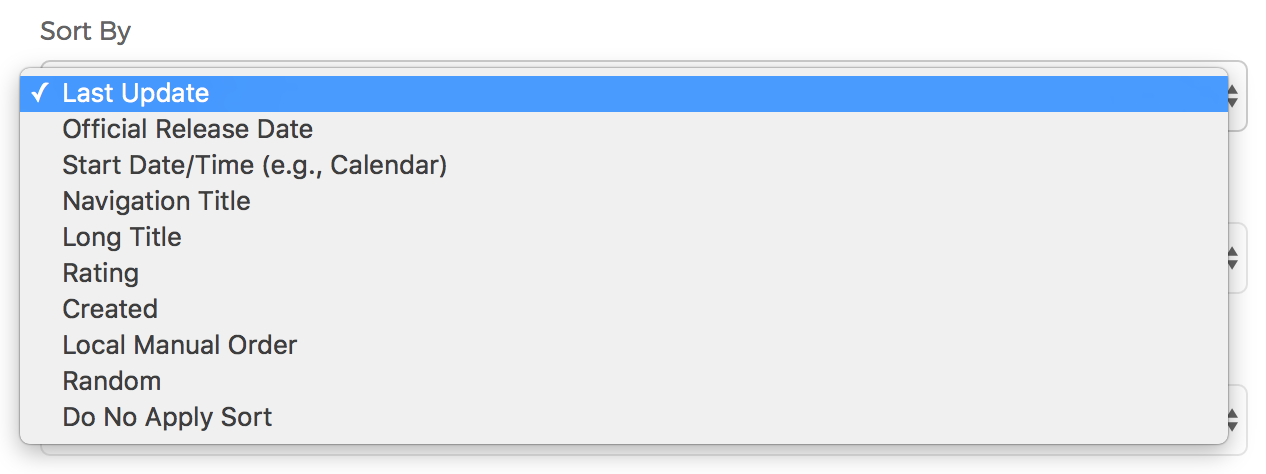
- Sort By
You can sort your Local Index by a variety of fields, or explicitly "Do Not Apply Sort".
- Last Update
- Official Release Date
- Start Date/Time (e.g., Calendar)
- Navigation Title
- Long Title
- Rating
- Created
- Local Manual Order
- Random
- Do Not Apply Sort
- Sort Direction
- Once you choose your Sort By option, you can choose to sort the Local Index by Ascending or Descending.
- Max Items
- Limit the number of content items returned by making a selection here.
- Items Per Page
- Limit the number of content items to be displayed on the page at a time. If more content items are returned than the number selected here, pagination will display.
- Include features only?
- If Yes, Mura will only include content items where the "Feature in this section" field has been enabled.
- If No (default), Mura will ignore this field.
- Include navigation items only?
- If Yes, Mura will only include content items where the "Include in Site Navigation" field has been enabled.
- If No (default), Mura will ignore this field.
- Include items that have been excluded from site search?
- If Yes, Mura will include items that have "Exclude from Site Search" enabled on the Publishing tab.
- If No (default), Mura will not include items that have "Exclude from Site Search" enabled on the Publishing tab.
- Lock name?
- If Yes, Mura will prevent the "Name" of the Collection from being changed, rendering the field as a read-only field. This is useful for developers who reference the specific Collection via code.
- If No (default), the "Name" of the Collection is editable.
- Name (required)
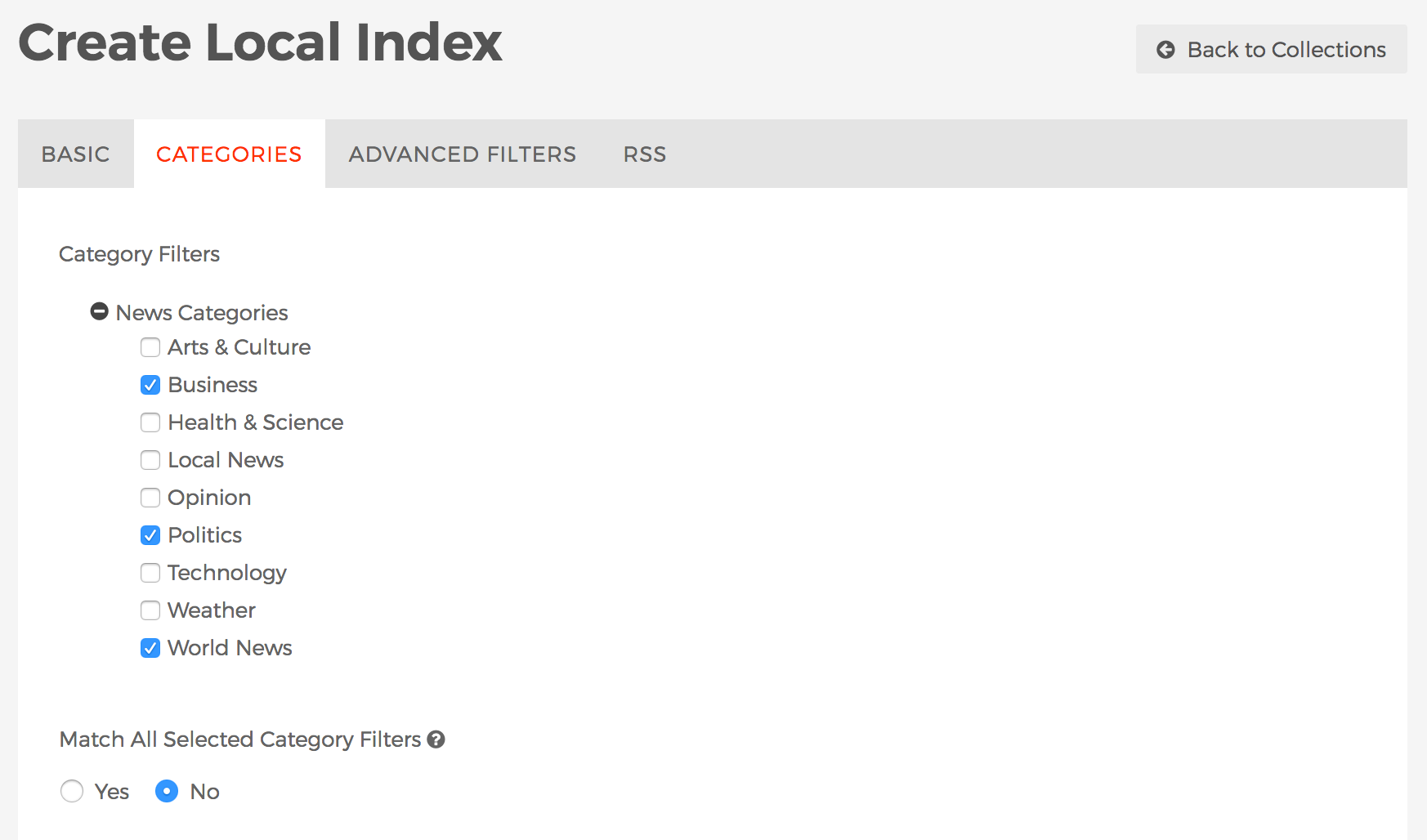
- Categories Tab

- Category Filters
- Select any desired categories you wish content items to match in order to be included in the Collection.
- Match All Selected Category Filters
- If Yes, then content items must be categorized as all selected/applied Category Filters to be included in the Collection.
- If No, then content items can be categorized as any of the selected/applied Category Filters to be included in the Collection.
- Category Filters
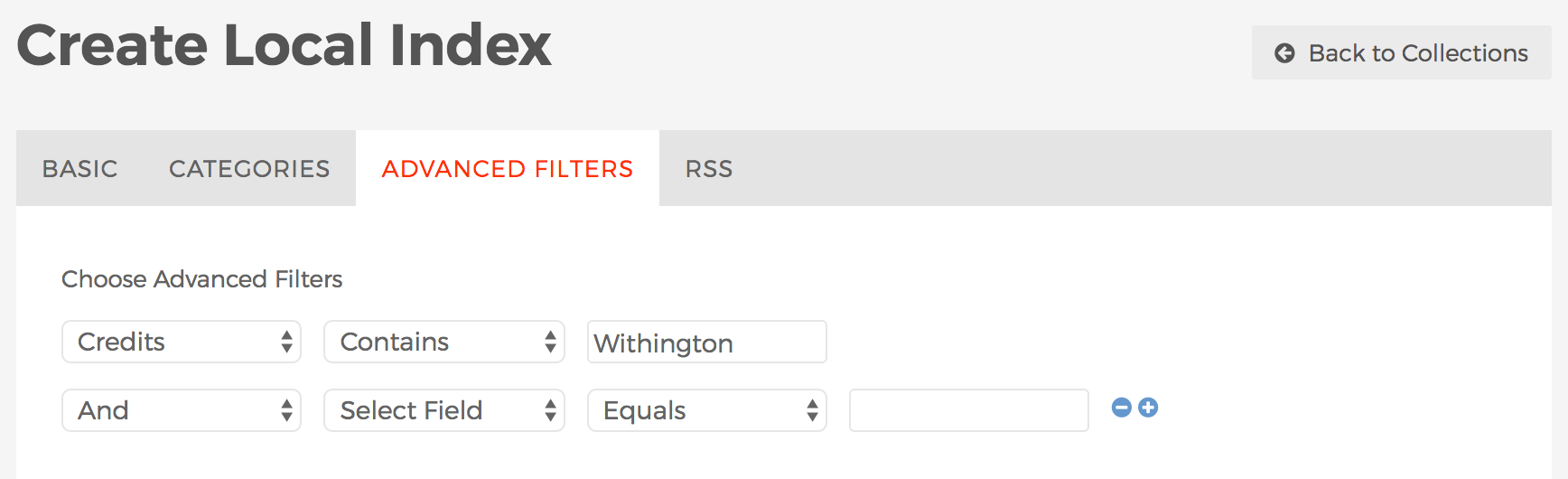
- Advanced Filters Tab

- Choose Advanced Filters
- This section allows you to apply filters based on various form fields, including custom attributes created using Class Extensions. You can then filter based on a number of options pertaining to that field and criteria. For example, whether or not a field such as Credits "Contains" a particular value, as shown in the example above.
- Choose Advanced Filters
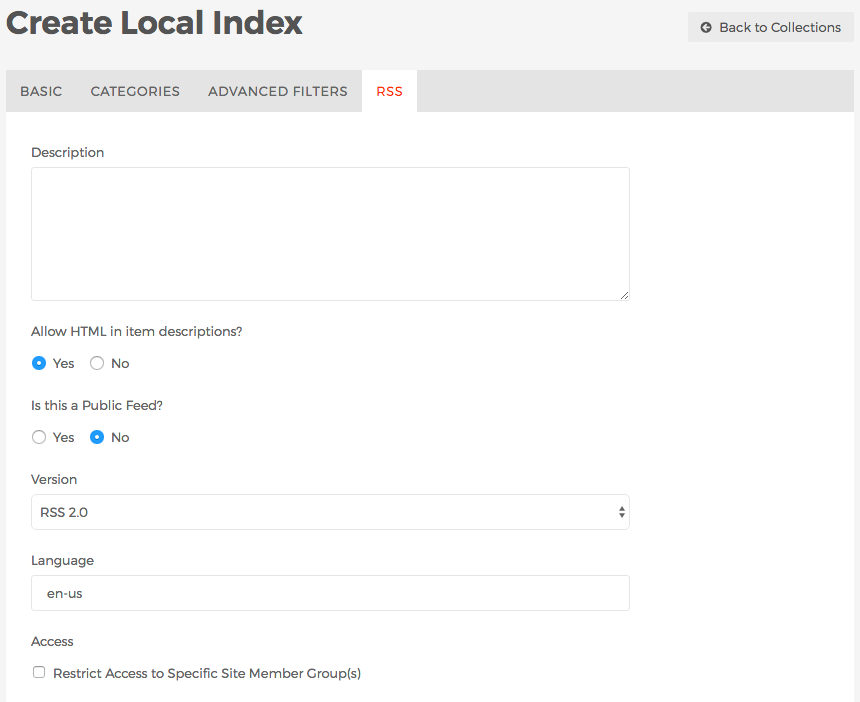
- RSS Tab
Most information on this tab is used by experienced developers and/or site administrators.
- Description
- Text entered here will be included in the description node of the XML file automatically created by Mura CMS so RSS parsers can display the information to their users.
- Allow HTML in item descriptions?
- If Yes, HTML will be allowed in the item descriptions.
- If No, HTML will not be allowed in the item descriptions, and will be parsed out when being broadcast.
- Is this a Public Feed?
- If Yes, a link to the collection's RSS feed can be included in the layout templates by your developers.
- If No, a public link will not be generated.
- Version
- Select your desired format to broadcast the RSS feed in. Options include RSS 2.0, and RSS 0.920.
- Language
- You may choose to enter a specific language and country code to be included in the RSS feed.
- Access: Restrict Access to Specific Site Member Group(s)?
- If enabled, you can choose which group(s) you wish to allow access.
- Description
- Basic Tab
- Once you have applied all of your desired filters and criteria, click Add to save the new Local Index.
- Your Local Index should appear in the list of available Local Indexes.
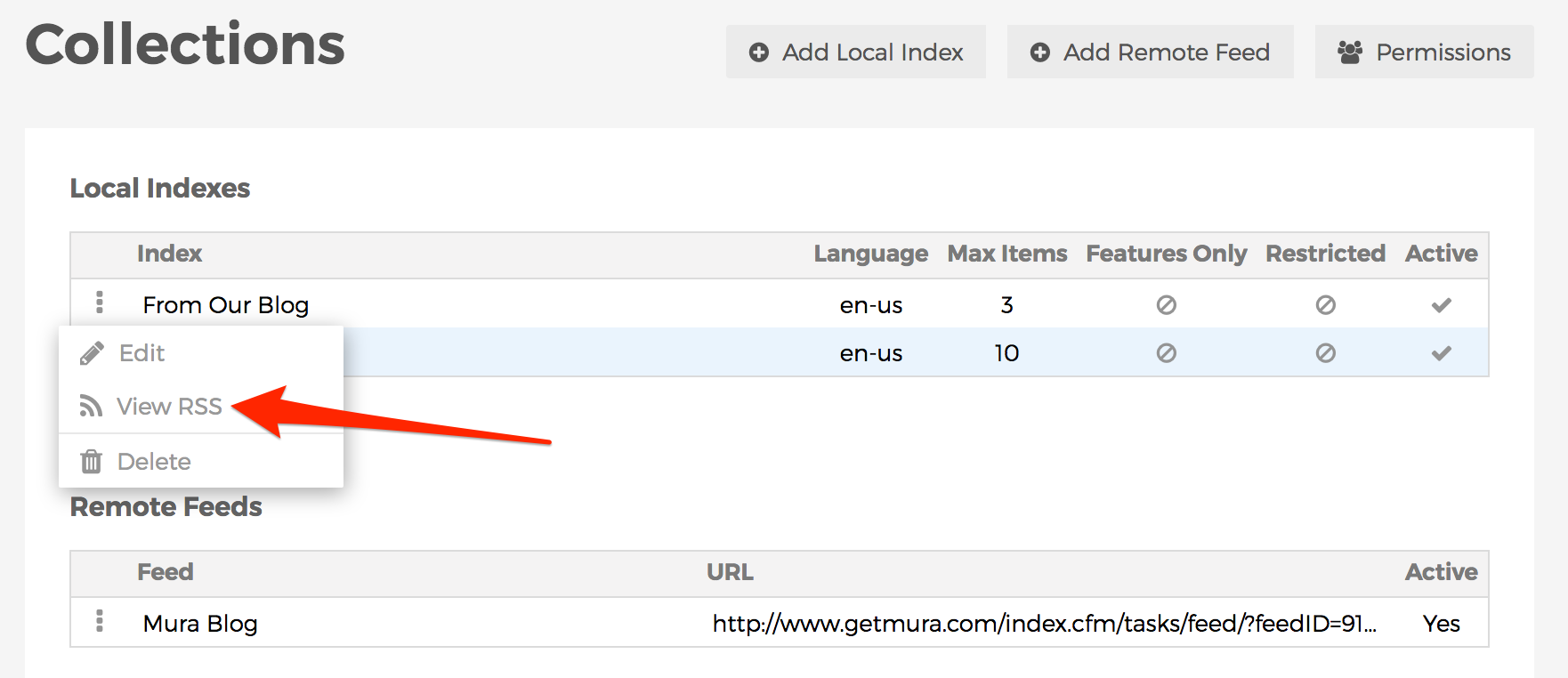
- Whenever you create or edit a Local Index, you should click the three-dot menu to the left of your Local Index, and select View RSS and examine the results.

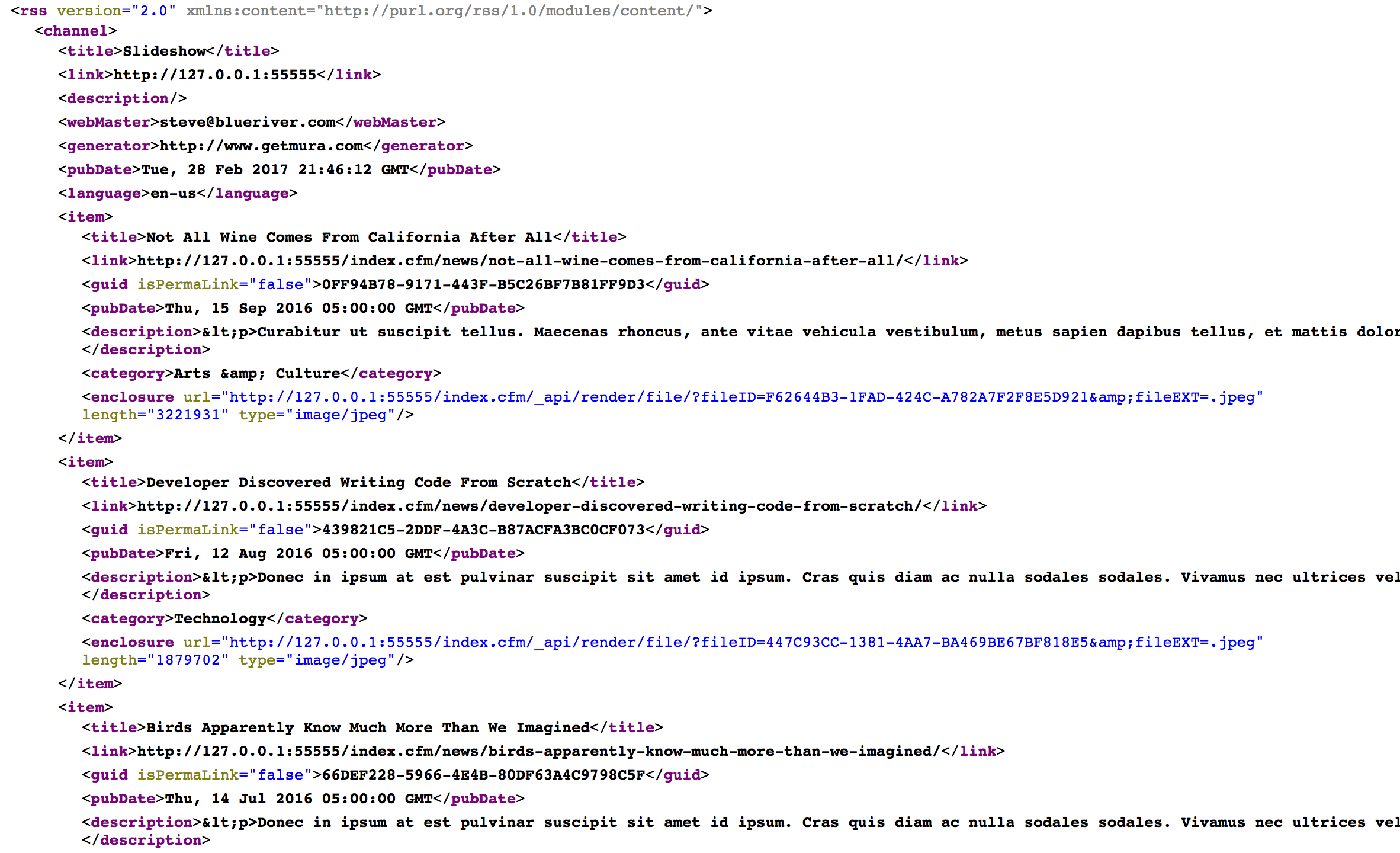
- Depending on your browser's capabilities, you should be able to view either an XML output or nicely formatted output of the Local Index displaying the content items which match your desired filters.

- If you don't see any items listed, it doesn't mean you did anything wrong, it only means there are no content items which match all of the selected filters you've applied when creating/editing your Local Index.
Remote Feeds
A Remote Feed is essentially a collection of content from an external website. This works by using an external website's RSS feed. You can also choose to import the content directly into Mura, and then make modifications to the content items as you wish.
How to Create a Remote Feed
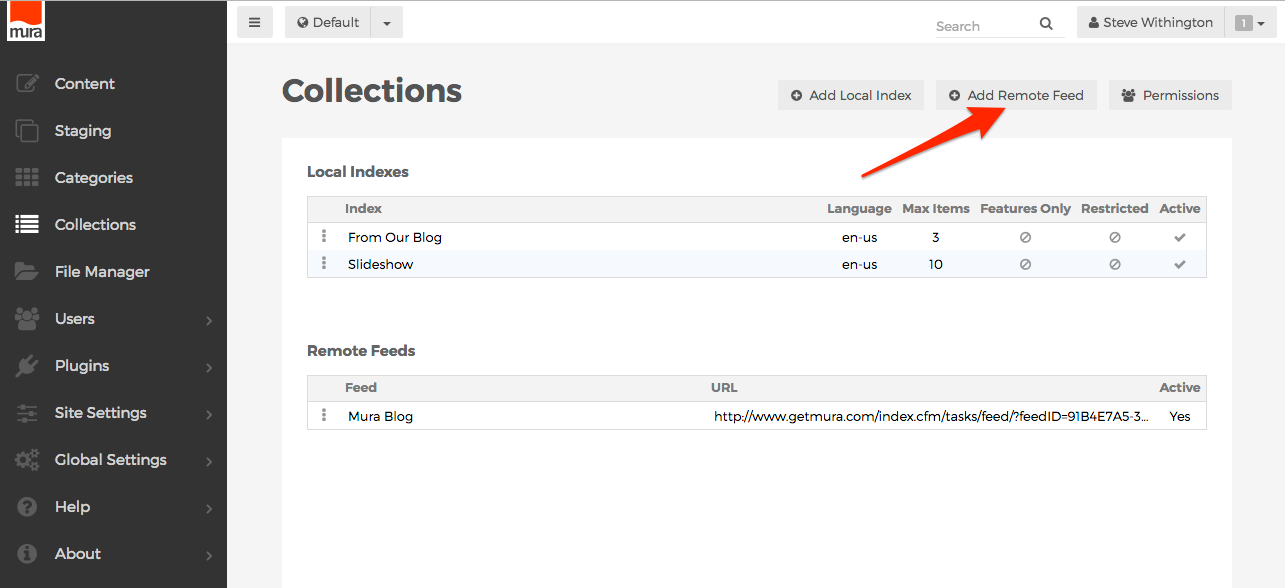
- From the Collections screen, click the Add Remote Feed button.

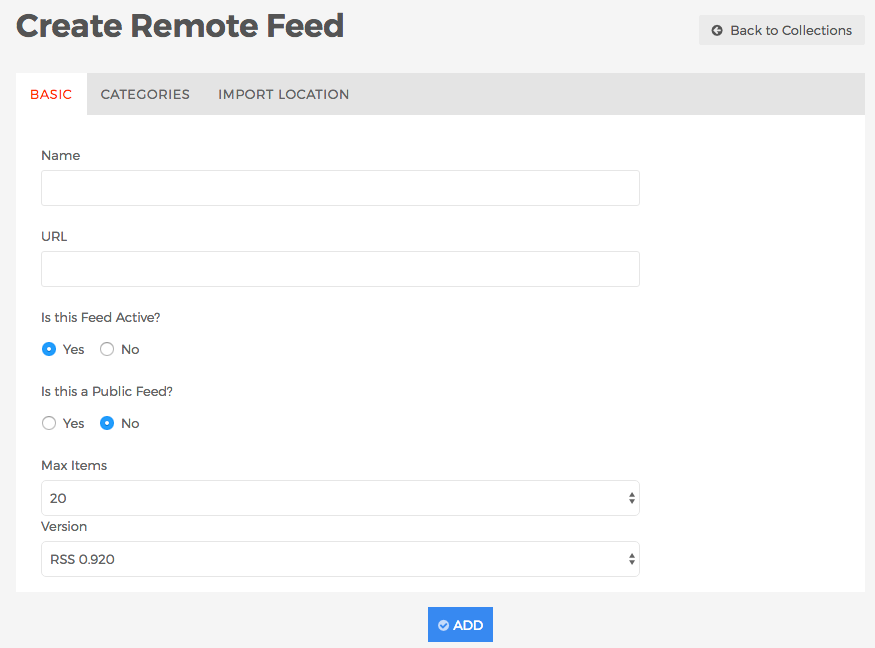
- The Create Remote Feed screen should appear.

- Basic Tab
- Name (required)
- Enter a name for the Collection.
- URL (required)
- Enter the URL of the RSS feed from the external website. For example, http://feeds.bbci.co.uk/news/world/rss.xml
- Is this Feed Active?
- If Yes, the feed will appear as an option for content managers when creating Collection display objects.
- If No, the feed will not appear as an option for content managers when creating Collection display objects.
- Is this a Public Feed?
- If Yes, a link to the RSS feed can be included in the layout templates by your developers.
- If No, a public link will not be generated.
- Max Items
- Select the default number of items you wish to consume/import.
- Version
- In order to properly consume the content, it's extremely helpful to indicate the external RSS feed's version/format. Options include RSS 0.920, RSS 2.0, and Atom.
- Name (required)
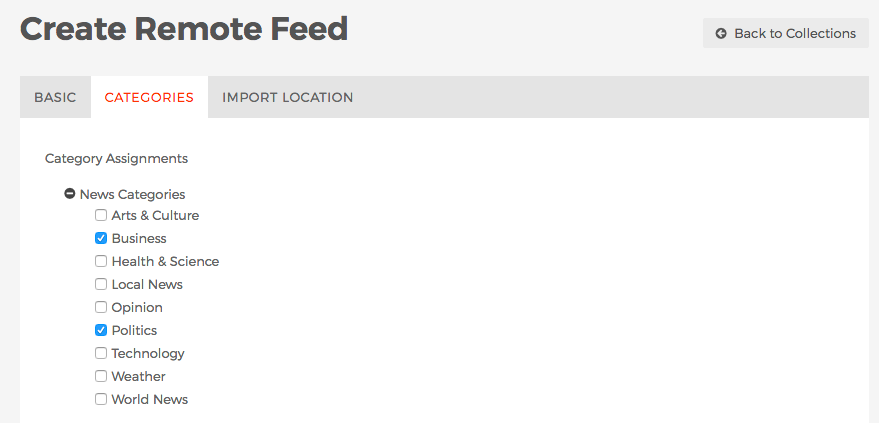
- Categories Tab

- Category Filters
- Select any desired categories you wish content items to match in order to be included in the Collection.
- Category Filters
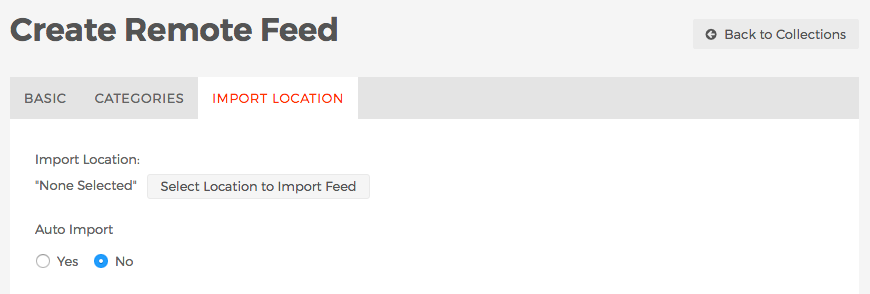
- Import Location Tab

- Import Location
- You may optionally choose to import the external content items into your own website. Select the desired section of the site you wish the content items to be imported to.
- Auto Import
- If Yes, Mura will periodically check the external feed for new content items and import them if found.
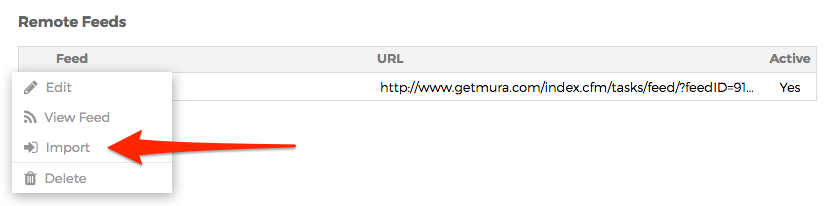
- If No, Mura will not import new content items automatically. If you wish to import new content items, you can select the three-dot menu of the Remote Feed, and select "Import" when you wish to do so.

- Import Location
- Basic Tab
- Click the Add button when finished to save the new Remote Feed.
- Your Remote Feed should appear in the list of available Remote Feeds.
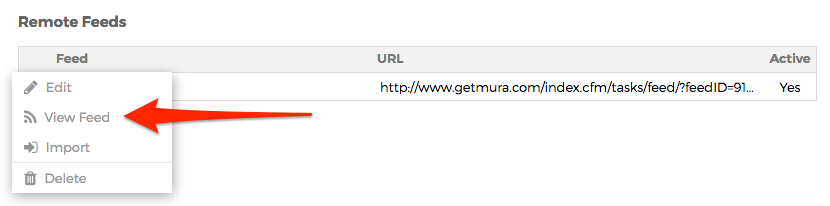
- Whenever you create or edit a Remote Feed, you should click the three-dot menu to the left of your Remote Feed, and select View Feed and examine the results.

- Depending on your browser's capabilities, you should be able to view either an XML output or nicely formatted output of the Remote Feed displaying the content items which match your settings.

- If you don't see any items listed, you may want to verify your settings are entered correctly, and that content items match your desired categories, if selected.
Managing Comments
As you have seen in the Display Object Types > System section, Mura offers a convenient way for content managers to collect comments from visitors to their site on various pages and sections of your site. However, the more popular your site and content become, the more comments will begin pouring in.
The Comments Manager is the place to go to manage comments submitted on your site. If your organization does not allow comments to be posted without approval, you'll be able to approve or unapprove comments. In addition to that, you can delete comments and even flag comments as spam. These actions can also be done in bulk, meaning that you can delete or approve multiple comments at once. This is extremely useful for those times a spammer or bot targets your site and manages to get several comments submitted, in spite of the safeguards to combat them.
Just in case you're wondering, even though Mura includes some anti-spam measures, and your development team may have even tweaked some of those settings, spam can, and will get through.
To learn how to enable and/or disable the Comment Manager, force comments to go through an approval process, or apply permission to the Comments Manager, please visit the Comments Permissions section.
How to Manage Comments via the Front-End, Public Facing Side of Your Site
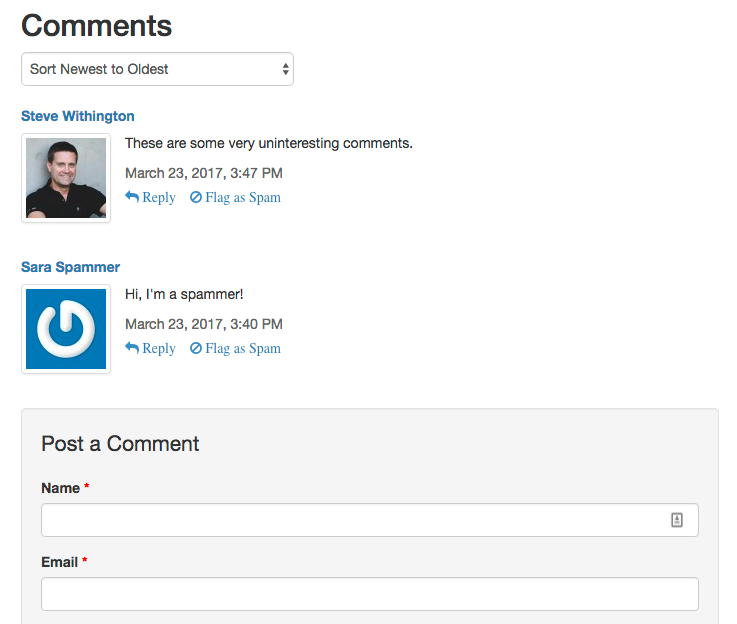
- Navigate to a content item where comments have been submitted, and scroll to the comments section. For example, a blog or news article.

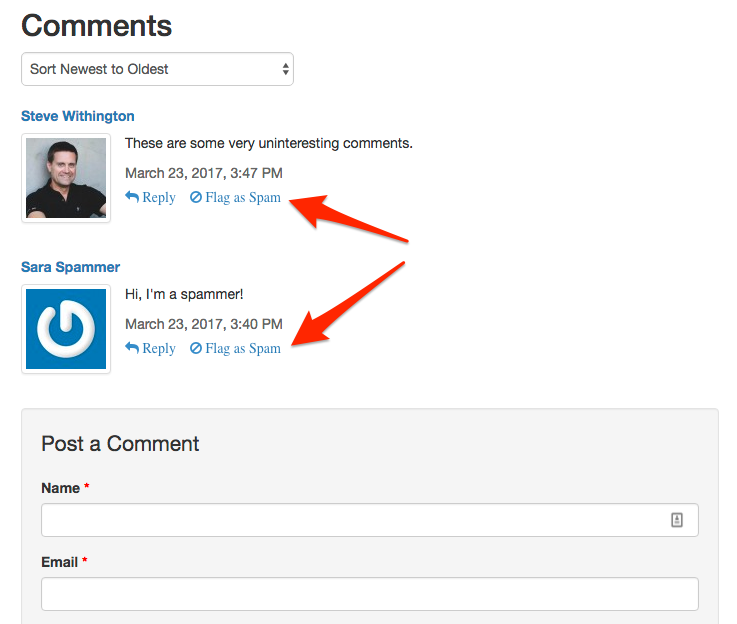
- Mura offers the ability for visitors to your site to help identify spam by including a "Flag as Spam" link.

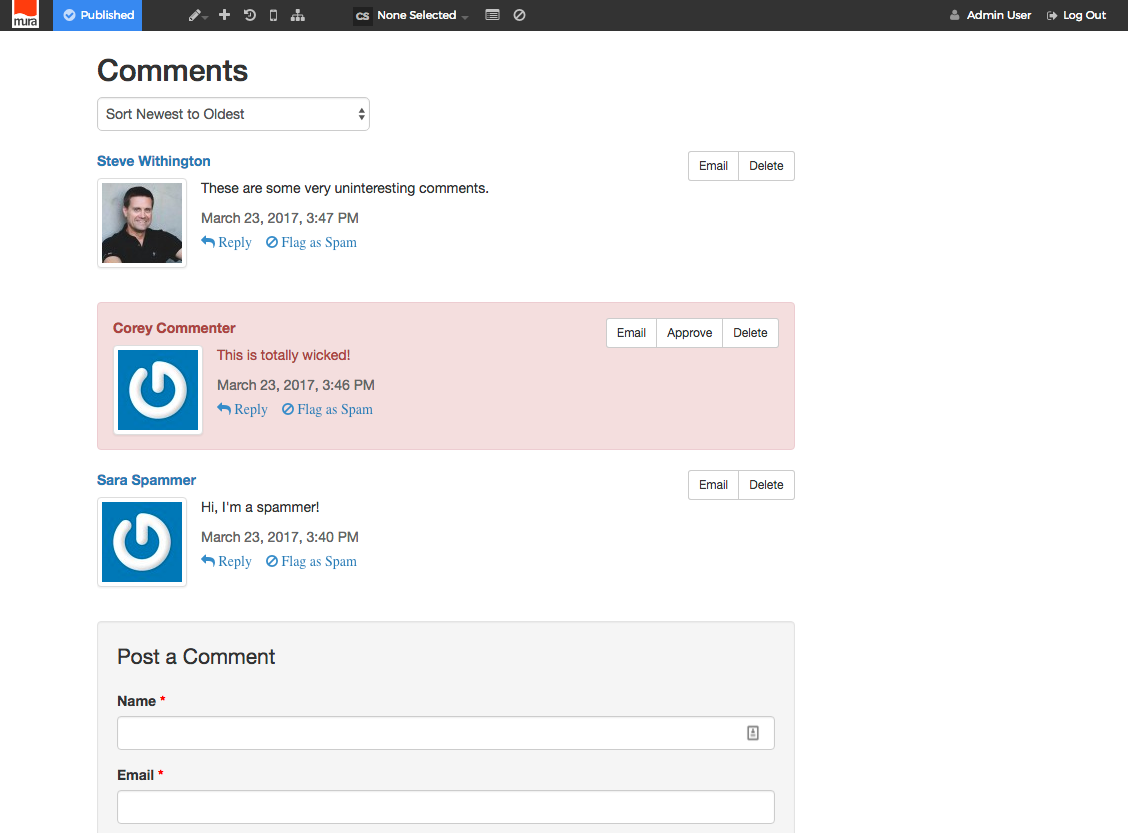
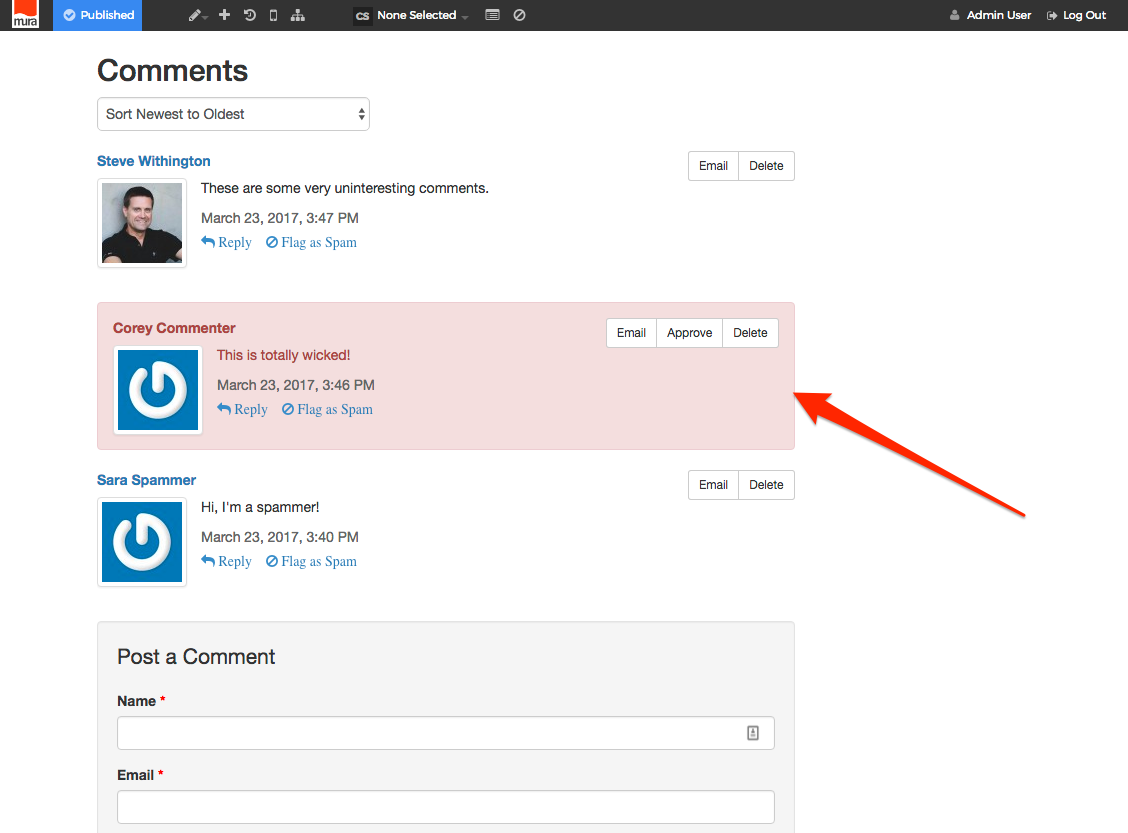
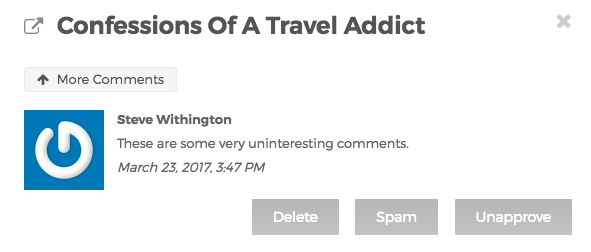
- When logged into Mura, additional options will appear to assist in managing each comment. For example, you should be able to see additional buttons that appear in the top right area of each comment.

- If you do not allow comments to be posted without approval, comments pending approval will appear with a red-tinted background, and an additional button to approve the comment. If you are logged out, comments pending approval will not appear.

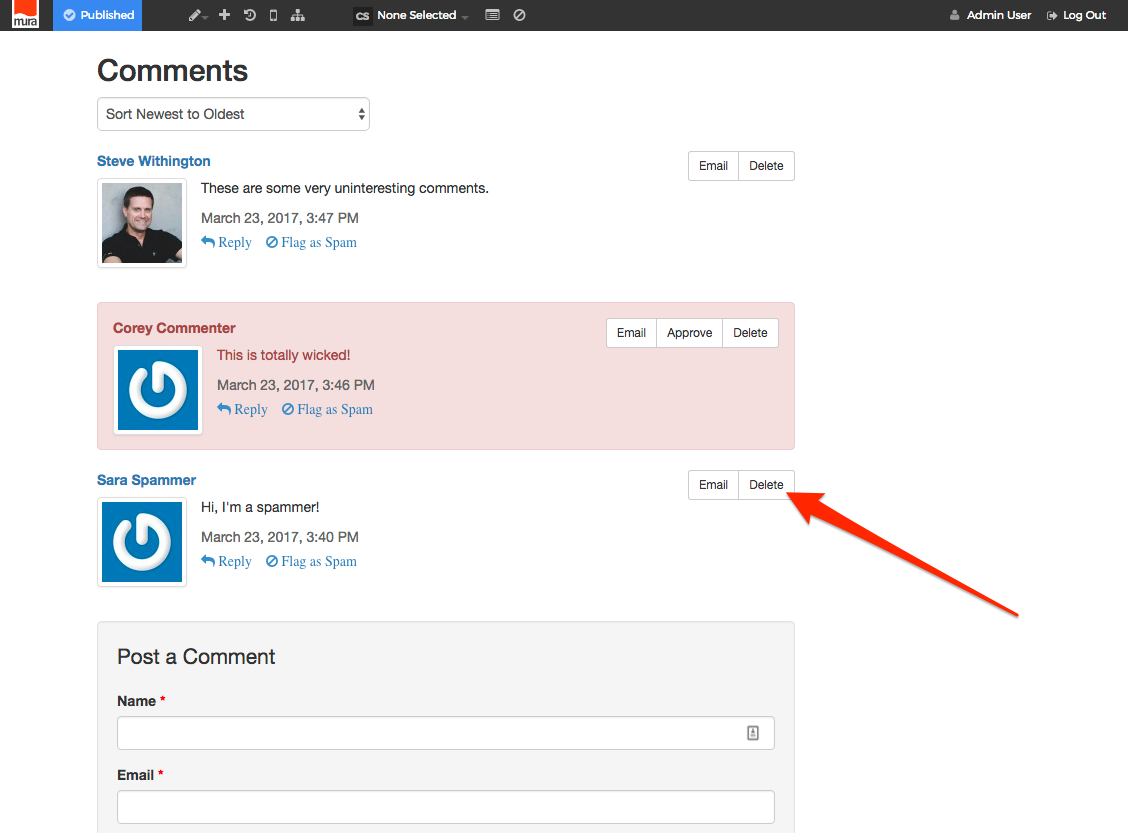
- If you wish to delete a comment, simply click the delete button next to any comment, then click "OK" on the confirm dialog box when it appears.

How to Manage Comments via the Back-End Administration Area
Managing comments from the back-end administration area is much easier on sites that receive a fair number of comments. As you'll see in the steps below, you can perform bulk operations on comments such as approving, deleting, or flagging them as spam.
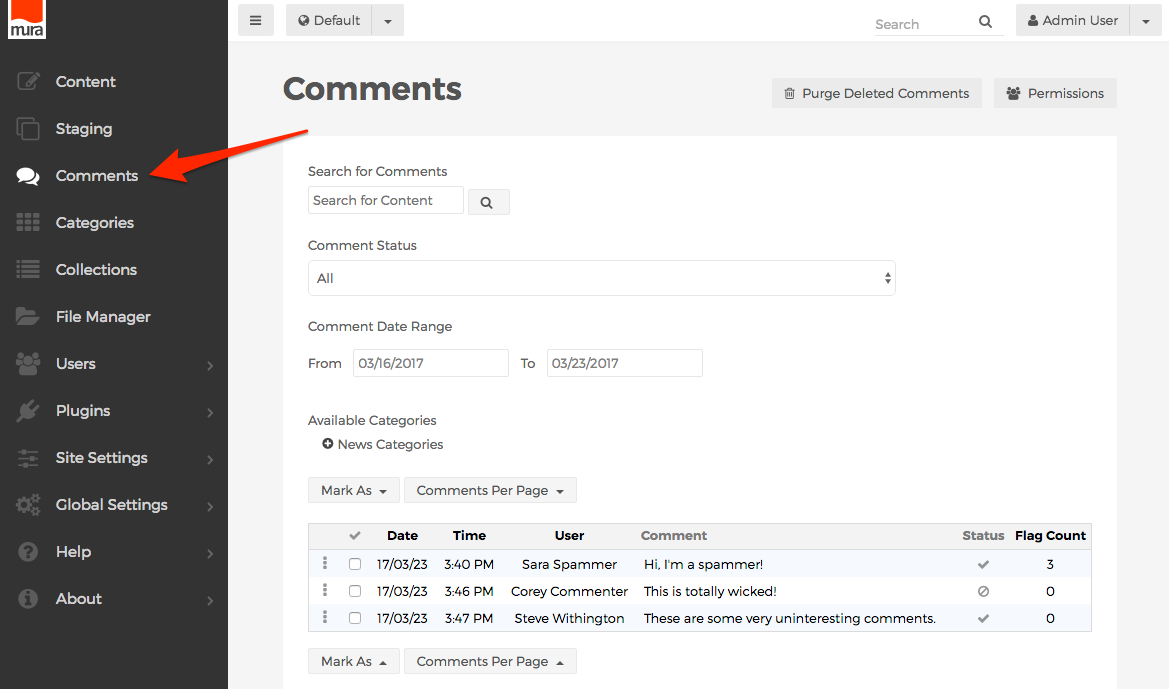
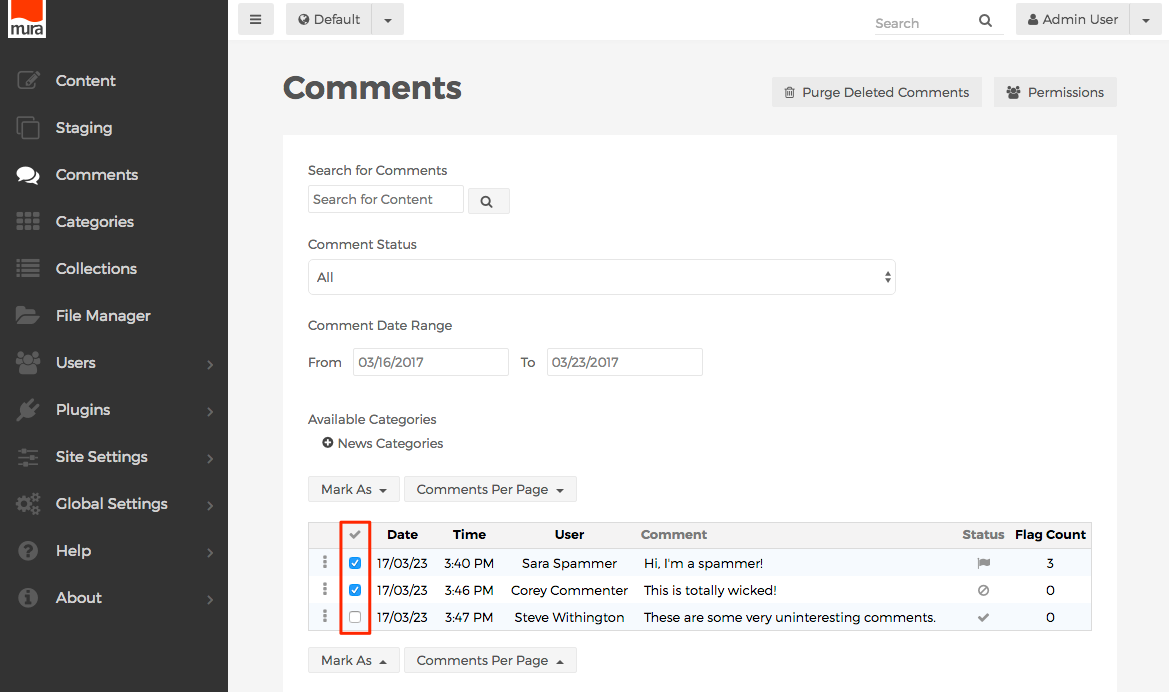
- From the back-end administration area of Mura, click Comments on the main navigation.

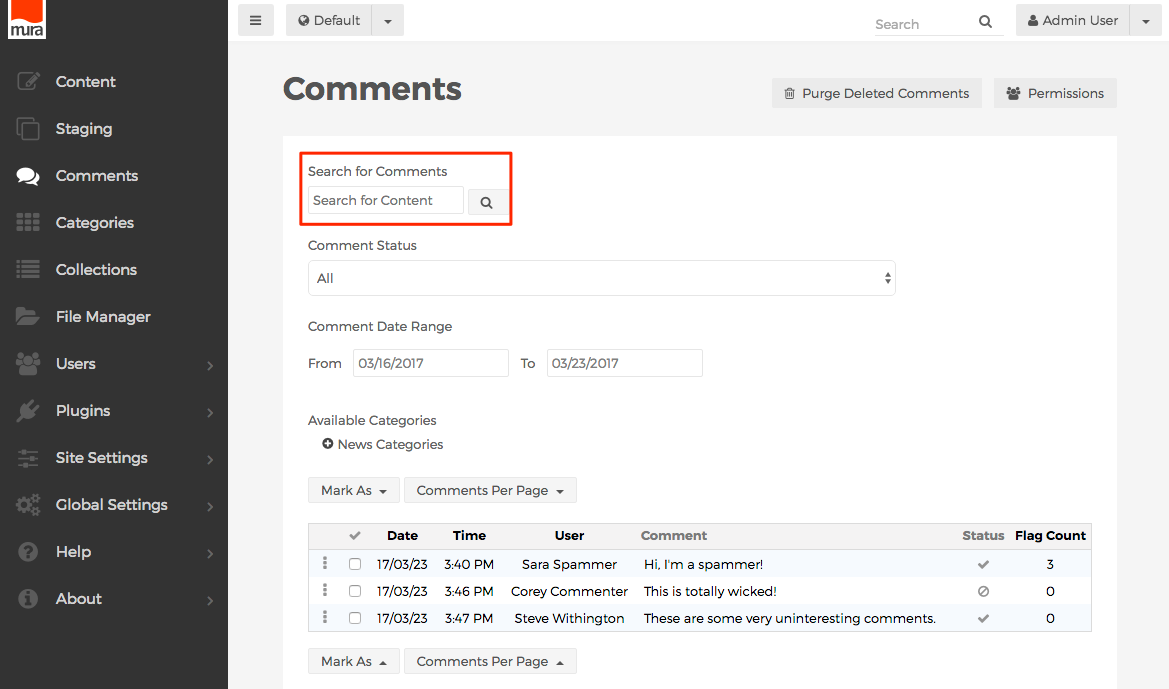
- From the Comments screen, you can search comments by using the Search for Comments field.

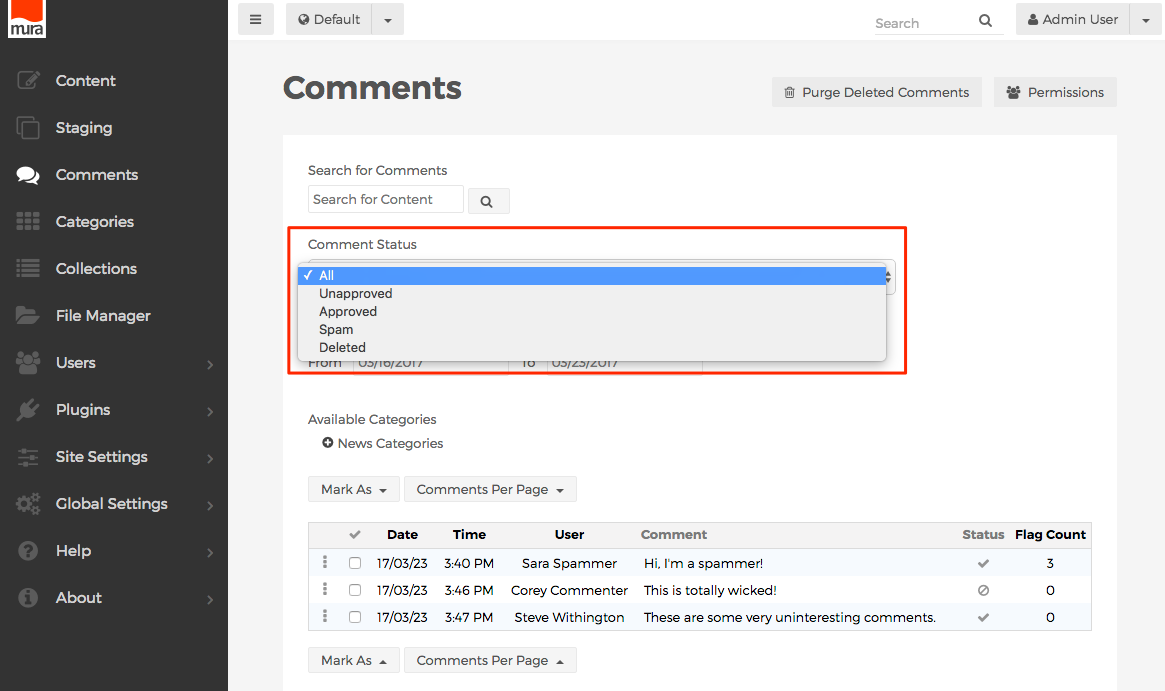
- You can also filter comments by using the Comment Status select menu, then clicking the spyglass next to Search for Comments.

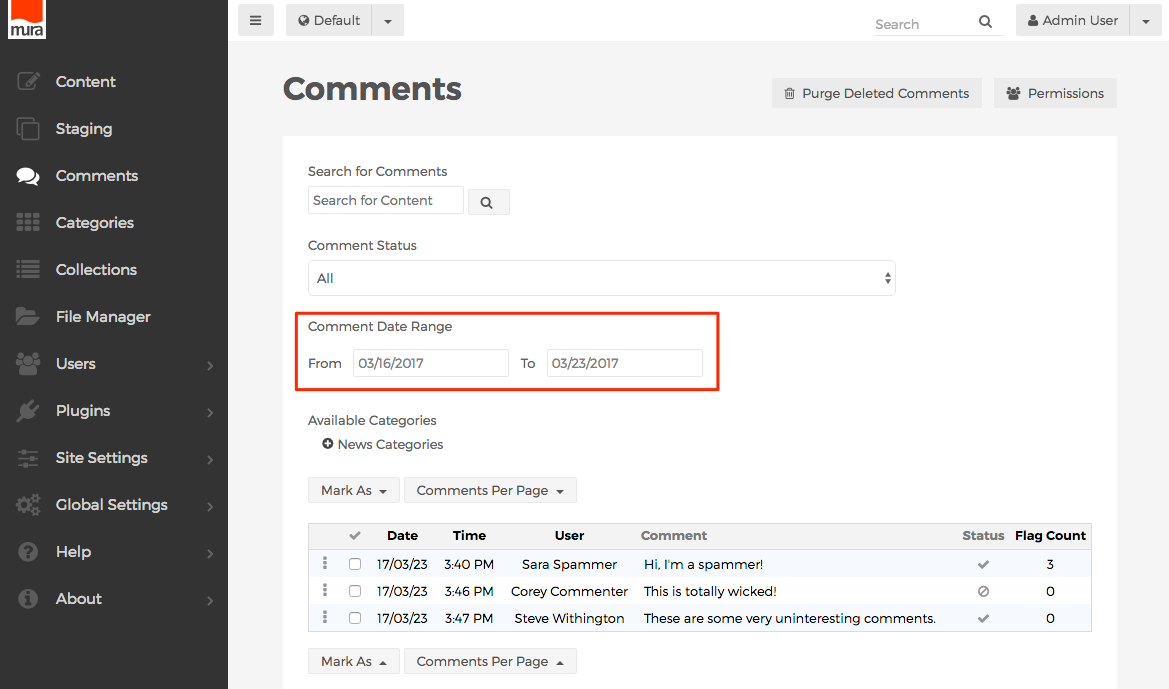
- Or, you can filter comments by selecting your desired Comment Date Range, then clicking the spyglass next to Search for Comments.

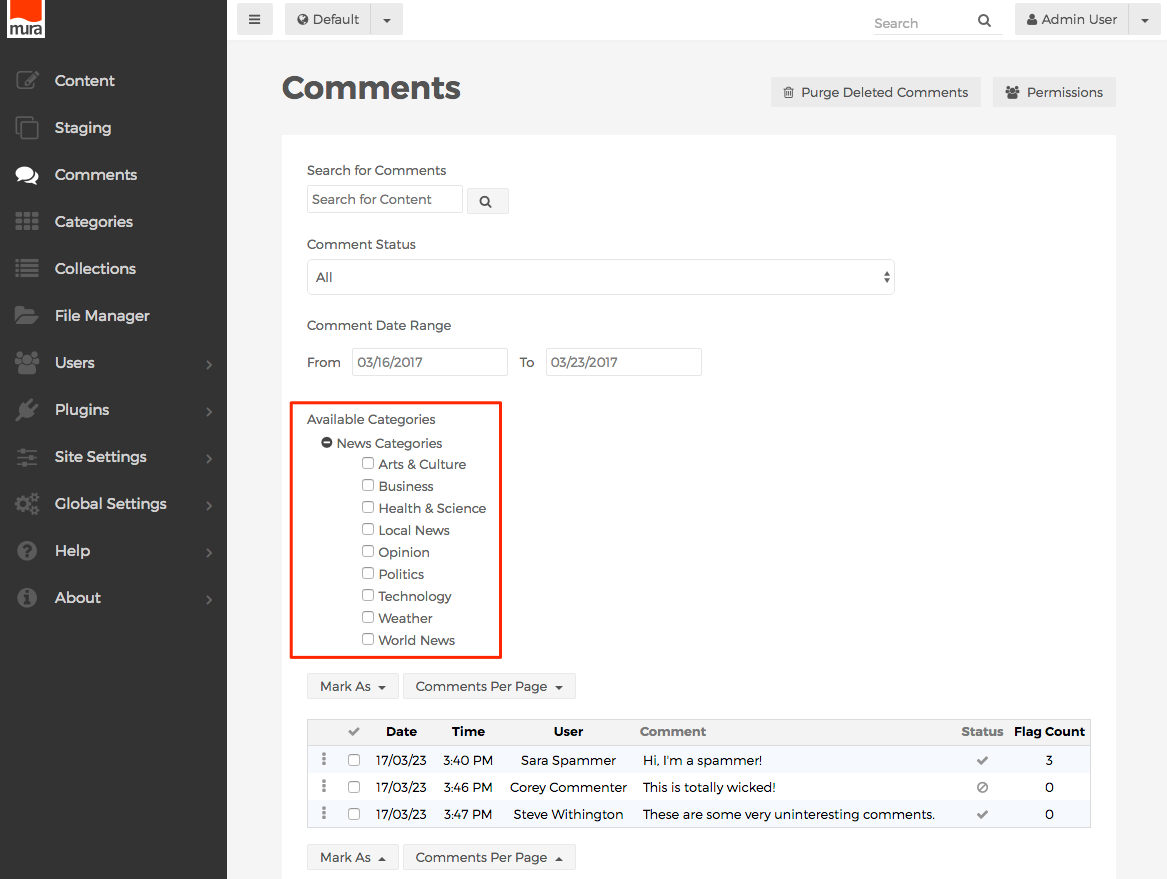
- You may also filter comments based on Available Categories, then clicking the spyglass next to Search for Comments.

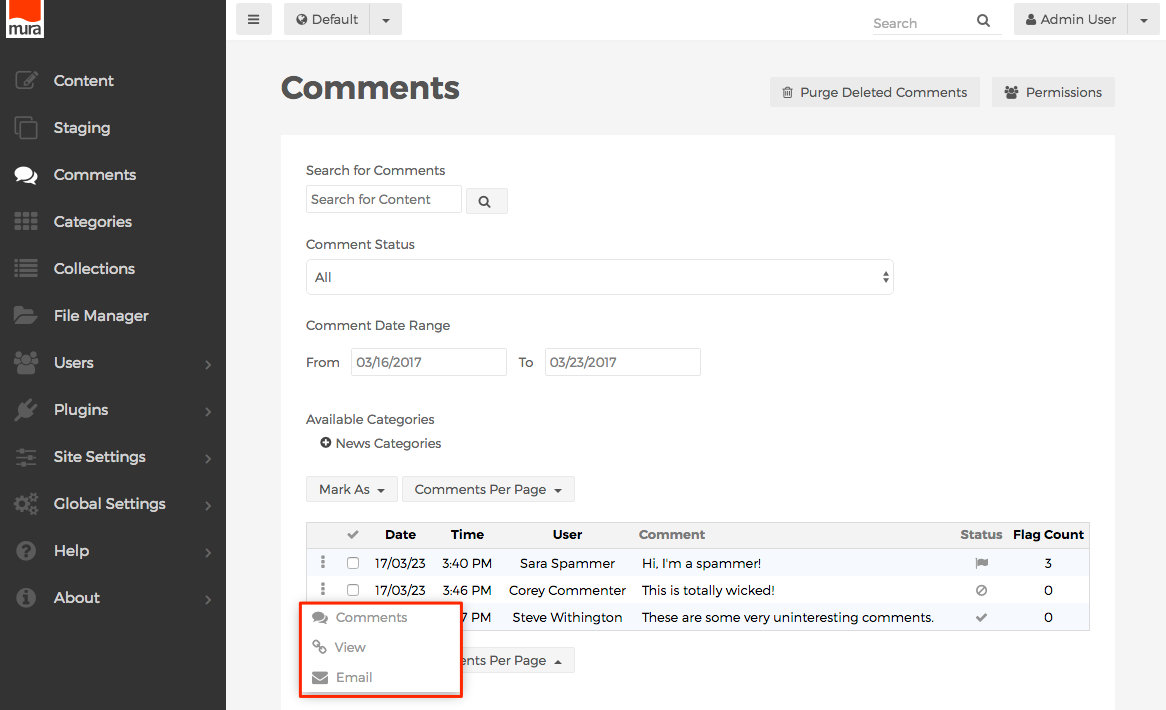
- Click the three-dot menu next to a comment in the list, to reveal a menu of options.

- Comments

- Select this option to open a dialog window to delete, approve, unapprove, or flag the comment as spam. If you flag the comment as spam, it will not appear on the front-end, public facing side of your site.
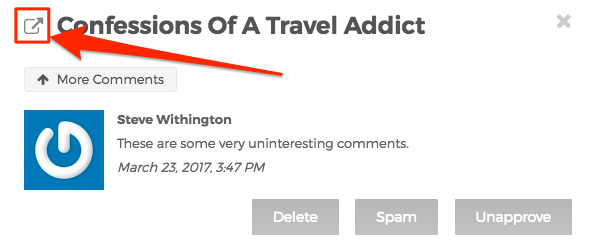
- Click the icon next to the title of the content item that was commented on, and a new tab should open, with the URL of the content item as seen from the front-end, public facing view of your site.

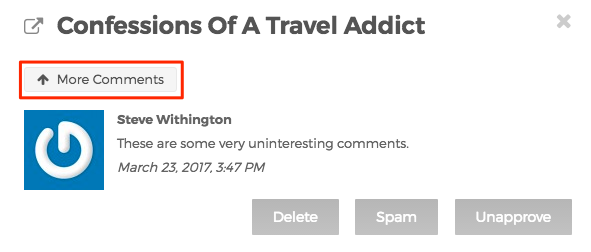
- If comments preceded the comment you're currently viewing, a button will appear to provide you a way to view the preceding comments. Conversely, if any comments have been posted after the comment you're currently viewing, another button will appear below the currently viewed comment to view additional comments.

- View
- If the "View" option appears, it will link to the URL the user entered when submitting their comment. For example, many commenters enter the URL of their personal or business website.
- Email
- Select this option to launch your default email program to send an email to the submitter.
- Comments
- If you click the Date, Time, User, or Comment itself, the behavior is the same as clicking the three-dot menu next to the comment, and selecting the Comments option, as described above.
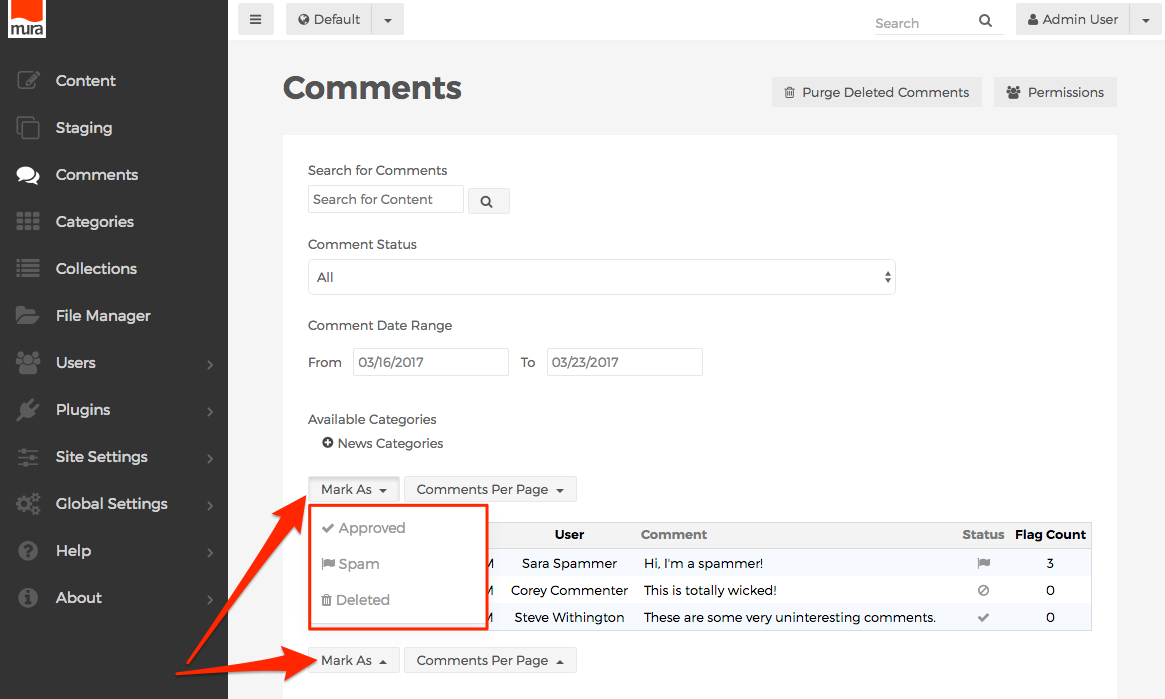
- To perform bulk operations such as Approve, Spam, Delete, select the checkbox next to each comment you wish to include in the operation. You may also click the checkmark at the top of the column to "select all" or "deselect all."

- Then, click the "Mark As" button, and select your desired operation.

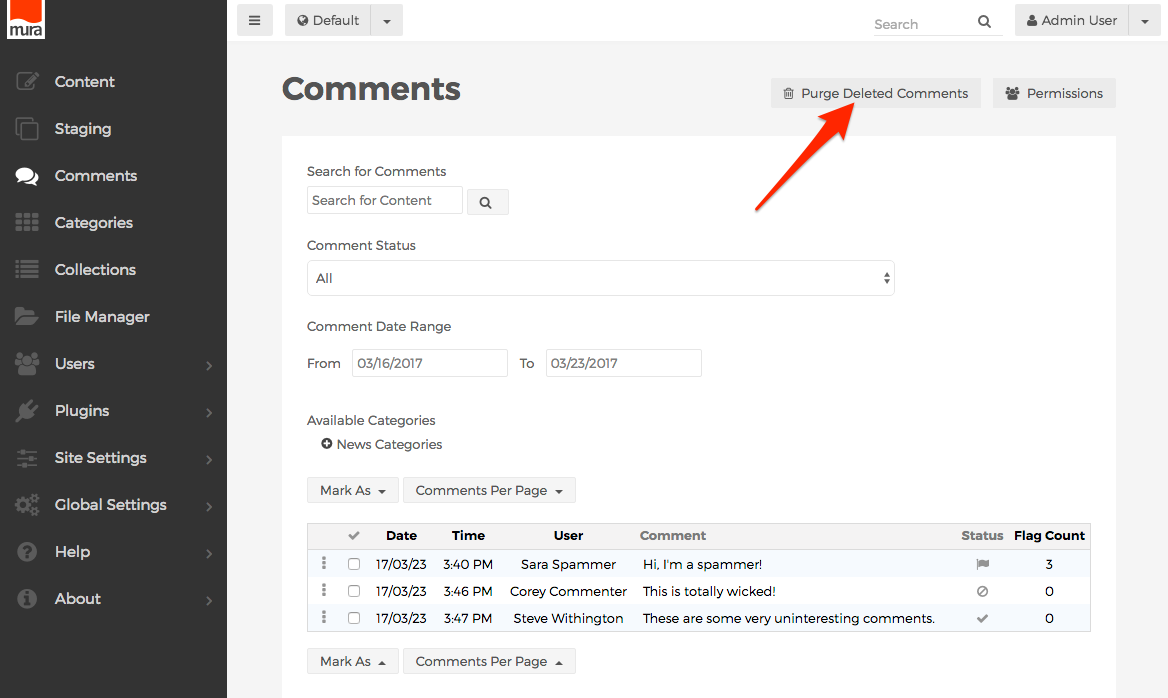
- Lastly, comments that have been "deleted" will still appear in the back-end administrator. If you wish to permanently delete comments that have been marked as deleted, you may use the Purge Deleted Comments button to do so.

Summary
In this section, we covered many of Mura's advanced features such as the fields of each of the available Tabs when editing content items, Publishing Options, Components, Forms, and Collections. From creating categories, tags, and related content, to creating forms and managing data, you should be well prepared to handle working with the more advanced content features of Mura.v